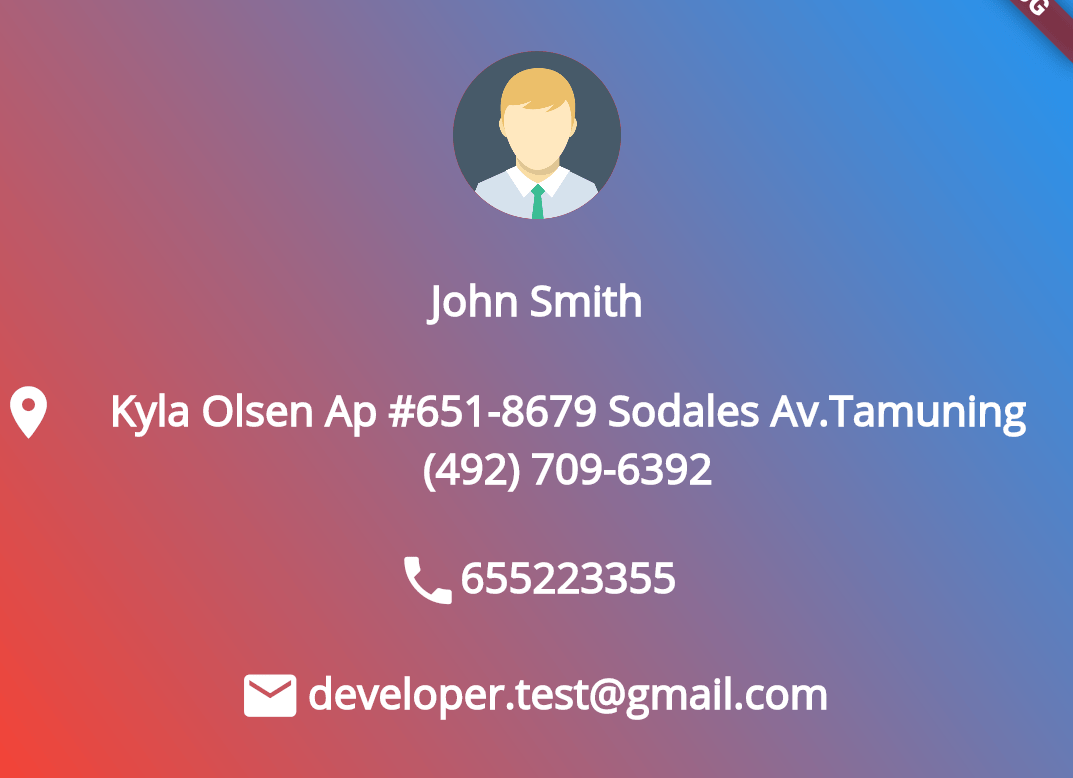
Строка с двумя дочерними значками и (развернутым) текстом (длинным) между ними
У меня есть строка с двумя дочерними элементами подряд, значок (расположение) и текст
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Icon(
Icons.location_on,
color: Colors.white,
),
Expanded(
child: Text(
"Kyla Olsen Ap #651-8679 Sodales Av.Tamuning PA 10855 (492) 709-6392", // a long address
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold),
),
),
],
),
Между значком и текстом есть пробел. Если я выравниваю начало текста, тогда в нем нет места, но вторая строка также начинается с начала, мне нужен текст в центре
Я хочу, чтобы в iocn и тексте местоположения не было места, например номера телефона или адреса электронной почты.
2 ответа
Быстрое исправление, измените расширенный виджет, оборачивая текст в гибкий виджет, например:
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Icon(
Icons.location_on,
color: Colors.white,
),
Flexible(
child: Text(
"Kyla Olsen Ap #651-8679 Sodales Av.Tamuning PA 10855 (492) 709-6392", // a long address
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold),
),
),
],
),
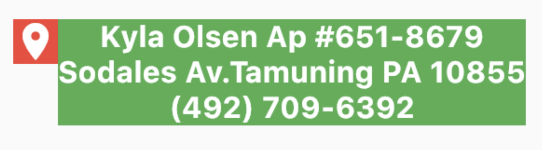
Это так, потому что Expandedwidget расширяет ширину виджета до максимальной, насколько это возможно, для начала новой строки текста. Вы можете проверить это, назначив цвет в виджет контейнера, чтобы увидеть размер каждого контейнера следующим образом:
Как вы можете видеть, контейнер текста (зеленый) расширяется и образует пробел между значком и текстом.
Чтобы временно решить эту проблему, вы можете просто установить:
textAlign: TextAlign.center, -> textAlign: TextAlign.left,
Или вы можете просто изменить его на такой столбец
Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Icon(
Icons.location_on,
color: Colors.white,
),
Text(
"Kyla Olsen", // split some short text here
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold),
),
],
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 10.0), //Based on icon size, I assume that it is 10px
child: Text(
"Ap #651-8679 Sodales Av.Tamuning PA 10855 (492) 709-6392", // a long address
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold),
),
),
),
]
),
и выход будет таким
Я знаю, что это глупое решение, но оно работает.