Список отступов, чтобы избежать перекрытия клавиатуры
Прежде чем пометить это как дубликат, прочтите следующее
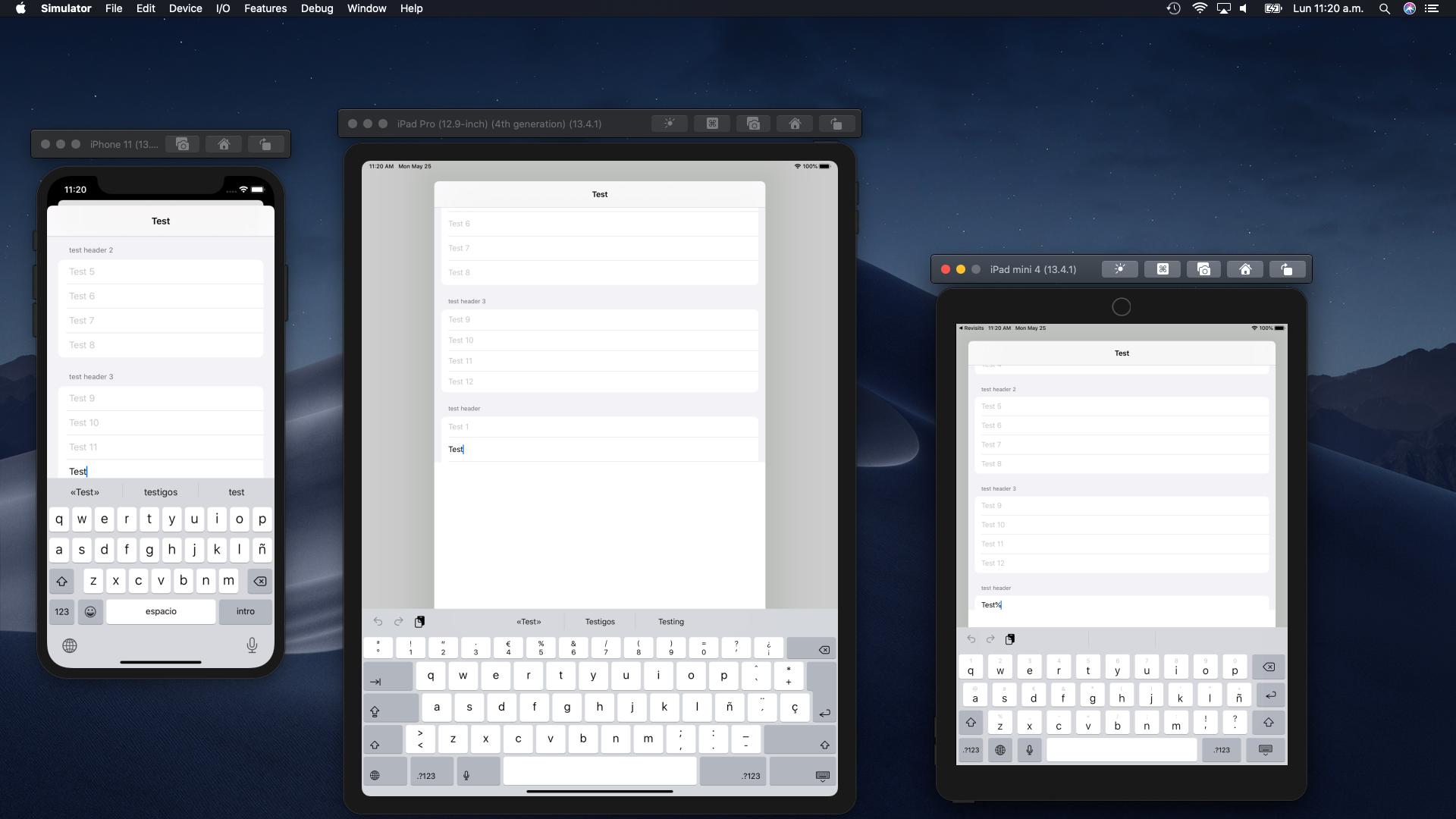
Я пытаюсь создать приложение для iPhone и iPad, и у меня часто возникает проблема с клавиатурой, перекрывающей ввод текста. Я пробовал все решения с этого сайта, но я не нашел ни одного, как это работает для меня, поэтому я использую это решение. Переместите TextField вверх, когда клавиатура появилась в SwiftUI
Отлично работает на iPhone, но проблема возникает на iPad, я вижу в листе, поэтому в iPad лист похож на окна, поэтому я пытаюсь решить это, например,
- получить размер экрана
- получить с помощью считывателя геометрии моего представления Размер
- получить размер клавиатуры
- математически разница в размере для регулировки размера клавиатуры отступа - ((screenize - viewSize)/2)
это код
import SwiftUI
final class KeyboardResponder: ObservableObject {
private var notificationCenter: NotificationCenter
@Published private(set) var currentHeight: CGFloat = 0
let screenHeight = UIScreen.main.bounds.size.height
init(center: NotificationCenter = .default) {
notificationCenter = center
notificationCenter.addObserver(self, selector: #selector(keyBoardWillShow(notification:)), name: UIResponder.keyboardWillShowNotification, object: nil)
notificationCenter.addObserver(self, selector: #selector(keyBoardWillHide(notification:)), name: UIResponder.keyboardWillHideNotification, object: nil)
}
deinit {
notificationCenter.removeObserver(self)
}
@objc func keyBoardWillShow(notification: Notification) {
if let keyboardSize = (notification.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue {
currentHeight = keyboardSize.height
}
}
@objc func keyBoardWillHide(notification: Notification) {
currentHeight = 0
}
}
struct sheetView: View {
@State private var text1 = ""
@State private var text2 = ""
@State private var text3 = ""
@State private var text4 = ""
@State private var text5 = ""
@State private var text6 = ""
@State private var text7 = ""
@State private var text8 = ""
@State private var text9 = ""
@State private var text10 = ""
@State private var text11 = ""
@State private var text12 = ""
@ObservedObject private var keyboard = KeyboardResponder()
let screenHeight = UIScreen.main.bounds.size.height
@Environment(\.horizontalSizeClass) var sizeClass
var body: some View{
GeometryReader { geo in
NavigationView{
Group{
if self.sizeClass == .compact {
List{
Section(header: Text("test header")){
TextField("Test 1", text: self.$text1)
TextField("Test 2", text: self.$text2)
TextField("Test 3", text: self.$text3)
TextField("Test 4", text: self.$text4)
}
Section(header: Text("test header 2")){
TextField("Test 5", text: self.$text5)
TextField("Test 6", text: self.$text6)
TextField("Test 7", text: self.$text7)
TextField("Test 8", text: self.$text8)
}
Section(header: Text("test header 3")){
TextField("Test 9", text: self.$text9)
TextField("Test 10", text: self.$text10)
TextField("Test 11", text: self.$text11)
TextField("Test 12", text: self.$text12)
}
Section(header: Text("test header")){
TextField("Test 1", text: self.$text1)
TextField("Test 2", text: self.$text2)
TextField("Test 3", text: self.$text3)
TextField("Test 4", text: self.$text4)
}
Section(header: Text("test header 2")){
TextField("Test 5", text: self.$text5)
TextField("Test 6", text: self.$text6)
TextField("Test 7", text: self.$text7)
TextField("Test 8", text: self.$text8)
}
Section(header: Text("test header 3")){
TextField("Test 9", text: self.$text9)
TextField("Test 10", text: self.$text10)
TextField("Test 11", text: self.$text11)
TextField("Test 12", text: self.$text12)
}
}
.listStyle(GroupedListStyle())
.environment(\.horizontalSizeClass, .regular)
.padding(.bottom, self.keyboard.currentHeight)
.edgesIgnoringSafeArea(.bottom)
.animation(.easeOut(duration: 0.16))
} else {
List{
Section(header: Text("test header")){
TextField("Test 1", text: self.$text1)
TextField("Test 2", text: self.$text2)
TextField("Test 3", text: self.$text3)
TextField("Test 4", text: self.$text4)
}
Section(header: Text("test header 2")){
TextField("Test 5", text: self.$text5)
TextField("Test 6", text: self.$text6)
TextField("Test 7", text: self.$text7)
TextField("Test 8", text: self.$text8)
}
Section(header: Text("test header 3")){
TextField("Test 9", text: self.$text9)
TextField("Test 10", text: self.$text10)
TextField("Test 11", text: self.$text11)
TextField("Test 12", text: self.$text12)
}
Section(header: Text("test header")){
TextField("Test 1", text: self.$text1)
TextField("Test 2", text: self.$text2)
TextField("Test 3", text: self.$text3)
TextField("Test 4", text: self.$text4)
}
Section(header: Text("test header 2")){
TextField("Test 5", text: self.$text5)
TextField("Test 6", text: self.$text6)
TextField("Test 7", text: self.$text7)
TextField("Test 8", text: self.$text8)
}
Section(header: Text("test header 3")){
TextField("Test 9", text: self.$text9)
TextField("Test 10", text: self.$text10)
TextField("Test 11", text: self.$text11)
TextField("Test 12", text: self.$text12)
}
}
.listStyle(GroupedListStyle())
.environment(\.horizontalSizeClass, .regular)
.padding(.bottom, (self.keyboard.currentHeight > 0) ? (self.keyboard.currentHeight - ((self.screenHeight - geo.size.height)/2)): self.keyboard.currentHeight )
.edgesIgnoringSafeArea(.bottom)
.animation(.easeOut(duration: 0.16))
}
}
.navigationBarTitle("Test")
}
}
}
}
struct ContentView: View {
@State private var showSheet = false
var body: some View {
VStack{
Button(action : {
self.showSheet = true
}){
Text("Show Sheet")
}
.sheet(isPresented: $showSheet) {
sheetView()
.environment(\.horizontalSizeClass, .compact)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
теперь в iPhone работает хорошо, но у меня есть небольшая проблема с landScape, я думаю, это скорее проблема с заполнением списка, но настоящая проблема - лист на iPad на портрете по какой-то причине лист его толкает вверх, когда появляется клавиатура, поэтому он испортить всю математику.
также я получаю и безопасный заполняет белую линию, даже если добавление игнорируемой безопасной области в представление iPad
Поэтому я просто пытаюсь избежать перекрытия клавиатуры, если вы знаете простое или элегантное решение, о котором я действительно хочу прочитать
также было бы полезно знать, могу ли я рассчитать заполнение или размер листа, чтобы добавить правильное заполнение, не имеет значения ориентация устройства
а также, если у вас есть представление о том, почему отступы продолжают нарушать альбомный вид списка, а не iPhone, это было бы действительно полезно
1 ответ
Вы пробовали использовать библиотеку https://github.com/hackiftekhar/IQKeyboardManager. Вы можете легко добавить его в проекты swiftUI, как указано здесь, https://github.com/hackiftekhar/IQKeyboardManager/issues/1606.
До сих пор он работал у меня, но я не тестировал его на ipad.