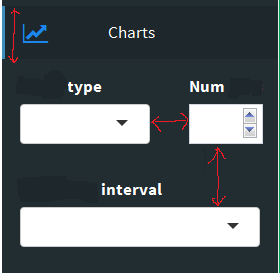
Как уменьшить пространство между selectInput и numericInput
Мне удалось закодировать следующее с Shinydashboard. Есть ли способ уменьшить
- пространство между selectInput и numericInput, как показано?
- вертикальное пространство между "типом" и "интервалом" selectInput?
- сузить высоту меню пункта "Графики"
Решение с настройкой на CSS было бы хорошо. Спасибо.
Код:
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "Simple board"),
dashboardSidebar(
sidebarMenu(id = "S",
menuItem("Charts", tabName = "V", icon = icon("database","fa-lg")),
h5(div(style="display:inline-block;width:50%;text-align: left;",
selectInput("Q", label = "type", choices = c("A","B","C"))),
div(style="display:inline-block;width:50%;text-align: left;",
numericInput("NT", "Num", 15, min = 10, max = 33)),
selectInput("s2", label = "interval", choices = c("17 mins","38
min","124 mins"))
)
)
),
dashboardBody()
)
server <- function(input, output) {
}
shinyApp(ui, server)
1 ответ
Вы можете достичь этого с помощью margin имущество. Например, для selectInput вы можете установить margin-left:5px или так.
Аналогично для интервального ввода вы можете установить margin-bottom:5px для div чуть выше.
Вы также можете установить отрицательное значение для margin имущество.
Я надеюсь, что это может помочь.