как разместить ввод текста рядом с фишками в Angular
Я пытаюсь создать поле формы mat, которое может отображать теги, ввод и раскрывающееся меню, как показано ниже, но я не уверен, как этого добиться, поэтому кто-нибудь может мне помочь. Я пробовал разные методы в течение нескольких часов, но до сих пор не могу найти способ заставить их работать. буду очень признателен, если кто-нибудь может дать мне предложение или помощь.
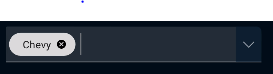
Я просто пытаюсь разместить ввод текста так, чтобы он всегда был рядом с фишками (возможно, расширился, как у меня сейчас, если пользователь поставил много фишек), а также имел выпадающие параметры (значок) сбоку, как показано на рисунке ниже.
<mat-chip-list *ngIf="editMode">
<mat-form-field class="form" appearance="fill">
<!--show Tags-->
<ng-container *ngFor="let chip of chips" class="add-tag-chip" (click)="displayTagInput()">
<mat-chip [selectable]="selectable" [removable]="removable" (removed)="removeTags(chip)">
{{chip.tag}}
<mat-icon matChipRemove *ngIf="chip.pending !== true && removable" matTooltip="Remove a tag">cancel</mat-icon>
<mat-spinner *ngIf="chip.pending === true" [diameter]="16" mode="indeterminate"></mat-spinner>
</mat-chip>
</ng-container>
<!--Text Input (supposed to be on the side of Tags)-->
<input matInput [(ngModel)]="tagIn" [matAutocomplete]="auto" placeholder="New Tag" (keyup.enter)="addTag()" />
<!--For Drop Down List-->
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let tag of filteredTags | async" [value]="tag">
{{tag}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</mat-chip-list>
Это дизайн, который я пытаюсь сделать
Это то, что у меня есть прямо сейчас
1 ответ
Почему бы вам не использовать его так, как он представлен в документации? Я также нашел этот stackblitz, который вам нужен. Вот HTML-код:
<mat-form-field class="demo-chip-list">
<mat-chip-list #chipList>
<mat-chip
*ngFor="let fruit of fruits"
[selectable]="selectable"
[removable]="removable"
(removed)="remove(fruit)">
{{fruit}}
<mat-icon matChipRemove *ngIf="removable">cancel</mat-icon>
</mat-chip>
<input
placeholder="New fruit..."
#fruitInput
[formControl]="fruitCtrl"
[matAutocomplete]="auto"
[matChipInputFor]="chipList"
[matChipInputSeparatorKeyCodes]="separatorKeysCodes"
[matChipInputAddOnBlur]="addOnBlur"
(matChipInputTokenEnd)="add($event)"
/>
</mat-chip-list>
<mat-autocomplete #auto="matAutocomplete" (optionSelected)="selected($event)">
<mat-option *ngFor="let fruit of filteredFruits | async" [value]="fruit">
{{ fruit }}
</mat-option>
</mat-autocomplete>
</mat-form-field>
Обратите внимание, что нет ng-container (они не кажутся обязательными в вашем коде) и mat-form-fieldтег обернуть все это. В вашем коде у вас есть это как дочерний элементmat-chip-list.
[Edit]: Я понял. Вот код:
.css:
/* ::ng-deep needed to only target your component (it's deprecated but have not replacement for the moment) */
.your-component ::ng-deep .mat-form-field-infix {
display: flex !important
}
/* Change the placeholder to stick to the same position as if your input is focused, not really good */
.your-component ::ng-deep.mat-form-field-label {
transform: translateY(-1.28125em) scale(.75) perspective(100px) translateZ(.001px) !important;
}
.html:
<mat-chip-list>
<mat-form-field>
<!-- ng-container is now a span -->
<span *ngFor="let fruit of fruits" (click)="displayTagInput()">
<mat-chip [selectable]="selectable" [removable]="removable" (removed)="removeTags(chip)">
{{fruit}}
<mat-icon matChipRemove matTooltip="Remove a tag">cancel
</mat-icon>
</mat-chip>
</span>
<input matInput [(ngModel)]="tagIn" [matAutocomplete]="auto2" placeholder="New Tag..." (keyup.enter)="addTag()" />
<mat-autocomplete #auto2="matAutocomplete" (optionSelected)="selected($event)">
<mat-option *ngFor="let fruit of filteredFruits | async" [value]="fruit">
{{ fruit }}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</mat-chip-list>
Вот демонстрация tackblitz. Обратите внимание, что это не работает идеально. Мне пришлось заставить эффект сжатия заполнителя с помощью CSS (я думаю, это потому, чтоmat-form-field это внутри mat-chip-list).
Кроме того, поскольку я удалил некоторые из них, чтобы сделать его более понятным, вам придется протестировать его с помощью собственного кода, методов удаления чипа и т. Д.
Надеюсь, это поможет:)