Используйте границу и радиус границы в одном виджете
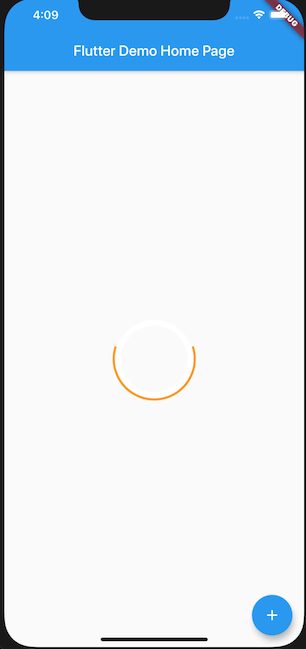
Все , как мне сделать так, чтобы граница этого значка двигалась, мне нужно установить цвет только для левой, нижней и верхней сторон Я слышал, как кто-то говорил о customPainter, но я не знаю, как использовать, пожалуйста, помогите мне: введите описание изображения здесь
это мой код:
Container(
decoration:BoxDecoration(
shape: BoxShape.circle,
border: new Border(
left: BorderSide(
color: Theme.of(context).primaryColor,
width: 2,),
right: BorderSide(
color: Theme.of(context).primaryColor,
width: 2,),
bottom: BorderSide( color: Theme.of(context).primaryColor,
width: 2,),
top: BorderSide(color: Theme.of(context).primaryColor,
width: 2,),),
) ,
child:ClipOval(
child: Image.asset('images/imageout1.png',width: 85,),
))
1 ответ
Как вы сказали, вы можете использовать CustomPainter. Ключевым моментом является использование drawArc
Верните это где-нибудь в свой метод сборки виджета
CustomPaint(
size: Size.square(100),
painter: CirclePainter(),
)
Создайте CirclePainter
class CirclePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint innerLine = Paint()
..color = Colors.white
..style = PaintingStyle.stroke
..strokeWidth = 8.0;
Paint outerLine = Paint()
..color = Colors.orange
..style = PaintingStyle.stroke
..strokeWidth = 3.0;
canvas.drawArc(Rect.fromCircle(center: Offset(size.width / 2, size.height / 2), radius: size.width / 2),
0, 2 * pi, false, innerLine);
canvas.drawArc(
Rect.fromCircle(center: Offset(size.width / 2, size.height / 2), radius: (size.width + 12) / 2),
1.9 * pi,
1.2 * pi,
false,
outerLine);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
Результат