Почему позиция CircleAvator не может быть точно выровнена под IconButton?
создал IconButton и разместил его в удобном месте. А потом обернул его виджетом CircleAvator. Я ожидал, что circleavator будет помещен под IconButton и также будет вести себя отзывчиво, но CircleAvator не выравнивается под кнопкой, даже не реагирует. Вот мой код -
Positioned(
left: (_width / 2.4) - (_height / 3.5 * 0.30),
top: (_height * 0.5) / 2.35,
child: CircleAvatar(
backgroundColor: colorBlack,
radius: 50.0,
child: IconButton(
icon: Icon(Icons.check_circle),
iconSize: _height / 3.5 * 0.5,
color: loading ? Colors.teal : Colors.red,
onPressed: doConversion),
),
),
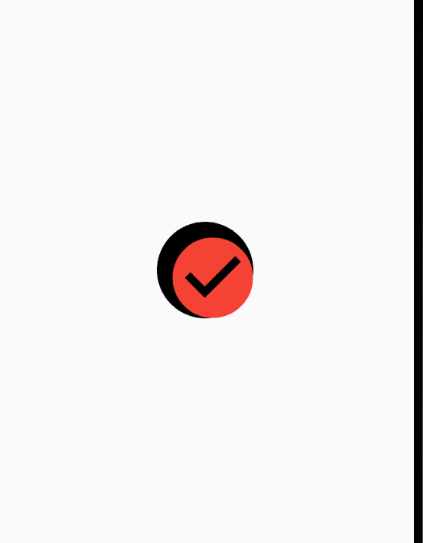
Вот мой вывод устройства -введите описание изображения здесь
2 ответа
На самом деле есть более простое решение, чтобы сложить 2 виджета. Просто используйтеStackВиджет. Вы можете использоватьalignment для размещения элемента в стеке.
Stack(
alignment: Alignment.center,
children: <Widget>[
CircleAvatar(
backgroundColor: Colors.black,
radius: 50.0,
),
IconButton(
icon: Icon(Icons.check_circle),
iconSize: 100,
color: Colors.red,
onPressed: () {}),
],
)
Фактически при использовании CircleAvatar()в качестве родителя он может покрывать дочерний виджет до определенного размера, и, когда дочерний элемент становится больше определенного размера (около 70%), он не может обернуть дочерний элемент, как ожидалось, и начинает смещать дочерний виджет в нижний правый угол. А такжеIconButton() имеет предустановленное заполнение около 6 или 8, которое вы можете установить на 0, определив свойство заполнения самостоятельно, например, так padding: EdgeInsets.all(0.0),. Итак, в дополнение к ответу @Benedikt J Schlegel я предлагаю еще 2 снимка, которые вы можете попробовать:
Установить
IconButton()заполнение до 0 и никогда не передавать дочернему элементу размер больше 170% от родительского:Positioned( left: (_width / 2.4) - (_height / 3.5 * 0.30), top: (_height * 0.5) / 2.35, child: CircleAvatar( backgroundColor: Colors.black, radius: 100.0, child: Padding( padding: const EdgeInsets.all(8.0), child: IconButton( icon: Icon(Icons.check_circle), padding: EdgeInsets.all(0.0), iconSize: 170, color: Colors.red, onPressed: (){} ), ), ), ),Пользователь а
Container()как родительIconButton():Positioned( left: (_width / 2.4) - (_height / 3.5 * 0.30), top: (_height * 0.5) / 2.35, child: Container( decoration: BoxDecoration( color: Colors.black, shape: BoxShape.circle, ), child: IconButton( icon: Icon(Icons.check_circle), padding: EdgeInsets.all(0.0), iconSize: 100, color: Colors.red, onPressed: (){} ), ), ),