UICollectionViewCompositionalLayout избегает ненужного разрыва строки
Я использую UICollectionViewCompositionalLayout с очень простой компоновкой
- Один layoutItem с расчетной шириной и высотой
- внутри одного макета Группа с расчетной высотой и долей ширины
- внутри одной секции
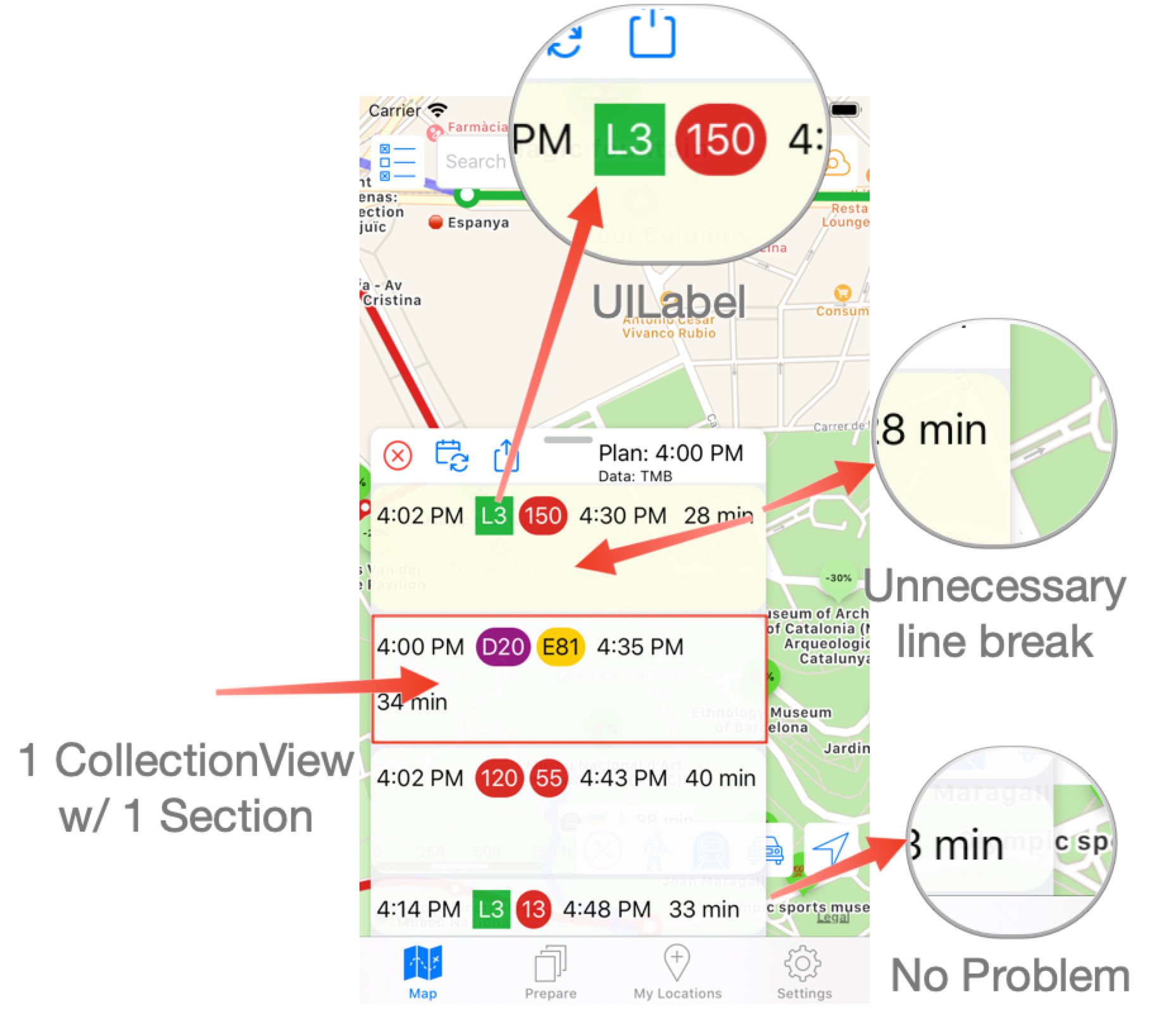
все ячейки являются экземплярами UILabel.
На следующем изображении представлены четыре различных случая такого UICollectionView:
Проблема: через "28 мин" и через "40 мин" UICollectionViewCompositionalLayout создает разрыв строки, занимающий много места, без отображения элемента в этом свободном пространстве.
После "33 мин" все ок. Без разрыва строки, без лишнего места.
Разница между двумя случаями: - после "28 мин" и после "40 мин" остается немного места до края -> создается разрыв строки - после "33 мин" остается немного больше места. -> без разрыва строки.
Это полностью воспроизводимо. Небольшое пространство между элементом и краем приводит к ненужным разрывам строк.
Что я могу сделать с этими ненужными разрывами строк? Я бы предпочел не использоватьFlowLayout потому что я активно использую значки, которые здесь не отображаются, и это отлично работает.
func createLegsLayout(itinerary: RouteItineraryProtocol) -> NSCollectionLayoutSection? {
// omitted code for badges
let estimatedItemHeight: NSCollectionLayoutDimension = .estimated(40)
let legItemSize = NSCollectionLayoutSize(widthDimension: .estimated(70), heightDimension: estimatedItemHeight)
let legItem = NSCollectionLayoutItem(layoutSize: legItemSize, supplementaryItems: [legBadge])
let legGroupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0), heightDimension: estimatedItemHeight)
let legGroup = NSCollectionLayoutGroup.horizontal(layoutSize: legGroupSize, subitems: [legItem])
legGroup.interItemSpacing = self.design.legInteritemSpacing
legGroup.edgeSpacing = NSCollectionLayoutEdgeSpacing(leading: nil, top: nil, trailing: nil, bottom: .fixed(6))
//print(legGroup.visualDescription())
let section = NSCollectionLayoutSection(group: legGroup)
return section
}