Nuxt Js - скрипт загружается только один раз во время начальной загрузки страницы
У меня уже есть статический веб-сайт, и я конвертирую его в Nuxt js, поскольку он должен быть интерактивным. После того, как я запустил свой сервер Nuxt "npm run build... npm run start", скрипты загружаются, и моя карусель / слайды работают нормально. Когда я перехожу с помощью Nuxt-ссылки на следующую страницу, слайды / карусель снова не работают. Я думаю, проблема в том, что мои скрипты загружаются изначально только при загрузке с сервера.
в моем файле nuxt.config.js я включил тег js в заголовок после документов api как глобально, так и в моем компоненте, но это то же самое
head: {
script: [
/* external javascripts */
{ src: 'js/jquery.min.js', body: true, async: true, defer: true },
{ src: 'js/bootstrap.min.js', body: true, async: true, defer: true },
{ src: 'js/wow.min.js', body: true, async: true, defer: true },
{ src: 'js/jquery.backTop.min.js', body: true, defer: true },
{ src: 'js/waypoints.min.js', body: true, async: true, defer: true },
{ src: 'js/waypoints-sticky.min.js', body: true, async: true, defer: true },
{ src: 'js/owl.carousel.min.js', body: true, async: true, defer: true },
{ src: 'js/jquery.stellar.min.js', body: true, async: true, defer: true },
{ src: 'js/jquery.counterup.min.js', body: true, async: true, defer: true },
{ src: 'js/venobox.min.js', body: true, async: true, defer: true },
{ src: 'js/custom-scripts.js', body: true, async: true, defer: true }
],
}
просматривая какой-то ресурс в Интернете, я добавил async: true и defer: true, но все кажется одинаковым
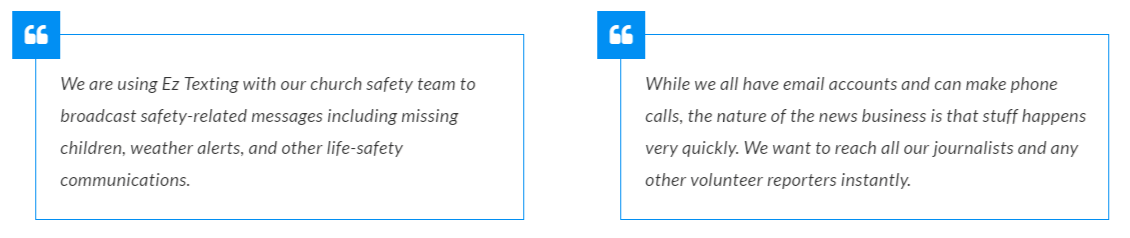
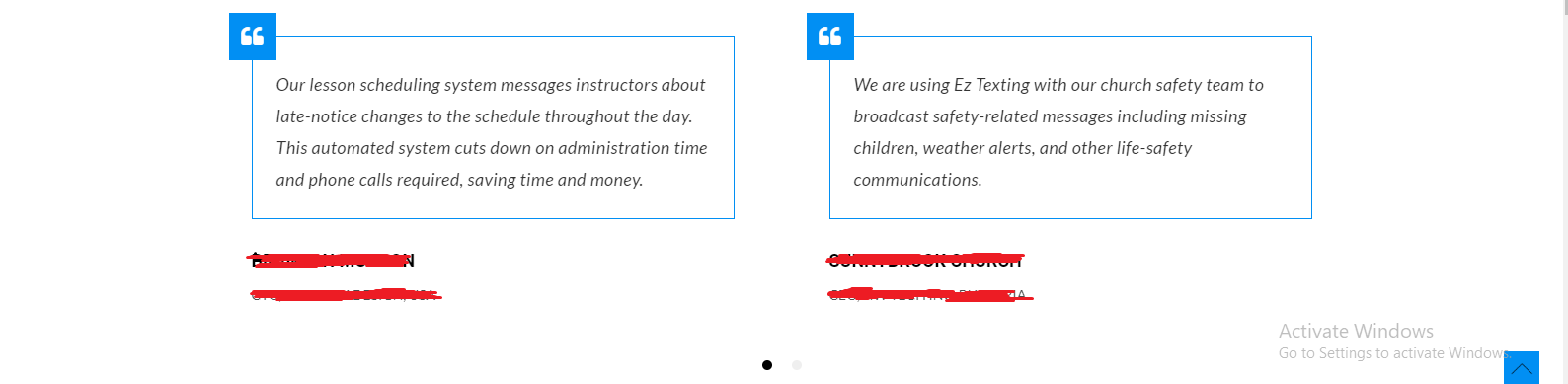
изображения ниже - это скриншоты того, как карусель отзывов выглядит при загрузке страницы и после навигации по Nuxt-ссылке.
Пожалуйста, какие-нибудь предложения о том, как это исправить? большое спасибо
PS: Когда я полностью перезагружаю страницу, перезагружая вкладку, слайды работают отлично.
1 ответ
В конце концов я использовал vue carousel, чтобы исправить слайды.
npm install vue-carousel
Затем я создал файл vue-carousel.js в папке с плагинами.
import Vue from 'vue';
import VueCarousel from 'vue-carousel';
Vue.use(VueCarousel);
В моем файле nuxt.config.js я импортировал свой плагин
plugins: [
{ src: '~/plugins/vue-carousel.js', ssr: false },
]
наконец, в моем файле.vue
<carousel :per-page-custom="[[200, 1], [768, 2]]">
<slide>
Slide 1 Content
</slide>
<slide>
Slide 2 Content
</slide>
</carousel>
заменяя содержимое слайдов, мой окончательный результат