Настройка высоты линии ссылки сводного элемента в пользовательском интерфейсе Fluent
Я пытаюсь увеличить высоту строки в выбранной ссылке на элемент Pivot в пользовательском интерфейсе Microsoft Fluent с помощью React.
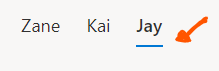
Вот снимок экрана для пояснения:
Оранжевая стрелка указывает на синюю линию, высоту которой я хочу увеличить.
Я попытался установить атрибут стилей для Pivotкомпонент, но пока безуспешно. Вот код
const pivotStyles: Partial<IStyleSet<IPivotStyles>> = {
link: { ? },
linkContent: { ? }
};
<Pivot styles={pivotStyles} linkSize={PivotLinkSize.large}>
<PivotItem headerText="Zane"></PivotItem>
<PivotItem headerText="Kai"></PivotItem>
<PivotItem headerText="Jay"></PivotItem>
</Pivot>
Я экспериментировал с разными атрибутами обоих link а также linkContentно пока не нашел способа. Я считаю, что я пытаюсь манипулировать интерфейсом IStyle, но не могу найти подробные сведения об его атрибутах. Ссылка там очень расплывчатая. Например, каковы все доступные атрибутыlink, linkContent, так далее.?
Любые мысли по этому поводу были бы очень признательны!
Спасибо.
1 ответ
Оказывается, я был на правильном пути, и мне просто нужны были точные поля. Вот что в итоге сработало:
const pivotStyles = {
linkIsSelected: {
selectors: {
':before': {
height: '6px', // was previously defaulted at 2px
}
}
}
};
Я просмотрел около 4,24 миллиона сайтов, чтобы найти этот ответ, но вот некоторые из наиболее полезных, если они представляют интерес:
- фактический исходный код Pivot.styles.ts
- документация Microsoft Fluent UI Pivot
Также помогло глубокое изучение классов с помощью Chrome Dev Tools.;)
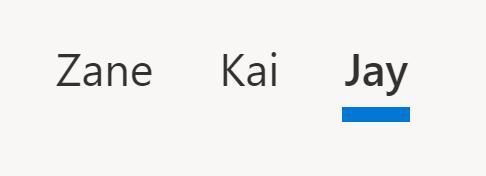
Вот фотография конечного результата: