Flutter - Как сделать канцелярские принадлежности для кнопок материала во время прокрутки страницы
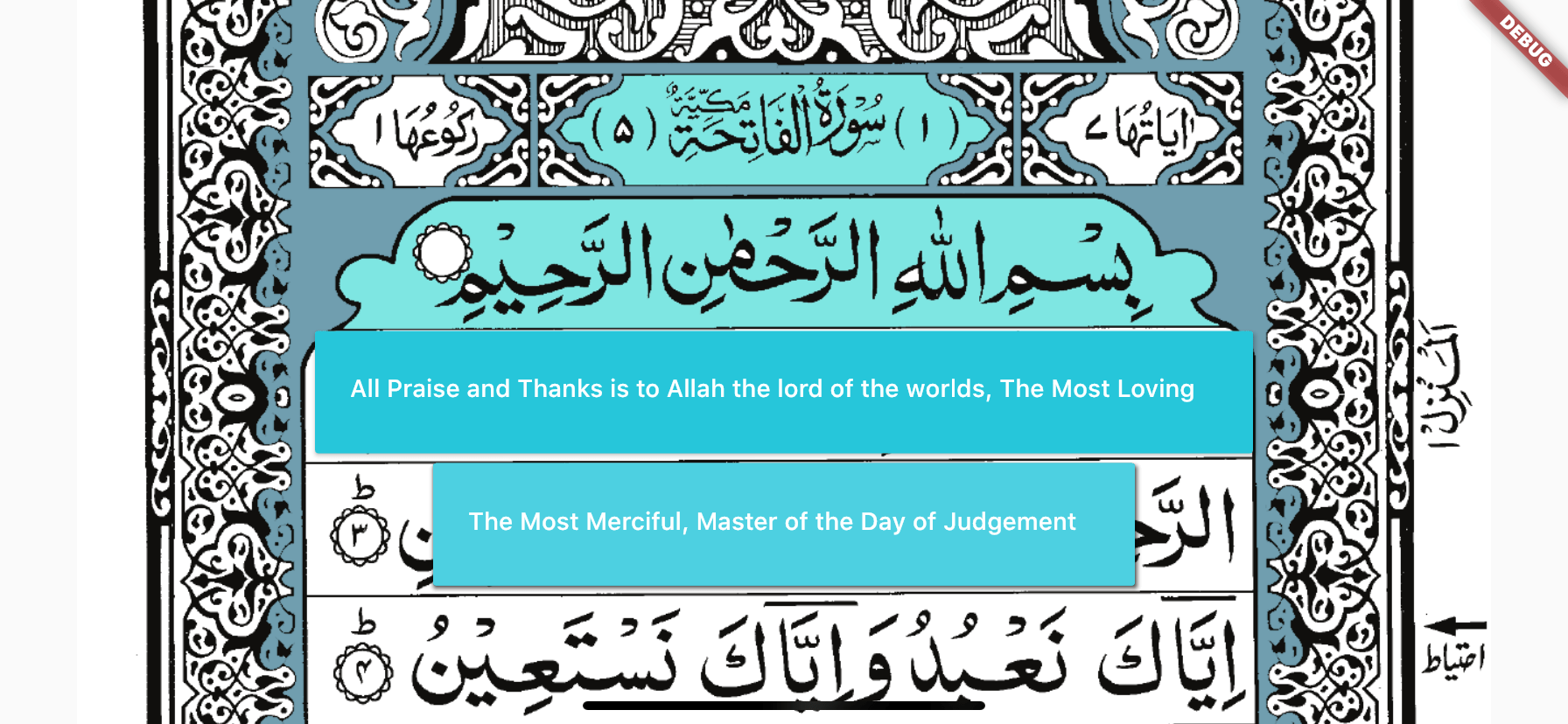
 ДОБАВЛЕННОЕ ИЗОБРАЖЕНИЕ: отредактировано: 23 июня 2020 г. для пояснения... Мне нужно, чтобы эти две кнопки вообще не двигались и оставались в том же положении, когда я прокручиваю эти кнопки, они неподвижны, но при прокрутке страницы движение страницы перемещается это означает, что его больше не будет в строке 1, если я перейду к строке 4, первая кнопка находится в строке 4, а вторая кнопка - в строке 5. Я не хочу, чтобы они вообще перемещались...
ДОБАВЛЕННОЕ ИЗОБРАЖЕНИЕ: отредактировано: 23 июня 2020 г. для пояснения... Мне нужно, чтобы эти две кнопки вообще не двигались и оставались в том же положении, когда я прокручиваю эти кнопки, они неподвижны, но при прокрутке страницы движение страницы перемещается это означает, что его больше не будет в строке 1, если я перейду к строке 4, первая кнопка находится в строке 4, а вторая кнопка - в строке 5. Я не хочу, чтобы они вообще перемещались...
В принципе, поскольку мне нужно заставить изображение выполнять команду, мне нужно добавить кнопку и код, чтобы он это сделал, или это просто изображение png.
нужно добавить много кнопок поверх текста на картинке... Как я могу этого добиться..? Я пробовал разные тактики, но при перемещении прокрутки кнопки тоже перемещаются.
Я создаю приложение, в котором большое внимание уделяется изображению на заднем плане как таковому, это текст на арабском языке на этом изображении в каждой строке, и я хочу добавить "кнопки материала" поверх этого текста. Мне удалось это сделать... но затем я использовал одиночную дочернюю прокрутку, которую я хочу, чтобы прокручивалось только изображение, но не кнопки. Я хочу, чтобы кнопки оставались в одной конкретной позиции и не прокручивались, поскольку логика заключается в прокрутке вправо - пользователь увидит, что кнопка невидимого материала станет активной и покажет английский текст для этой конкретной позиции при прокрутке влево, пользователь увидит арабский текст, который есть на изображении....
пожалуйста помоги
ОТредактировал КОД, ЧТОБЫ ПОКАЗАТЬ ТОЛЬКО ПРОБЛЕМУ, И ИЗБАВЛЕНЫ ОТ КОММЕНТАРИРОВАННОГО КОДА, чтобы показать только одну стопку -
ИСПОЛЬЗУЕМЫЙ ПЛАН: сложите и выложите изображение с помощью одной прокрутки, закройте его, а затем добавив кнопку поднятого,
Требуется макет: просто нужно, чтобы один дочерний элемент прокручивал изображение, а не приподнятые кнопки, которые находятся над изображением. Я хочу, чтобы эти кнопки были неподвижными... Может быть, проблема в позиционировании, мне нужно добавить другой тип прокрутки?
import 'dart:io';
import 'package:Quran_highlighter/main.dart';
import 'package:flutter/rendering.dart';
import 'package:system_shortcuts/system_shortcuts.dart';
import 'package:Quran_highlighter/Widgets/NavDrawer.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:zoom_widget/zoom_widget.dart';
import 'package:flutter/gestures.dart';
class Aliflaammeem extends StatefulWidget {
@override
_AliflaammeemState createState() => _AliflaammeemState();
}
class _AliflaammeemState extends State<Aliflaammeem> {
changeTextEnglish() {
setState(() {
bool _visible = true;
_visible = _visible;
textHolder = "All Praise and Thanks is to Allah the lord of the worlds";
});
}
changeTextArabic() {
bool _visible = true;
setState(() {
_visible = _visible;
});
}
@override
Widget build(BuildContext context) {
SystemChrome.setPreferredOrientations(
[DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeRight]);
return Scaffold(
body: Stack(
children: <Widget>[
Center(child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: SafeArea(
top: true,
bottom: true,
right: true,
left: true,
child: Image(
image: AssetImage('test/assets/quranpg0.png'),
fit: BoxFit.cover
// ),
// ),
// ),
// ),
// ),
// Container(
// child:Align(
// alignment: Alignment(.00,-.7
// ),
// // color: Colors.red,
// child: FloatingActionButton(
// // color: Colors.red,
// elevation: 9,
// onPressed: () => 0,
// child: Text("Static "))
// ),
// ),
Container(
child: Align(
alignment: Alignment(.00, -.8
),
child: _visible
? MaterialButton(
height: 70.0,
// minWidth: 36.5,
// minWidth: 85.0,
minWidth: 100.0,
onPressed: () => changeTextArabic1(),
onLongPress: () => changeTextEnglish1(),
// child: Text(labels[i]),
child: Text(surah0),
// color: Colors.cyan[400],
color: Colors.purple[300],
highlightColor: Colors.blue,
shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(60.0)
),
textColor: Colors.white,
padding: EdgeInsets.only(left: 80, top: 2, right: 78, bottom: 5),
)
:Container(),
),
),
Container(
child: Align(
alignment: Alignment(.00, -.35
),
child: _visible
? MaterialButton(
height: 70.0,
// minWidth: 36.5,
// minWidth: 85.0,
minWidth: 100.0,
onPressed: () => changeTextArabic1(),
onLongPress: () => changeTextEnglish1(),
// child: Text(labels[i]),
child: Text(label0),
color: Colors.cyan[400],
// color: Colors.purple[300],
highlightColor: Colors.blue,
// shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(60.0)
// ),
textColor: Colors.white,
padding: EdgeInsets.only(left: -4, top: 2, right: -4, bottom: 5),
)
:Container(),
),
),
Container(
child: Align(
alignment: Alignment(.00, 0.1
),
child: _visible
? MaterialButton(
height: 70.0,
// minWidth: 36.5,
// minWidth: 85.0,
minWidth: 100.0,
onPressed: () => changeTextArabic1(),
onLongPress: () => changeTextEnglish1(),
// child: Text(labels[i]),
child: Text(label1),
color: Colors.cyan[400],
// color: Colors.purple[300],
highlightColor: Colors.blue,
// shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(60.0)
// ),
textColor: Colors.white,
padding: EdgeInsets.only(left: 20, top: 2, right: 33, bottom: 5),
)
:Container(),
),
),
// for(int i = 0; i< labels.length; i++)
Container(
child: Align(
alignment: Alignment(.00, 0.54
),
child: _visible
?
MaterialButton(
height: 70.0,
minWidth: 100,
onPressed: () => changeTextArabic1(),
onLongPress: () => changeTextEnglish1(),
// Positioned(
// top: 21,
child: Text(label2),
disabledTextColor: Colors.transparent,
color: Colors.cyan[300],
// color: Colors.purple[300],
highlightColor: Colors.blue,
// shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(60.0)
// ),
textColor: Colors.white,
padding: EdgeInsets.only(left: 90, top: 0, right: 100, bottom: 5),
)
:Container()
),
),
Container(
child: Align(
alignment: Alignment(.00, .99
),
child: _visible
?
MaterialButton(
height: 70.0,
minWidth: 100,
onPressed: () => changeTextArabic1(),
onLongPress: () => changeTextEnglish1(),
// Positioned(
// top: 21,
child: Text(label3),
disabledTextColor: Colors.transparent,
color: Colors.cyan[300],
// color: Colors.purple[300],
highlightColor: Colors.blue,
// shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(60.0)
// ),
textColor: Colors.white,
padding: EdgeInsets.only(left: 120, top: 2, right: 118, bottom: 5),
)
:Container()
),
),
GestureDetector(onPanUpdate: (DragUpdateDetails details) {
if (details.delta.dx > 0) {
print("right swipe english");
changeTextEnglish1();
setState(() {
});
} else if (details.delta.dx < 0) {
print("left swipe arabic");
changeTextArabic1();
setState(() {
});
}
}
)))))]));}}
2 ответа
ОБНОВИТЬ:
После некоторых исследований я пришел к выводу, что вы можете использовать floatActionButton и FloatingActionButtonLocation для размещения элемента с плавающей точкой действия, на который не повлияет прокрутка. Вы также можете использовать Center of Align, чтобы расположить его там, где хотите.
Надеюсь, это сработает для вас!
Исходный пост:
Я думаю, что самым простым и эффективным способом было бы использовать поднятую кнопку, переданную в buttomNavigationBar. Я видел людей, использующих CustomScrollView, но кнопка при этом заикается. buttonNavigationBar кажется лучшим выходом. Вы можете использовать цвет и высоту, чтобы гармонировать с фоном.
Не забудьте пометить это как ответ, если это помогло!
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final text = "echo\n" * 1000;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Static button"),
),
body: SingleChildScrollView(child: Text(text)),
bottomNavigationBar: Container(
color: Colors.white,
child: RaisedButton(
color: Colors.white,
elevation: 0,
onPressed: () => 0,
child: Text("Static Button"))),
),
);
}
}
Думаю, у вас было много стека. Я просто удалил несколько и сделал этот рабочий пример. Надеюсь, это то, что вы хотели.
class Aliflaammeem extends StatefulWidget {
@override
_AliflaammeemState createState() => _AliflaammeemState();
}
class _AliflaammeemState extends State<Aliflaammeem> {
var nameList = new List<String>();
final items = List<String>.generate(20, (i) => "Item ${i + 1}");
List<MaterialButton> buttonsList = new List<MaterialButton>();
@override
void initState() {
super.initState();
nameList.add("I love");
nameList.add("my ALLAH");
nameList.add("SWT Very Much");
}
List<String> labels = ['apple', 'banana', 'pineapple', 'kiwi'];
bool _visible = true;
int _counter = 0;
double _initial = 0.0;
var textHolder = "";
changeTextEnglish() {
setState(() {
_visible = true;
textHolder = "All Praise and Thanks is to Allah the lord of the worlds";
});
}
changeTextArabic() {
setState(() {
_visible = false;
});
}
@override
Widget build(BuildContext context) {
final title = 'Dismissing Items';
return Scaffold(
body: Center(
child: Stack(fit: StackFit.expand, children: <Widget>[
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
children: <Widget>[
Container(
color: Colors.red,
height: 300,
),
Container(
color: Colors.blue,
height: 300,
),
Container(
color: Colors.green,
height: 300,
),
Container(
color: Colors.yellow,
height: 300,
),
],
),
),
Container(
child: Align(
alignment: Alignment(.27, 0.1),
child: _visible
? MaterialButton(
height: 70.0,
minWidth: 85.0,
onPressed: () => changeTextArabic(),
onLongPress: () => changeTextEnglish(),
child: Text('$textHolder'),
color: Colors.cyan[400],
highlightColor: Colors.blue,
textColor: Colors.white,
padding: EdgeInsets.only(left: 10, top: 2, right: -1, bottom: 5),
)
: Container(),
),
),
for (int i = 0; i < labels.length; i++)
Container(
child: Align(
alignment: Alignment(-.5, 0.1),
child: MaterialButton(
height: 70.0,
minWidth: 36.5,
onPressed: () => changeTextArabic(),
onLongPress: () => changeTextEnglish(),
child: Text(labels[i]),
disabledTextColor: Colors.transparent,
color: Colors.cyan[300],
highlightColor: Colors.blue,
textColor: Colors.white,
padding: EdgeInsets.only(left: 46, top: 2, right: -20, bottom: 5),
),
// ),
),
),
GestureDetector(onPanUpdate: (DragUpdateDetails details) {
if (details.delta.dx > 0) {
print("right swipe english");
changeTextEnglish();
setState(() {});
} else if (details.delta.dx < 0) {
print("left swipe arabic");
changeTextArabic();
setState(() {});
}
})
])));
}
}