Почему в Messenger не могут отображаться расширенные сообщения, поскольку они отображаются во внутреннем тестере?
У меня есть чат-бот Dialogflow. Во внутреннем тестере Dialogflow все работает нормально, но в версии, отображаемой на facebook, я не могу получить подсказки или предложения. Даже когда я заменяю их кодом другого работающего чат-бота.
const functions = require('firebase-functions');
const {WebhookClient} = require('dialogflow-fulfillment');
const {Card, Suggestion, Payload} = require('dialogflow-fulfillment');
var answers = [];
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
function welcome(agent) {
agent.add('Hi! Do you want to discover your lockdown personality?');
agent.add(new Card({
title: '1. How has the COVID-19 crisis',
imageUrl: 'https://ejoy-english.com/blog/wp-content/uploads/2018/08/shutterstock_524250877-e1496428580440.jpg',
text: 'impacted the stability of your life?',
})
);
agent.add(new Suggestion("1 more exasperated and hopeless"));
agent.add(new Suggestion("2 less freaked out than other people"));
agent.add(new Suggestion("3 More calm and hopeful"));
agent.add(new Suggestion("4 More scared and panicked"));
agent.add(new Suggestion("5 More surprised and baffled"));
}
let intentMap = new Map();
intentMap.set('Default Welcome Intent', welcome);
agent.handleRequest(intentMap);
});
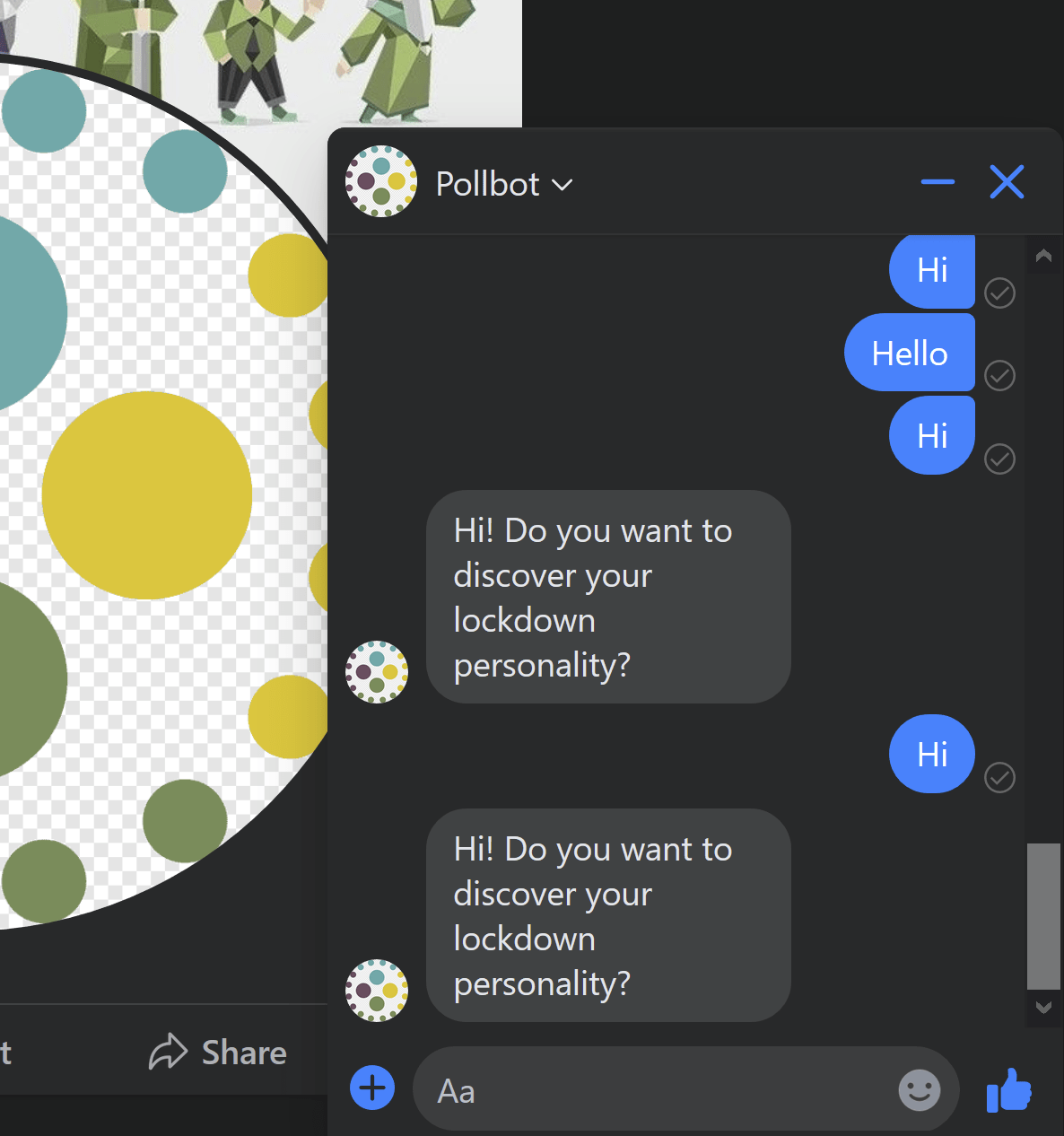
Вот что я получаю на Facebook:
И во внутреннем тестере Dialogflow:
Он хорошо работает в Slack, и мне удалось создать другого чат-бота, который также использует расширенные сообщения без использования полезной нагрузки JSON, и он хорошо работал в мессенджере. Я не знаю, почему в Messenger не могут отображаться насыщенные сообщения с помощью этого конкретного чат-бота.
2 ответа
Встроенный тестер DialogFlow - хороший способ проверить ход разговора и проверить распознавание намерений, однако при рендеринге ответа (от быстрых ответов до вложений) вам необходимо учитывать, что у Facebook есть другой механизм рендеринга (такой же каналы), поэтому определенные типы не воспроизводятся хорошо, и они определенно не стандартизированы.
Я считаю, что решение в этом случае - предоставить настраиваемую полезную нагрузку Facebook, которую ожидает платформа Messenger.
Например, для кнопок:
{
"facebook": {
"attachment": {
"type": "template",
"payload": {
"template_type": "button",
"text": "Can I ask you a few questions?",
"buttons": [
{
"title": "Yes",
"payload": "Yes",
"type": "postback"
},
{
"payload": "No",
"title": "No",
"type": "postback"
}
]
}
}
}
}
Когда вы используете библиотеку DialogFlow Fulfillment, вы хотите посмотреть на объект Payload.
agent.add(new Payload(agent.FACEBOOK, {/*your custom payload here*/});
Я заметил что-то странное в ответе HTTP для моей службы webhook выполнения диалогового процесса: полученная полезная нагрузка JSON содержит 4 нежелательных символа, вставленных в начало JSON, когда я использую клиент Dialogflow Messenger, встроенный на мою веб-страницу. Но эти символы не появляются в полезной нагрузке ответа JSON, когда я использую тестер "Попробовать сейчас" в консоли Dialogflow Agent.
Эти дополнительные символы могут вызвать недопустимый JSON, что нарушит отображение карточек и быстрых ответов в клиенте обмена сообщениями. Это ошибка в Dialogflow Messenger, которая вызывает проблемы с рендерингом?
)]}' <---What are these???
{
"responseId": "xxxxx",
"queryResult": {
"queryText": "baby shower",
"parameters": {
"occassionType": "baby shower"
},
"allRequiredParamsPresent": true,
"fulfillmentText": "Ok, you are looking for your baby shower",
"fulfillmentMessages": [{
"text": {
"text": ["Ok, you are looking for your baby shower"]
}
}, {
"payload": {
"queryResult": {
"action": "input.welcome",
"allRequiredParamsPresent": true,
"diagnosticInfo": {
"webhook_latency_ms": 191.0
},
"fulfillmentMessages": [{
"text": {
"text": ["Hi! My name is Buffie. XXXXXXX"]
}
}, {
"card": {
"buttons": [{
"postback": "https://somewhere.com",
"text": "Button"
}],
"imageUri": "https://www.gstatic.com/webp/gallery/4.jpg",
"subtitle": "This is some example text...",
"title": "Card Title"
}
}],
"fulfillmentText": "Hi! My name is Buffie, how can I help you",
"intent": {
"displayName": "Default Welcome Intent",
"name": "projects/xxxxx/xxxxx"
},
"intentDetectionConfidence": 1.0,
"languageCode": "en",
"parameters": {
},
"queryText": "hi"
},
"responseId": "XXXXXXXX",
"webhookStatus": {
"message": "Webhook execution successful"
}
}
}],
"intent": {
"name": "projects/xxxxx/xxxx/xxxx",
"displayName": "Occassion"
},
"intentDetectionConfidence": 1.0,
"languageCode": "en"
}
}