Сайт Laravel с boostrap4: FOUC на страницах с использованием контейнера-жидкости
Создание сайта с помощью Laravel5 и Bootstrap4.
Я получаю FOUC с краткой шириной моей страницы на 1/5 ширины перед расширением до реальной ширины.
Кажется, причина в том, как я использую контейнерную жидкость. Я использую "контейнер-жидкость", так как я хочу иметь вертикальную левую боковую панель с содержимым слева от главной страницы. На простой странице код приведен ниже:
<div class="container-fluid px-0">
<div class="d-lg-flex flex-lg-row justify-content-center ">
@yield('left_side')
<div class="col-12 col-lg-10 col-xl-10 custom-width">
<div class="container">
<div class="row justify-content-center" >
<div class="col-12">
<div class="card page_card" >
<div class="mx-auto" style="min-height: 70vh">
<p> example..</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
При удалении моей боковой панели и использовании "контейнера" вместо контейнера-жидкости, дисплей будет на правильной ширине, как только страница загрузится.
коррекция
Это не об изменении ширины. Вкратце кажется, что это моя боковая колонка, которая кажется пустой в центре с главной страницей, выровненной по вертикали, перед тем, как две части будут выровнены горизонтально
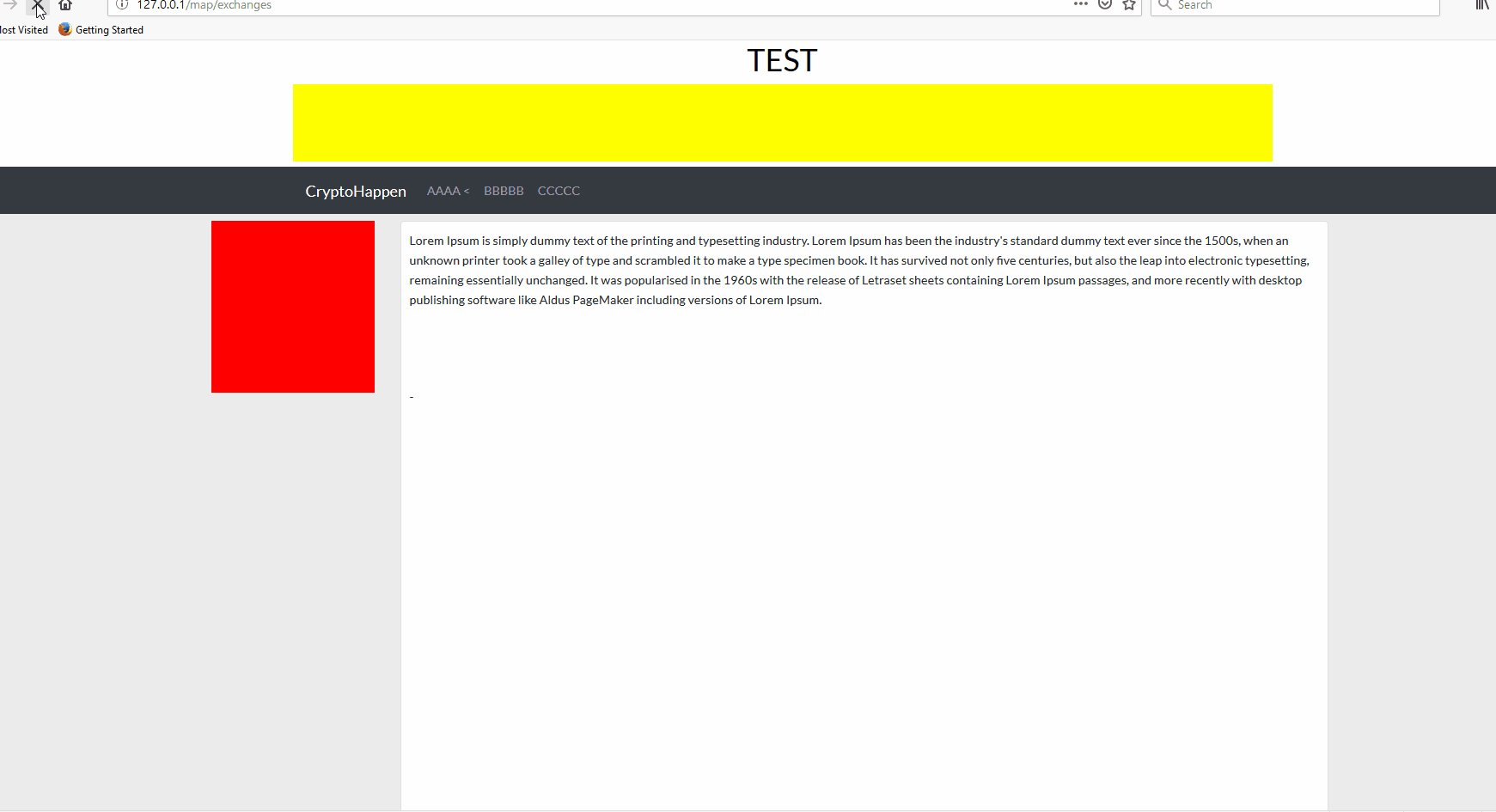
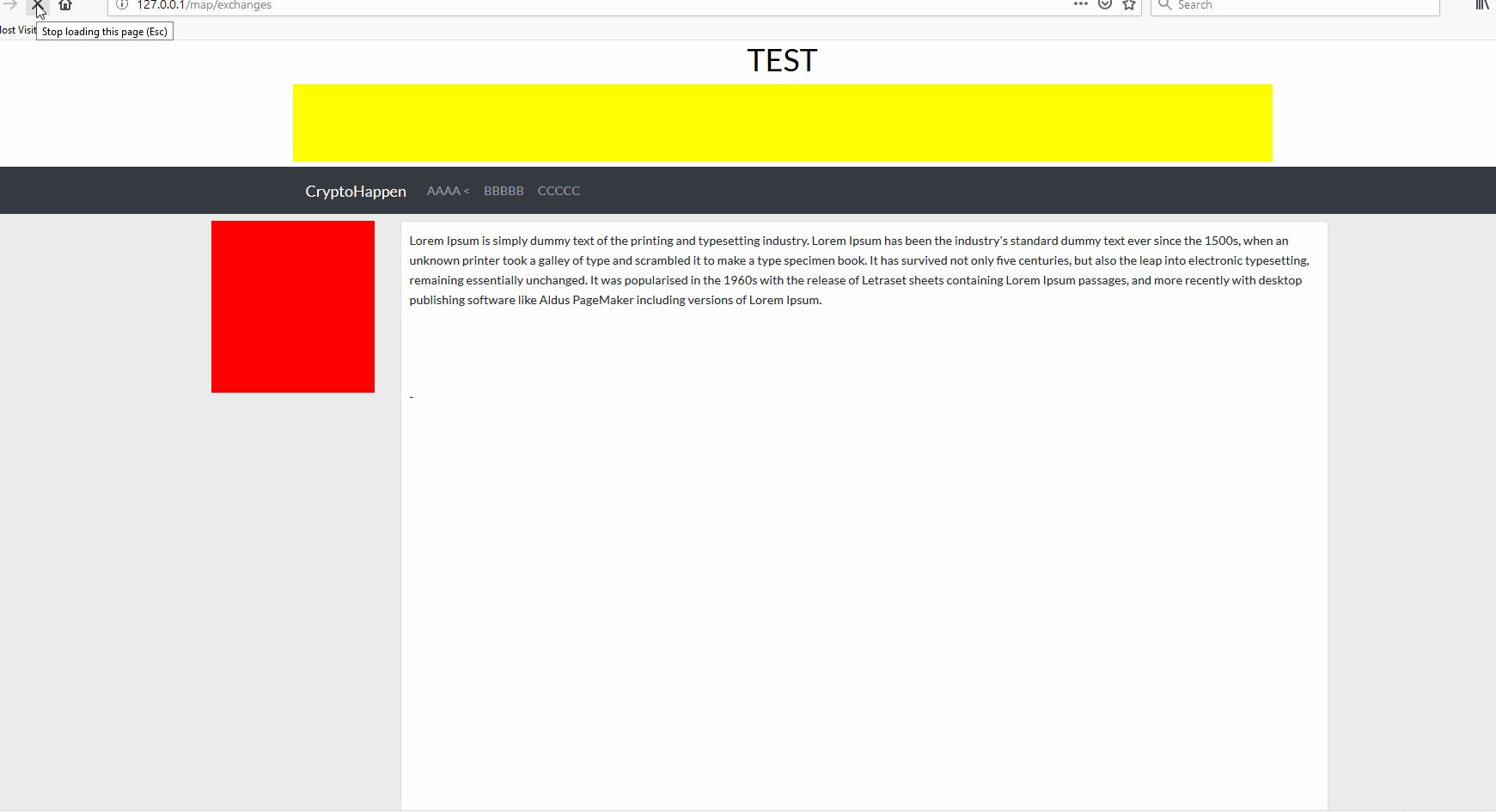
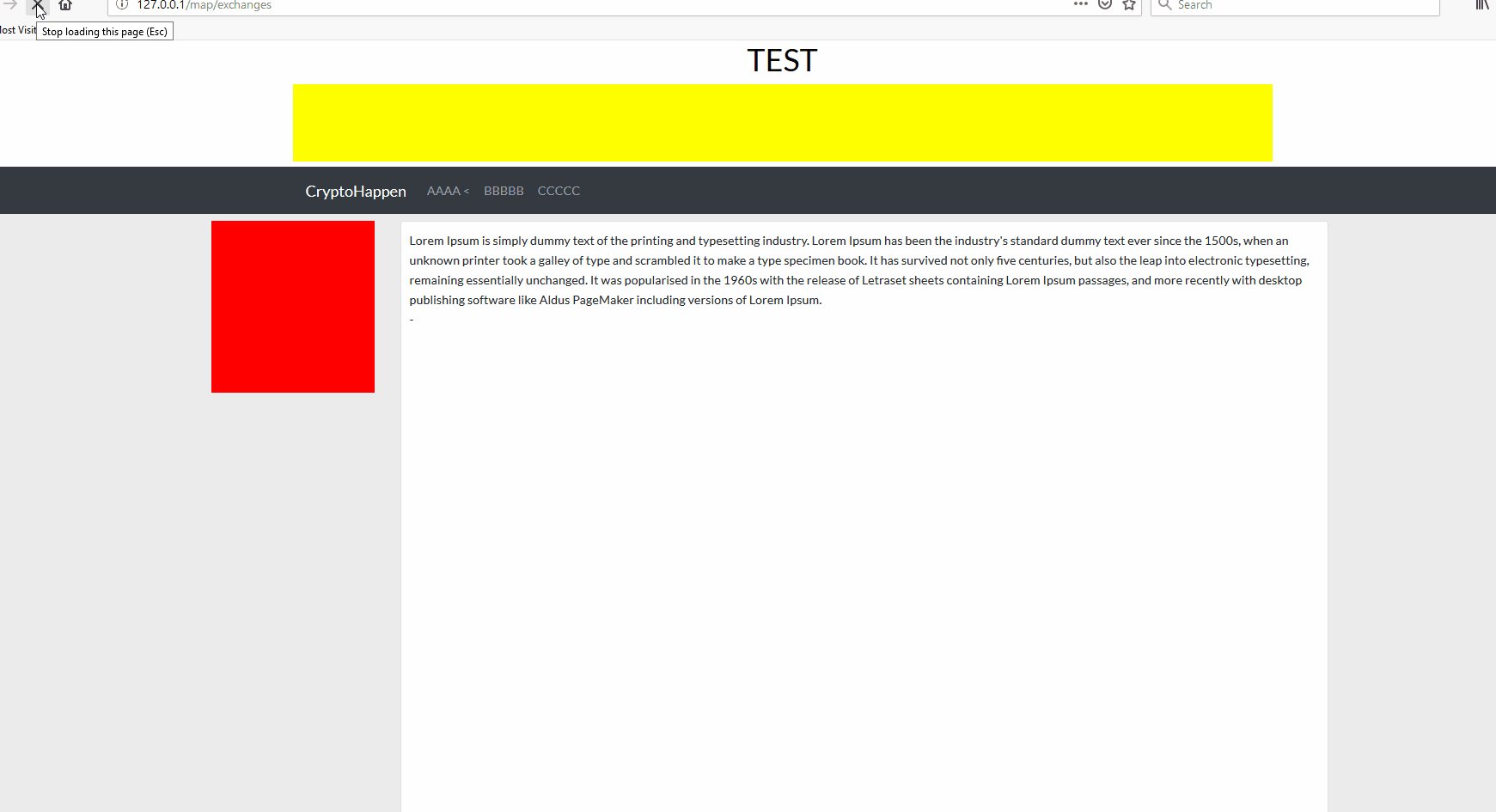
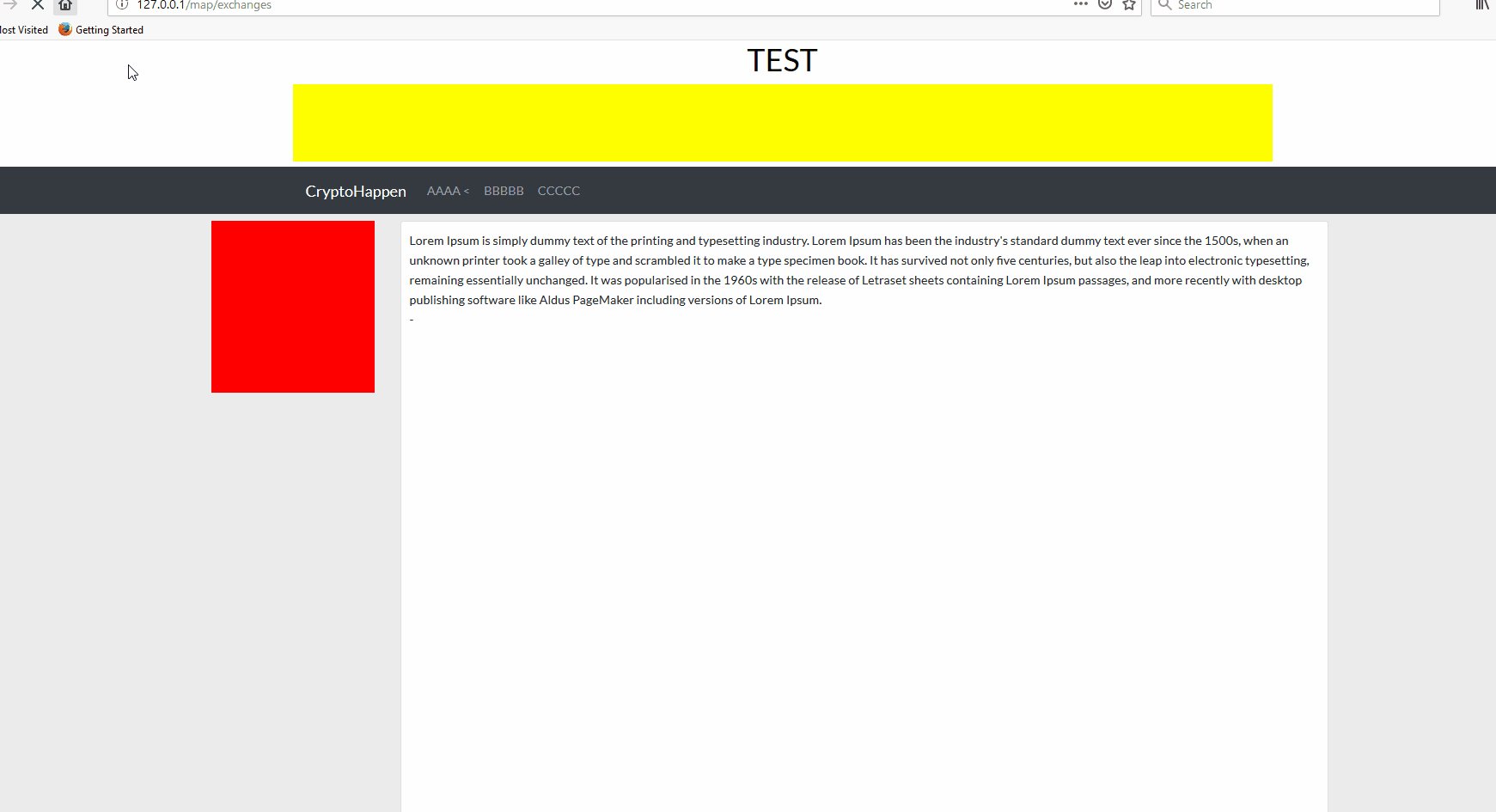
Дополнение 1 - GIF моей FOUC-ошибки
Вот пример FOUC:
Похоже, что FOUC вызван моим 'Google Ad' div (желтым), который я вставил в свою верхнюю панель, содержащую мою панель навигации. Некоторые веб-сайты размещают свои объявления над панелью навигации, поэтому это можно сделать. Есть какие-нибудь подсказки?
<!-- for navigation and title on screen < lg -->
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark navbar-fixed-top d-lg-none">
<div class="container">
<div class="row" >
<div class="col-2">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsMain" aria-controls="navbarsMain" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsMain">
<ul class="navbar-nav mr-auto" style="width: 200px">
<li class="{{Request::is('/') ? 'active' : ''}} nav-item">
<a class="nav-link">AAA </a>
</li>
<li class="{{Request::is('sentiment') ? 'active' : ''}} nav-item">
<a class="nav-link" >BBB</a>
</li>
<li class="{{Request::is('exchanges') ? 'active' : ''}} nav-item">
<a class="nav-link" >CCC</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<div class="top-bar d-lg-none">
<hr class="divider-under-title mt-0 d-lg-none" />
<div class="container">
<div class="row justify-content-center" >
<div class="col-12">
<div class="top-ad d-none d-sm-block">
<script async defer src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- top-ad2 when removed, FOUC disappears -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-66666"
data-ad-slot="44444"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script async defer>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<div class="col-12">
<!--<link href="https://afeld.github.io/emoji-css/emoji.css" rel="stylesheet">-->
<div class="ad_block_message_id">
Oh nasty adblocker. <i class="em em---1"></i>
</div>
</div>
</div>
</div>
</div>
<!-- for market segment on screen >= lg -->
<div class="top-large-bar d-none d-lg-block">
<!-- for Title on screen >= lg -->
<div class="row">
<div class="col-lg-12">
<h1 id="title" class="d-none d-lg-block">
<a class="deco-none" href="/">TEST</a><sup><code class="code_sup_text"></code></sup>
</h1>
</div>
</div>
<div class="container">
<div class="row justify-content-center" >
<div class="col-12">
<div class="top-ad d-none d-sm-block">
<script async defer src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- top-ad2 when removed, FOUC disappears -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-666666"
data-ad-slot="444444"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script async defer>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<div class="col-12">
<!--<link href="https://afeld.github.io/emoji-css/emoji.css" rel="stylesheet">-->
<div class="ad_block_message_id">
Oh nasty adblocker. <i class="em em---1"></i>
</div>
</div>
</div>
</div>
</div>
<!-- for navbar on screen >= lg -->
<nav class="navbar sticky-top navbar-expand-lg navbar-dark bg-dark navbar-fixed-top d-none d-lg-block mb-2">
<div class="container">
<a class="navbar-brand" href="/">{{ config('app.name') }}</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsMain" aria-controls="navbarsMain" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsMain">
<ul class="navbar-nav mr-auto">
<li class="{{Request::is('/') ? 'active' : ''}} nav-item">
<a class="nav-link" >AAAA <</a>
</li>
<li class="{{Request::is('sentiment') ? 'active' : ''}} nav-item">
<a class="nav-link" >BBBBB</a>
</li>
<li class="{{Request::is('exchanges') ? 'active' : ''}} nav-item">
<a class="nav-link" >CCCCC</a>
</li>
</ul>
</div>
</div>
</nav>
1 ответ
Похоже, что на вашем сайте происходит что-то еще, что вызывает FOUC - и что это не имеет никакого отношения к стилям. Ваш стиль выглядит хорошо для меня.
Если бы это были стили, которые были проблемой, то это было бы потому, что HTML был загружен до загрузки таблицы стилей. Так что если у вас нет таблицы стилей в нижнем колонтитуле, то я не думаю, что это проблема.
Я думаю, что у вас есть какой-то Javascript, который делает что-то с содержимым, которое выводится в левом столбце, - и это не завершается при загрузке страницы. Если это так, - тогда вы могли бы обойти это, добавив местозаполнитель в свой JavaScript до тех пор, пока контент не будет загружен, или установить предварительный загрузчик на весь сайт.
Чтобы доказать / опровергнуть эту теорию, вы можете удалить все сценарии с вашего сайта и просто вставить стандартный сом в левую колонку (временно), чтобы посмотреть, загружен ли он без FOUC.
Ответ на ваши изменения (и GIF)
Спасибо за разработку.
Первое, что я вижу, это то, что у вас есть контент для < lg content а также >= lg content, Я бы не стал этого делать. Просто сделайте это один раз и изменяйте его всякий раз, когда изменяется размер браузера. Его проще обслуживать, и вы получите меньше ошибок. Также (в настоящее время) у вас есть data-target="#navbarsMain" дважды.
Но вот код, который доставляет вам проблемы:
<div class="container">
<div class="row justify-content-center" >
<div class="col-12">
@include('inc.ad_top') <-- when removed, FOUC disappears
</div>
<div class="col-12">
@include('inc.ad_block_message')
</div>
</div>
</div>
Я не знаю, что происходит в @include('inc.ad_top'), Но если это приводит к извлечению некоторого контента при загрузке страницы, то это может быть причиной проблемы, поскольку этот контент не извлекается до тех пор, пока эта страница не будет загружена. И в этом случае, это будет просто отображать пробел col-12-контейнер (высота 0px).
Для отладки вы можете изменить это:
<div class="col-12">
@include('inc.ad_top') <-- when removed, FOUC disappears
</div>
к этому:
<div class="col-12" style="min-width: 500px; width: 100%; min-height: 500px; height: auto; display: block; overflow: hidden;">
@include('inc.ad_top') <-- when removed, FOUC disappears
</div>
... и посмотрим, что это даст вам.