Dropdown Select вызывает автоматическую прокрутку по горизонтали
У меня есть div и стол. Внутри div есть выпадающие списки. div можно прокручивать по горизонтали. Я использовал следующий инструмент для раскрывающегося списка.
Теперь вот кусок этого.
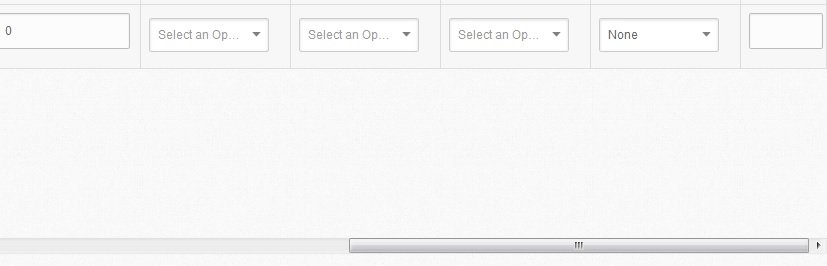
На изображении 1 вы можете видеть горизонтальную прокрутку до конца. Теперь я выбрал выпадающий список и посмотрим, что случилось.

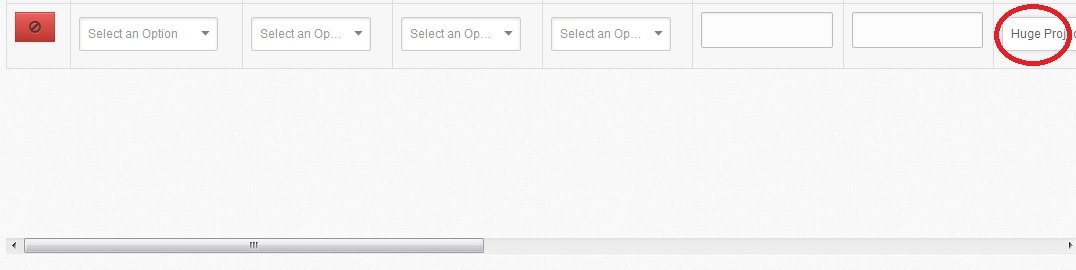
Изображение 2 является результатом. Турник подошел к началу. Я не хочу этого Я хочу, чтобы бар был расположен именно там, где он был до выбора. Эта горизонтальная полоса находится внутри div с width:200% и основной корпус width:100%
Код для одного выпадающего списка:
<select data-placeholder="" class="chzn_class eighty_percent" name="currency_id_1" id="currency_id_1">
<option value=""></option>
<option value="0">None</option>
</select>
Может кто-нибудь сказать, пожалуйста, что не так? Как я могу это исправить?
2 ответа
Основываясь на вашей скрипке, я заметил, что если я удалил параметр отключения поиска из инициализации javascript, то проблема исчезнет.
$('.chosen-select').chosen();
Но это представляет новую проблему, отображается окно поиска! Таким образом, маленький CSS может быть использован, чтобы скрыть окно поиска.
.chosen-search { display: none; }
Я никогда не использовал Harvesthq, но я догадался, что эта опция скрывает функцию поиска, когда число меньше указанного (10 в вашем случае).
Так что, возможно, чтобы воспроизвести эту функцию, вы не могли бы жестко закодировать вышеуказанный CSS, а вместо этого динамически скрыть окно поиска с помощью JavaScript. то есть номер теста option элементы, а затем найти .chosen-search элемент и .hide() Это.
Так что не включайте стиль.chosen-search { display: none; } и используйте это:
$('.chosen-select').chosen();
var disable_search_threshold = 10;
$('.chosen-select').each(function (index, element) {
var $select = $(element);
if ($select.find('option').length < disable_search_threshold) {
$select.next('div').find('.chosen-search').hide();
}
});
Просто попробуйте добавить overflow-y:hidden; свойство и ширина делают:100%. Если это не сработает, попробуйте удалить свойство width и height и добавить переполнение:scroll; собственность к div.
Если вы предоставите ссылку jsfiddle, я могу помочь лучше.