Как заполнить стиль изображениями на холсте html5
Я использую это вращающееся колесо
http://tpstatic.com/_sotc/sites/default/files/1010/source/roulettewheel.html
Я хочу изменить цвет фона на фоновые изображения. Я понятия не имею, как это сделать. Если кто-то достаточно любезен, чтобы показать мне путь добавления изображений в формы / элементы холста. Я знаю, что это как-то связано с fillStyle(). Вот код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1252">
</head>
<body>
<input type="button" value="spin" onclick="spin();" style="float: left;">
<canvas id="wheelcanvas" width="600" height="600"></canvas>
<script type="application/javascript">
var colors = ["#B8D430", "#3AB745", "#029990", "#3501CB",
"#2E2C75", "#673A7E", "#CC0071", "#F80120",
"#F35B20", "#FB9A00", "#FFCC00", "#FEF200","#FEF200"];
var restaraunts = ["$10", "$20", "$30", "$40",
"$50", "$60", "$70", "$80",
"$90", "$100", "$120", "$150","HELLO"];
var startAngle = 0;
var arc = Math.PI / 6;
var spinTimeout = null;
var spinArcStart = 10;
var spinTime = 0;
var spinTimeTotal = 0;
var ctx;
function draw() {
drawRouletteWheel();
}
function drawRouletteWheel() {
var canvas = document.getElementById("wheelcanvas");
if (canvas.getContext) {
var outsideRadius = 200;
var textRadius = 160;
var insideRadius = 125;
ctx = canvas.getContext("2d");
ctx.clearRect(0,0,600,600);
ctx.strokeStyle = "green";
ctx.lineWidth = 1;
ctx.font = 'bold 14px sans-serif';
for(var i = 0; i < 14; i++) {
var angle = startAngle + i * arc;
ctx.fillStyle = colors[i];
ctx.beginPath();
ctx.arc(250, 250, outsideRadius, angle, angle + arc, false);
ctx.arc(250, 250, insideRadius, angle + arc, angle, true);
ctx.stroke();
ctx.fill();
ctx.save();
ctx.shadowOffsetX = -1;
ctx.shadowOffsetY = -1;
ctx.shadowBlur = 0;
ctx.shadowColor = "rgb(220,220,220)";
ctx.fillStyle = "black";
ctx.translate(250 + Math.cos(angle + arc / 2) * textRadius, 250 + Math.sin(angle + arc / 2) * textRadius);
ctx.rotate(angle + arc / 2 + Math.PI / 2);
var text = restaraunts[i];
ctx.fillText(text, -ctx.measureText(text).width /2, 2);
ctx.restore();
}
//Arrow
ctx.fillStyle = "green";
ctx.beginPath();
ctx.moveTo(250 - 4, 250 - (outsideRadius + 5));
ctx.lineTo(250 + 4, 250 - (outsideRadius + 5));
ctx.lineTo(250 + 4, 250 - (outsideRadius - 5));
ctx.lineTo(250 + 9, 250 - (outsideRadius - 5));
ctx.lineTo(250 + 0, 250 - (outsideRadius - 13));
ctx.lineTo(250 - 9, 250 - (outsideRadius - 5));
ctx.lineTo(250 - 4, 250 - (outsideRadius - 5));
ctx.lineTo(250 - 4, 250 - (outsideRadius + 5));
ctx.fill();
}
}
function spin() {
spinAngleStart = Math.random() * 10 + 10;
spinTime = 0;
spinTimeTotal = Math.random() * 3 + 4 * 1000;
rotateWheel();
}
function rotateWheel() {
spinTime += 30;
if(spinTime >= spinTimeTotal) {
stopRotateWheel();
return;
}
var spinAngle = spinAngleStart - easeOut(spinTime, 0, spinAngleStart, spinTimeTotal);
startAngle += (spinAngle * Math.PI / 180);
drawRouletteWheel();
spinTimeout = setTimeout('rotateWheel()', 30);
}
function stopRotateWheel() {
clearTimeout(spinTimeout);
var degrees = startAngle * 180 / Math.PI + 90;
var arcd = arc * 180 / Math.PI;
var index = Math.floor((360 - degrees % 360) / arcd);
ctx.save();
ctx.font = 'bold 30px sans-serif';
var text = restaraunts[index]
ctx.fillText(text, 250 - ctx.measureText(text).width / 2, 250 + 10);
ctx.restore();
}
function easeOut(t, b, c, d) {
var ts = (t/=d)*t;
var tc = ts*t;
return b+c*(tc + -3*ts + 3*t);
}
draw();
</script>
</body>
</html>
Вот предварительный просмотр пустого колеса. Я хочу разместить разные изображения на каждом из них.
2 ответа
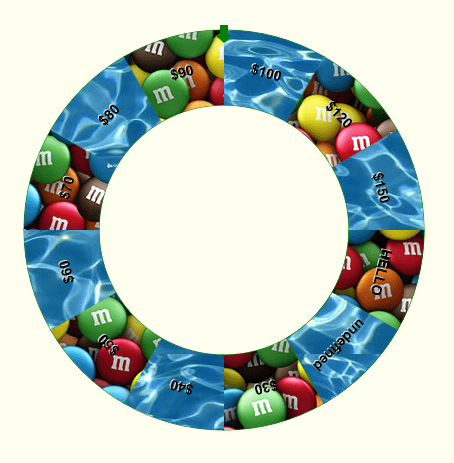
Ты можешь использовать context.pattern чтобы создать шаблон для заполнения колеса:

var pattern1,pattern2;
var colors = ["#B8D430", "#3AB745", "#029990", "#3501CB",
"#2E2C75", "#673A7E", "#CC0071", "#F80120",
"#F35B20", "#FB9A00", "#FFCC00", "#FEF200","#FEF200"];
var restaraunts = ["$10", "$20", "$30", "$40",
"$50", "$60", "$70", "$80",
"$90", "$100", "$120", "$150","HELLO"];
var startAngle = 0;
var arc = Math.PI / 6;
var spinTimeout = null;
var spinArcStart = 10;
var spinTime = 0;
var spinTimeTotal = 0;
var canvas = document.getElementById("wheelcanvas");
var ctx = canvas.getContext("2d");
var img1=new Image();
img1.onload=start;
img1.src="https://dl.dropboxusercontent.com/u/139992952/multple/mm.jpg";
var img2=new Image();
img2.onload=start;
img2.src="https://dl.dropboxusercontent.com/u/139992952/stackru/water1.jpg";
var imgCount=2;
function start(){
if(--imgCount>0){return;}
pattern1=ctx.createPattern(img1,'repeat');
pattern2=ctx.createPattern(img2,'repeat');
draw();
}
function draw() {
drawRouletteWheel();
}
function drawRouletteWheel() {
var outsideRadius = 200;
var textRadius = 160;
var insideRadius = 125;
ctx.clearRect(0,0,600,600);
ctx.strokeStyle = "green";
ctx.lineWidth = 1;
ctx.font = 'bold 14px sans-serif';
for(var i = 0; i < 14; i++) {
var angle = startAngle + i * arc;
ctx.fillStyle = (i/2==parseInt(i/2))?pattern1:pattern2; //colors[i];
ctx.beginPath();
ctx.arc(250, 250, outsideRadius, angle, angle + arc, false);
ctx.arc(250, 250, insideRadius, angle + arc, angle, true);
ctx.stroke();
ctx.fill();
ctx.save();
ctx.shadowOffsetX = -1;
ctx.shadowOffsetY = -1;
ctx.shadowBlur = 0;
ctx.shadowColor = "rgb(220,220,220)";
ctx.fillStyle = "black";
ctx.translate(250 + Math.cos(angle + arc / 2) * textRadius, 250 + Math.sin(angle + arc / 2) * textRadius);
ctx.rotate(angle + arc / 2 + Math.PI / 2);
var text = restaraunts[i];
ctx.fillText(text, -ctx.measureText(text).width /2, 2);
ctx.restore();
}
//Arrow
ctx.fillStyle = "green";
ctx.beginPath();
ctx.moveTo(250 - 4, 250 - (outsideRadius + 5));
ctx.lineTo(250 + 4, 250 - (outsideRadius + 5));
ctx.lineTo(250 + 4, 250 - (outsideRadius - 5));
ctx.lineTo(250 + 9, 250 - (outsideRadius - 5));
ctx.lineTo(250 + 0, 250 - (outsideRadius - 13));
ctx.lineTo(250 - 9, 250 - (outsideRadius - 5));
ctx.lineTo(250 - 4, 250 - (outsideRadius - 5));
ctx.lineTo(250 - 4, 250 - (outsideRadius + 5));
ctx.fill();
}
function spin() {
spinAngleStart = Math.random() * 10 + 10;
spinTime = 0;
spinTimeTotal = Math.random() * 3 + 4 * 1000;
rotateWheel();
}
function rotateWheel() {
spinTime += 30;
if(spinTime >= spinTimeTotal) {
stopRotateWheel();
return;
}
var spinAngle = spinAngleStart - easeOut(spinTime, 0, spinAngleStart, spinTimeTotal);
startAngle += (spinAngle * Math.PI / 180);
drawRouletteWheel();
spinTimeout = setTimeout('rotateWheel()', 30);
}
function stopRotateWheel() {
clearTimeout(spinTimeout);
var degrees = startAngle * 180 / Math.PI + 90;
var arcd = arc * 180 / Math.PI;
var index = Math.floor((360 - degrees % 360) / arcd);
ctx.save();
ctx.font = 'bold 30px sans-serif';
var text = restaraunts[index]
ctx.fillText(text, 250 - ctx.measureText(text).width / 2, 250 + 10);
ctx.restore();
}
function easeOut(t, b, c, d) {
var ts = (t/=d)*t;
var tc = ts*t;
return b+c*(tc + -3*ts + 3*t);
}body{ background-color: ivory; }
#canvas{border:1px solid red;}<canvas id="wheelcanvas" width=600 height=600></canvas>Ниже приведен пример кода
function drawing(){
var c = document.getElementById("canvas");
var context = c.getContext("2d");
var image = new Image();
image.src = 'http://www.thesstech.com/sites/all/themes/mystique_theme/images/wallpape...';
context.drawImage(image,100,100);
}
<canvas id ="canvas" width="300" height="300">
<p>Your browser have no support for canvas</p>
</canvas>
Основной учебник по адресу: http://www.thesstech.com/html5/canvas
Читать раздел:
Как заполнить изображение в HTML5 canvas
Код скопирован из примера http://www.thesstech.com/tryme?filename=image