Прямоугольный индикатор выполнения swiftUI
Эй, кто-нибудь знает, как я могу создать прямоугольную полосу выполнения в swiftUI?
Я пробовал это:
struct ProgressBar: View
{
@State var degress = 0.0
@Binding var shouldLoad: Bool
var body: some View
{
RoundedRectangle(cornerRadius: cornerRadiusValue)
.trim(from: 0.0, to: CGFloat(degress))
.stroke(Color.Scheme.main, lineWidth: 2.0)
.frame(width: 300, height: 40, alignment: .center)
.onAppear(perform: shouldLoad == true ? {self.start()} : {})
}
func start()
{
Timer.scheduledTimer(withTimeInterval: 0.3, repeats: true)
{
timer in
withAnimation
{
self.degress += 0.3
}
}
}
}
2 ответа
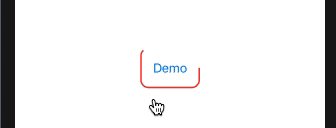
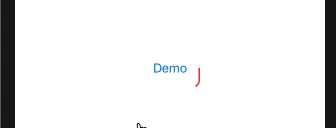
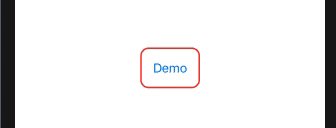
Вот простая демонстрация возможного подхода к индикатору прогресса диапазона [0..1].
Протестировано с Xcode 11.4 / iOS 13.4
struct ProgressBar: View {
@Binding var progress: CGFloat // [0..1]
var body: some View {
RoundedRectangle(cornerRadius: 10)
.trim(from: 0.0, to: CGFloat(progress))
.stroke(Color.red, lineWidth: 2.0)
.animation(.linear)
}
}
struct DemoAnimatingProgress: View {
@State private var progress = CGFloat.zero
var body: some View {
Button("Demo") {
if self.progress == .zero {
self.simulateLoading()
} else {
self.progress = 0
}
}
.padding()
.background(ProgressBar(progress: $progress))
}
func simulateLoading() {
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
self.progress += 0.1
if self.progress < 1.0 {
self.simulateLoading()
}
}
}
}
Доступно для XCode 12.
import SwiftUI
//MARK: - ProgressBar
struct ContentView: View {
@State private var downloaded = 0.0
var body: some View {
ProgressView("Downloaded...", value: downloaded, total: 100)
}
}
//MARK: - Circular ProgressBar
struct ContentView: View {
@State private var downloaded = 0.0
var body: some View {
ProgressView("Downloaded...", value: downloaded, total: 100)
.progressViewStyle(CircularProgressViewStyle())
}
}