Laravel 7.x с Nova Невозможно использовать меню из optimistdigital/nova-menu-builder
Я новичок в Laravel Nova ... Я только что установил optimistdigital/nova-menu-builder, чтобы создавать меню более эффективным способом, чем то, что генерируется nova. Моя структура меню очень сложна и требует большего контроля. Так или иначе, я установил пакет и создал меню. Я нахожусь в той точке, где я хотел бы загрузить его на боковой панели, но не могу понять, как это работает...
в файле navigation.blade.php я добавил:
@menu("admin")
Где admin должен быть ярлыком меню
После обновления ничего не произошло. Поэтому я попробовал что-то более простое. Я удалил @menu и вместо этого добавил "hello world". Не появилось... Итак, я выполнил следующие команды:
php artisan config:clear
php artisan cache:clear
php artisan nova:publish
Все 3 были выполнены без ошибок. Но боковая панель все еще не показывала мой привет мир.
Итак, мой вопрос следующий. Как я могу отразить свои изменения в представлениях лезвий? И правильно ли @menu("") использовать пакет optimistdigital/nova-menu-builder? В документации, кажется, отсутствует часть о том, как использовать меню, которое вы создаете... Спасибо заранее!
Вот моя страница макета
<router-link exact tag="h3"
:to="{
name: 'dashboard.custom',
params: {
name: 'main'
}
}"
class="cursor-pointer flex items-center font-normal dim text-white mb-8 text-base no-underline">
<svg>[Long SVG string]</svg>
<span class="text-white sidebar-label">{{ __('Dashboard') }}</span>
</router-link>
hello world
@menu("admin")
@if (\Laravel\Nova\Nova::availableDashboards(request()))
<ul class="list-reset mb-8">
@foreach (\Laravel\Nova\Nova::availableDashboards(request()) as $dashboard)
<li class="leading-wide mb-4 ml-8 text-sm">
<router-link :to='{
name: "dashboard.custom",
params: {
name: "{{ $dashboard::uriKey() }}",
},
query: @json($dashboard->meta()),
}'
exact
class="text-white no-underline dim">
{{ $dashboard::label() }}
</router-link>
</li>
@endforeach
</ul>
@endif
2 ответа
Спасибо, лук-порей, я смог найти, как получить меню и развить его.
Итак, моя первая проблема заключалась в том, что я редактировал не тот файл. Сначала вам нужно сделать следующее:
скопируйте файл в nova/resources/views/layout.blade.php и поместите его в / resources / views / vendor / nova.
После этого ваши изменения отразятся правильно. Я переместил все файлы в папку nova view, пока был в ней.
Во вновь созданном файле /resources/views/vendor/nova/layout.blade.php замените этот код:
@foreach (\Laravel\Nova\Nova::availableTools(request()) as $tool)
{!! $tool->renderNavigation() !!}
@endforeach
с этим кодом:
@php
$menus = [
nova_get_menu('admin'),
];
@endphp
<section style="width: 100%; position: absolute; top: 60px;">
<ul class="sidebar-menu">
<li class="sidebar-header">MAIN NAVIGATION</li>
<li>
<a href="/nova">
<i class="fa fa-dashboard"></i> <span>Dashboard</span></i>
</a>
</li>
@foreach ($menus as $menu)
@continue(is_null($menu))
<li>
<a href="">
<i class="fa fa-dashboard"></i> <span>{{ $menu['name'] }}</span> @if ($menu['menuItems'])<i class="fa fa-angle-left pull-right"></i> @endif
</a>
@if ($menu['menuItems'])
<ul class="sidebar-submenu">
@foreach (($menu['menuItems'] ?? []) as $item)
<li>
@if ($item['type'] === 'text')
<a href="">{{ $item['name'] }}</a>
@else
<a href="{{ $item['value'] }}"
target="{{ $item['target'] }}"
@if ($item['target'] === '_blank') rel="noopener" @endif><i class="fa fa-circle-o"></i> {{ $item['name'] }}</a>
@endif
</li>
@endforeach
</ul>
@endif
</li>
@endforeach
<li>
<a href="/nova/logout">
<i class="fa fa-sign-out"></i> <span>Logout</span></i>
</a>
</li>
</ul>
</section>
Замените "admin" на ярлык вашего меню. Вы можете изменить HTML так, как хотите.
Я использовал https://www.jqueryscript.net/menu/Stylish-Multi-level-Sidebar-Menu-Plugin-With-jQuery-sidebar-menu-js.html
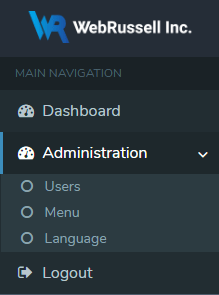
И вот результат:
Вы можете добавить более одного такого меню, если вам нужно
@php
$menus = [
nova_get_menu('admin'),
nova_get_menu('user'),
nova_get_menu('pages'),
nova_get_menu('configuration'),
nova_get_menu('store'),
];
@endphp
Цикл foreach добавит их все на вашу страницу в том порядке, в котором вы поместили их в массив $menus.
Удачи!
Цитата из этого выпуска на GitHub:
[
nova_get_menu()] возвращает только массив PHP. Вы должны сами создать HTML.
Начиная с версии 2.3.7, вам нужно будет использовать эту функцию самостоятельно для создания собственного HTML-кода меню:
$menuJson = nova_get_menu('admin')
// Returns:
// [
// 'id',
// 'name',
// 'slug',
// 'locale',
// 'menuItems' => []
// ]