SPFx показывает элементы списка в раскрывающемся списке (не в свойстве веб-части)
Я новичок в SPFx и пытаюсь создать веб-часть. В моей веб-части у меня будет кнопка раскрывающегося списка, а значения раскрывающегося списка будут поступать из списка SharePoint. Я хочу использовать реакцию и pnpjs. как мне этого добиться?
2 ответа
В заключение! это сработало. Вот мой код
import * as React from "react";
import styles from "./Spfxdropdowm.module.scss";
import { ISpfxdropdowmProps } from "./ISpfxdropdowmProps";
import { escape } from "@microsoft/sp-lodash-subset";
import pnp from "sp-pnp-js";
import { ClassCustomer } from "./ClassCustomer";
import { ISPListCustomerItem } from "./ICustomers";
import { taxonomy, ITerm, ITermSet, ITermStore } from "@pnp/sp-taxonomy";
import { IStackTokens, Stack } from "office-ui-fabric-react/lib/Stack";
import {
Dropdown,
DropdownMenuItemType,
IDropdownStyles,
IDropdownOption,
} from "office-ui-fabric-react/lib/Dropdown";
const dropdownStyles: Partial<IDropdownStyles> = {
dropdown: { width: 300 },
};
const options: IDropdownOption[] = [
{ key: "apple", text: "Apple" },
{ key: "banana", text: "Banana" },
{ key: "orange", text: "Orange" },
{ key: "grape", text: "Grape" },
{ key: "broccoli", text: "Broccoli" },
{ key: "carrot", text: "Carrot" },
{ key: "lettuce", text: "Lettuce" },
];
const stackTokens: IStackTokens = { childrenGap: 20 };
var items: IDropdownOption[] = [];
export interface IReactGetItemsState {
items: IDropdownOption[];
}
export default class GetlistitemsReact extends React.Component<
ISpfxdropdowmProps,
any
> {
public constructor(props: ISpfxdropdowmProps, any) {
super(props);
this.state = {
items: [],
};
}
public async componentDidMount(): Promise<void> {
// get all the items from a sharepoint list
var reacthandler = this;
pnp.sp.web.lists
.getByTitle("Division")
.items.select("Title")
.get()
.then(function (data) {
for (var k in data) {
items.push({ key: data[k].Title, text: data[k].Title });
}
reacthandler.setState({ items });
console.log(items);
return items;
});
}
public render(): React.ReactElement<ISpfxdropdowmProps> {
return (
<Stack tokens={stackTokens}>
<Dropdown
placeholder="Select an option"
label="Division"
options={this.state.items}
styles={dropdownStyles}
/>
</Stack>
);
}
}
Вы можете узнать, как получать элементы в spfx, из этого видео: Учебник
Мой тестовый код:
import * as React from 'react';
import styles from './TaxonomyPopulator.module.scss';
import { ITaxonomyPopulatorProps } from './ITaxonomyPopulatorProps';
import { escape } from '@microsoft/sp-lodash-subset';
import { taxonomy, ITerm, ITermSet, ITermStore } from '@pnp/sp-taxonomy';
import { ISPListCustomerItem } from './ICustomers';
import { ClassCustomer } from './ClassCustomer';
import pnp, { Web } from 'sp-pnp-js';
export default class TaxonomyPopulator extends React.Component<ITaxonomyPopulatorProps,any> {
constructor(props:ITaxonomyPopulatorProps,any) {
super(props);
this.state = {
titles:[]
};
}
public render(): React.ReactElement<ITaxonomyPopulatorProps> {
return (
<div >
<div className={ styles.container }>
<div className={ styles.row }>
<div className={ styles.column }>
<div className={ "ms-Grid" }>
<div className={ "ms-Grid-row" }>
<select>
{
this.state.titles.map((element) =>{
return <option>{element}</option>
})
}
</select>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
public componentDidMount() {
this._getListCustomerData();
}
private _getListCustomerData():void
{
var titles:Array<any> = [];
let web = new Web(this.props.context.pageContext.web.absoluteUrl);
web.lists.getByTitle('test2').items.get().then
((response)=>{
let customerCollection=response.map(item=>{
titles.push(item.Title);
});
this.setState({titles});
}
)
}
}
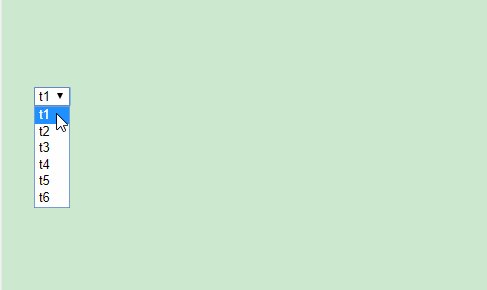
Результат испытаний:
Я показываю весь столбец заголовка в списке test2, вы можете изменить код по своему усмотрению.