Как получить данные из API с этим форматом во Flutter
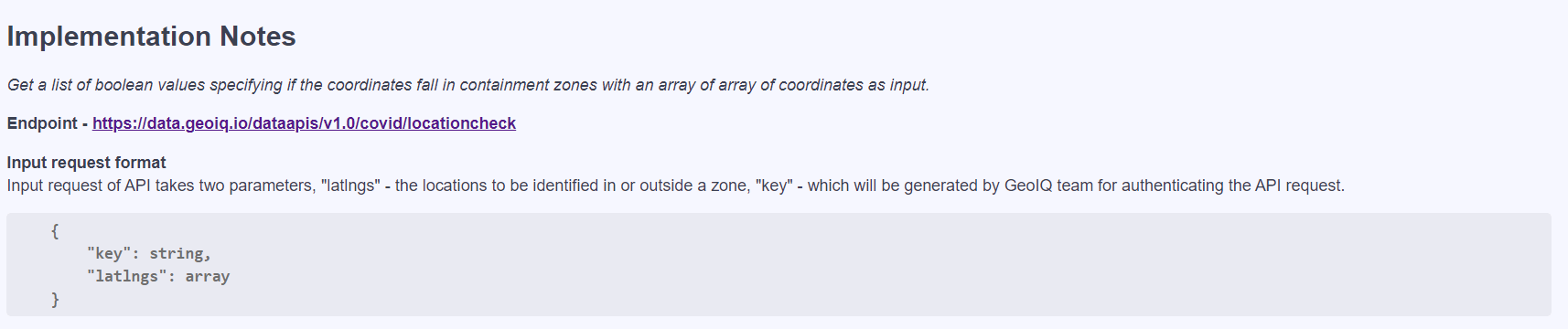
Конечная точка - https://data.geoiq.io/dataapis/v1.0/covid/locationcheck
{"ключ": строка, "широта": массив}
[введите описание изображения здесь][1]
Как получить данные из API с помощью этого формата во Flutter[1]: 
2 ответа
В основном ваша конечная точка API запрашивает тело.
Во флаттере можно использовать пакет http: ^0.12.1
import 'package:http/http.dart' as http;
final api = 'https://data.geoiq.io/dataapis/v1.0/covid/locationcheck';
final response = http.post(api, body: { "key": string, "latlngs": array });
И если конечной точке API требуется токен аутентификации. Например, токен на предъявителя, тогда вы можете использовать
final token = 'YOUR TOKEN';
final response = http.post(api, body: { "key": string, "latlngs": array }, headers: {
'Authorization': 'Bearer $token',
});
Пожалуйста, найдите ниже образец запроса.
import json as js
import requests
body = {"latlngs": [
[
12.967444,
77.498775
],
[
14.656773,
77.627936
],
[
19.200027,
72.970519
],
[
12.962882,
77.543543
]],
"key": "Auth Key"}
headers = {'Content-Type': 'application/json'}
r = requests.post(url = "https://data.geoiq.io/dataapis/v1.0/covid/locationcheck", data = js.dumps(body), headers = headers)