ReactNative recyclerlistview Пространство между элементами увеличивается или перекрывается
Я работаю над приложением для Android, используя ReactNative RecyclerListView для отображения списка элементов в моем приложении. Пожалуйста, проверьте мой код recyclerlistview в функции рендеринга.
<RecyclerListView rowRenderer={_renderRow} dataProvider={_dataProvider}
layoutProvider={_layoutProvider}
canChangeSize={true}
forceNonDeterministicRendering={true}
keyExtractor={(item, index) => String(index)}
extraData={selectedItem}/>
Далее следует логика _layoutProvider.
const _layoutProvider = new LayoutProvider((i) => {
return _dataProvider.getDataForIndex(i)._id;
}, (_id, dim) => {
dim.width = width;
dim.height = height / 1.7;
});
_renderRow.bind(this);
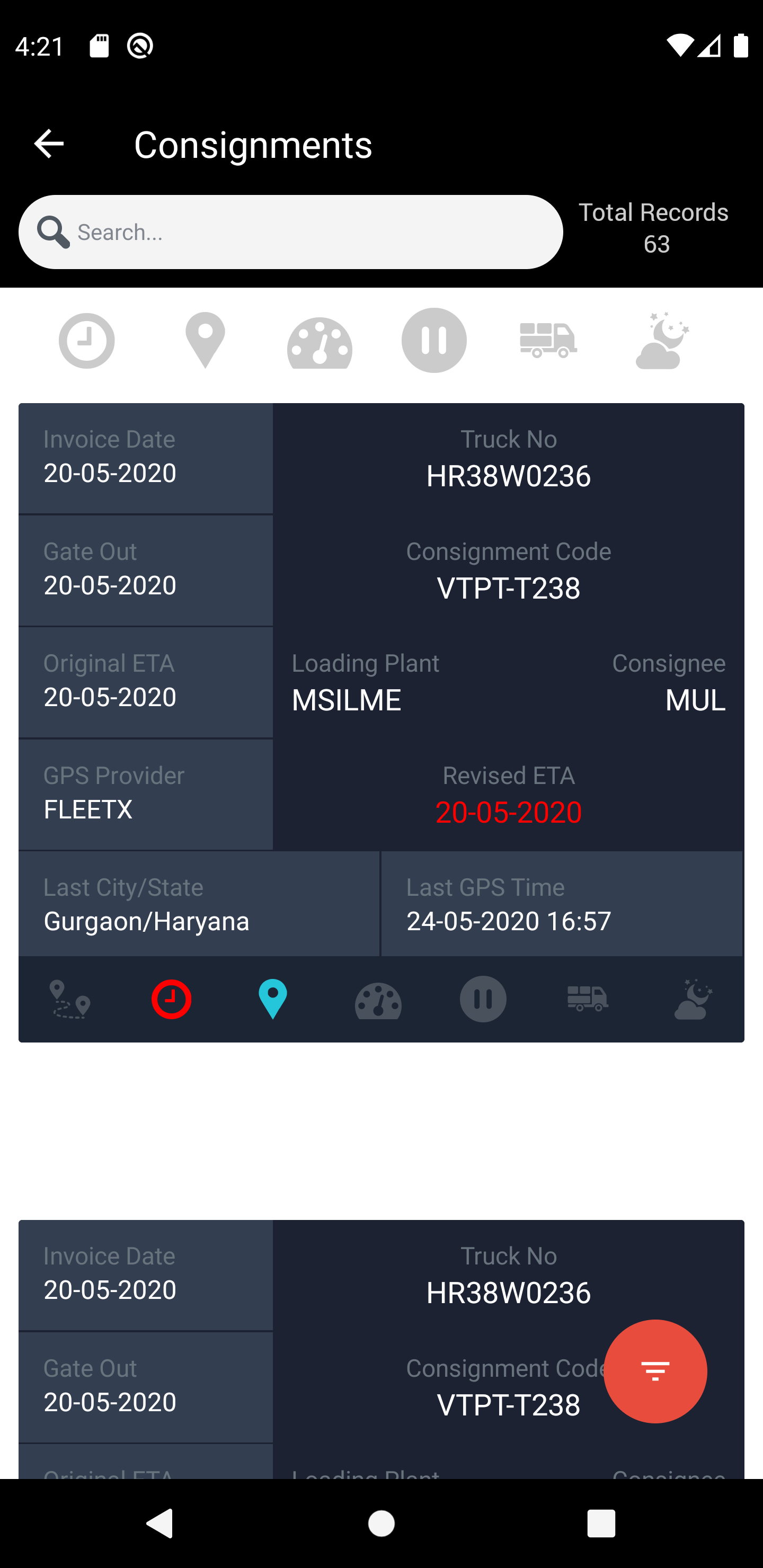
Если я использовал фиксированную высоту, отображение пользовательского интерфейса не во всех разрешениях. Я использовал атрибут forceNonDeterministicRendering. Но проблема в том, что когда я ухожу с этого экрана и возвращаюсь на этот экран, разрыв между предметами увеличивается. Если я уменьшу высоту в layoutProvider, нижняя часть элемента будет перекрываться следующим элементом. Для справки проверьте скриншоты.
 Когда он в первый раз работает хорошо, без проблем. Пожалуйста, помогите мне решить эту проблему. Заранее спасибо..
Когда он в первый раз работает хорошо, без проблем. Пожалуйста, помогите мне решить эту проблему. Заранее спасибо..