Удалить ненужное пространство внутри столбца при размещении изображения в конце во флаттере?
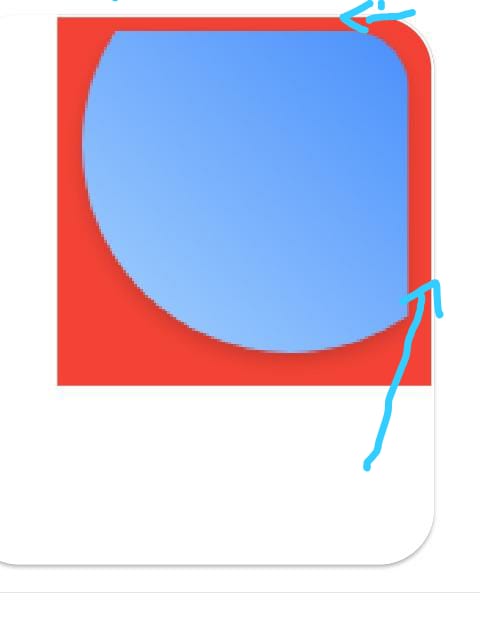
Я новичок в разработке флаттера, меня поразило размещение изображения в углу столбца, который я показал на изображении
Необходимо удалить интервал, отмеченный стрелкой, как это сделать? теперь позвольте мне опубликовать то, что я пробовал до сих пор:
Card(
margin: EdgeInsets.all(10),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.white, width: 1),
borderRadius: BorderRadius.circular(20),
),
color: Colors.white,
child: Container(
width: MediaQuery.of(context).size.width / 2.3,
height: 200,
// color: Colors.pink,
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
color: Colors.red,
child: Image.asset('assets/intersection_png.png',
fit: BoxFit.cover,),
)
],
),
),
)
Заранее спасибо!!
4 ответа
Изображение, которое вы разместили, имеет отступы вокруг него. Таким образом, Flutter отображает его с отступом. Чтобы исправить это, вы можете открыть его в редакторе изображений, таком как GIMP, и уменьшить размер изображения.
Вот то же изображение, но с удаленными отступами. Попробуйте это:
У этого есть обратная сторона, так как похоже, что изображение имеет отступы, чтобы отображать высоту. Вы можете либо полностью удалить высоту изображения и добавить его во Flutter самостоятельно, либо вы можете сохранить исходное изображение и использовать что-то вроде Stack в сочетании с виджетом Positioned для его позиционирования (но это был бы совсем другой вопрос сам по себе).
Насколько я могу судить, ни один из других ответов на самом деле не сделает то, что вы хотите, из-за вашего фактического изображения, но, возможно, я ошибаюсь.
Изменить: я также только что понял, что сделал небольшую ошибку при изменении вашего изображения - я удалил отступы с левой и нижней стороны. Вы можете исправить исходное изображение самостоятельно в редакторе изображений и удалить только верхнюю и правую отступы.
Вы должны установить цвет BorderSide как transparent
и установите ширину равной 0
side: BorderSide(color: Colors.transparent, width: 0),
Вы поставили белую рамку width: 1внутри (Карта-> форма). делая этоwidth: 0 я думаю решит проблему.
side: BorderSide(color: Colors.white, width: 0),
& ваше изображение имеет собственное заполнение. Я снова прикрепил изображение. Пожалуйста, проверьте. your_image
Заверните свой Container виджет с Expanded и использовать BoxFit.fill как это:
Expanded(
child: Container(
color: Colors.red,
child: Image.asset('assets/intersection_png.png',
fit: BoxFit.fill,
)
),
)