SwiftUI Ярлык текста и изображения смещены по вертикали
Я использую новый интерфейс SwiftUI Label Просмотр, запуск бета-версии Xcode 12 на Big Sur.
В качестве изображения я использовал символ SF и нашел изображение с именем"play". Но я заметил ту же проблему с пользовательскими изображениями без каких-либо граничных пикселей (т.е. интервал не связан с изображением), например, с иконками PDF, поэтому он, вероятно, не связан с изображением.
В демонстрациях Apple текст и изображение должны автоматически выравниваться должным образом, но я этого не вижу.
struct ContentView: View {
var body: some View {
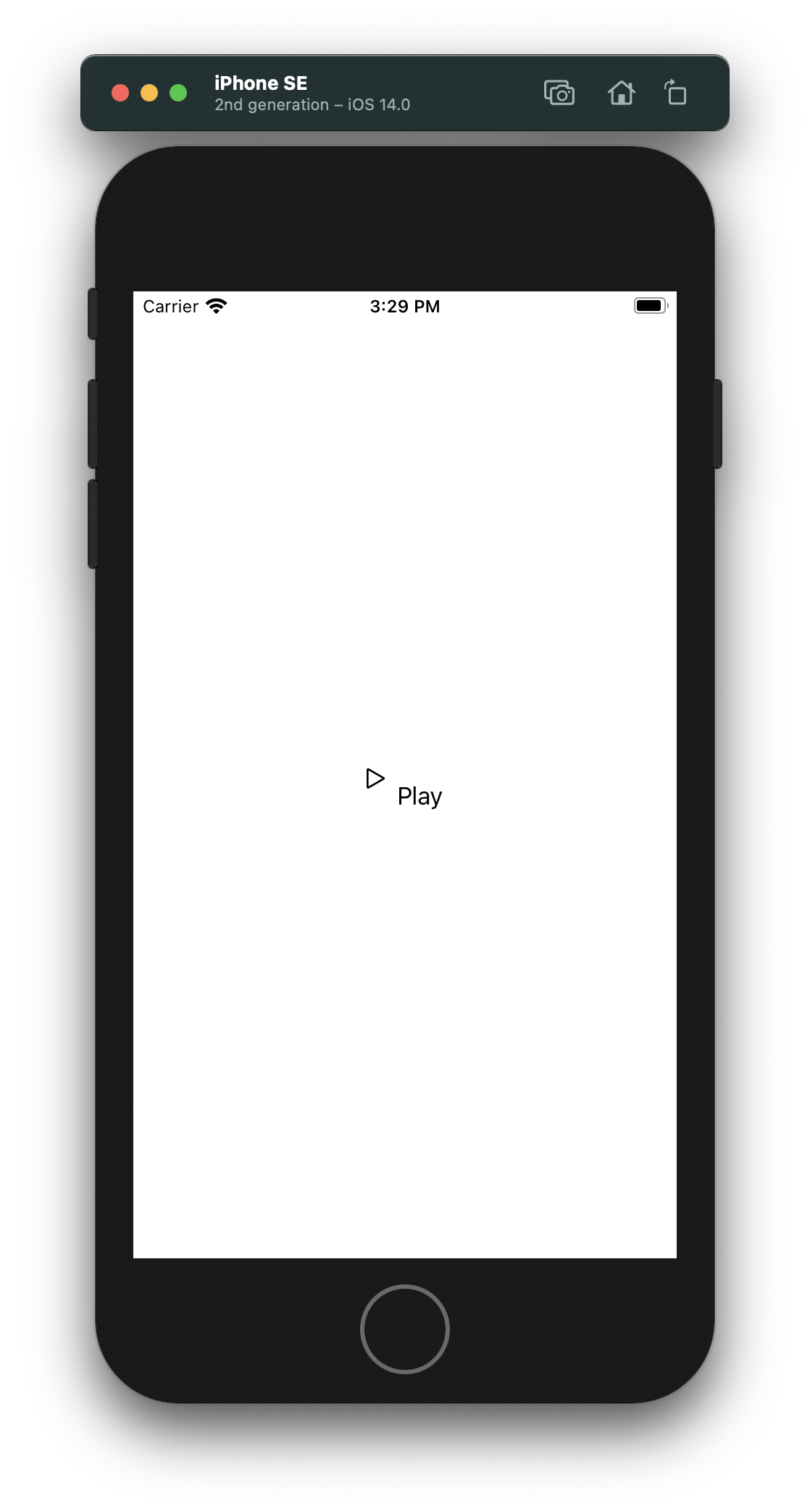
Label("Play", systemImage: "play")
}
}
Результатов в этом:
Есть идеи, почему изображение (значок) и текст смещены по вертикали?
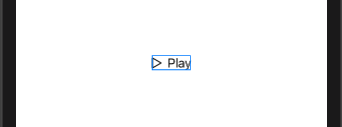
Если мы дадим кнопке цвет фона, мы более точно увидим смещение:
Label("Play", systemImage: "play")
.background(Color.red)
Результатов в этом:
2 ответа
Вероятно, это ошибка, поэтому стоит отправить отзыв в Apple. А пока вот рабочее решение, основанное на собственном стиле меток.
Протестировано с Xcode 12b
struct CenteredLabelStyle: LabelStyle {
func makeBody(configuration: Configuration) -> some View {
HStack {
configuration.icon
configuration.title
}
}
}
struct TestLabelMisalignment: View {
var body: some View {
Label("Play", systemImage: "play")
.labelStyle(CenteredLabelStyle())
}
}
@Sajjon Вы можете добавить собственный View в качестве обходного пути и использовать изображение с текстом внутри HStack