Flutter - почему переопределенная тема не применяется к одним виджетам, а к другим?
Я заметил, что переопределение темы на Theme(data: Theme.of(context).copyWith(xxx: ...), child: ...)не влияет на некоторые виджеты. Я несколько раз сталкивался с подобными явлениями, когда разрабатывал приложение, но это единственный случай, который я помню ниже.
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
scaffoldBackgroundColor: Colors.white,
canvasColor: Colors.blue.shade100, // Background color of TextField menu
buttonTheme: ThemeData().buttonTheme.copyWith(
textTheme: ButtonTextTheme.accent,
colorScheme: ColorScheme.light(secondary: Colors.blue), // Color of button label and of text on TextField menu
),
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
canvasColor: Colors.green.shade100, // This is ignored on TextField menu.
buttonTheme: Theme.of(context).buttonTheme.copyWith(
colorScheme: Theme.of(context)
.buttonTheme
.colorScheme
.copyWith(secondary: Colors.green), // This is applied to button label, but not to TextField menu.
),
),
child: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const TextField(),
RaisedButton(
child: const Text('Button'),
onPressed: () => ...,
),
],
),
),
),
);
}
}
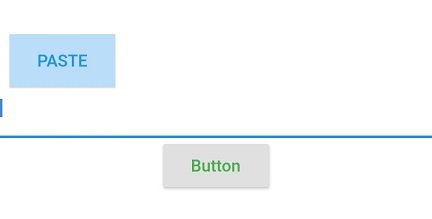
В этом примере цвета текста и фона контекстного меню (отображаются при долгом нажатии на TextField) также следует изменить на green а также green.shade100, но на самом деле меняется только цвет метки кнопки. Почему это? Я что-то не так делаю?