Flutter - индикатор значения настраиваемого слайдера. Как получить центральное положение слайдера
Я пытаюсь реализовать собственный индикатор прогресса для ползунка флаттера. А пока у меня есть код, который рисует индикатор.
class InsideSliderValueIndicator extends SliderComponentShape {
@override
Size getPreferredSize(bool isEnabled, bool isDiscrete) {
return Size.zero;
}
@override
void paint(
PaintingContext context,
Offset center, {
Animation<double> activationAnimation,
Animation<double> enableAnimation,
bool isDiscrete,
TextPainter labelPainter,
RenderBox parentBox,
SliderThemeData sliderTheme,
TextDirection textDirection,
double value,
}) {
final sliderWidth = parentBox.size.width;
final sliderBoxOffset = parentBox.localToGlobal(Offset.zero);
labelPainter.paint(
context.canvas,
Offset(sliderBoxOffset.dx + sliderWidth / 2 - labelPainter.width / 2,
center.dy - labelPainter.height / 2));
}
}
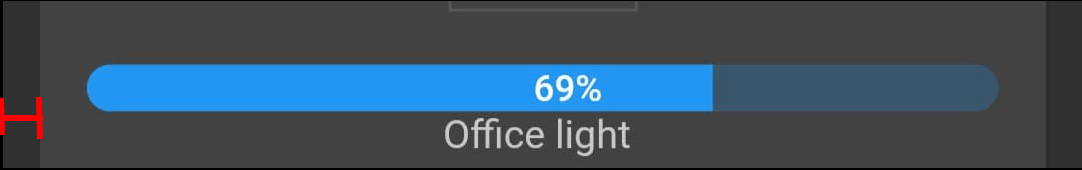
Я также настроил ползунок, чтобы убрать большой палец. Вот как это выглядит:
 Как видите, текст на ползунке не центрируется.
Как видите, текст на ползунке не центрируется.
Проблема с этим кодом в том, что sliderBoxOffset не возвращает коробку "ползунка", а родительскую карту, и center на самом деле положение вашего большого пальца на слайдере относительно родителя.
Итак, мой вопрос: как я могу получить центр ползунка по заданным параметрам?
Спасибо за помощь
1 ответ
Я нашел странное решение, которое подходит для моего варианта использования
final sliderWidth = parentBox.size.width;
final halfSliderWidth = sliderWidth / 2;
final translateX = value < 0.5 ? halfSliderWidth - (value * sliderWidth) : halfSliderWidth - (value * sliderWidth);
labelPainter.paint(context.canvas, center.translate(translateX - labelPainter.width / 2, -labelPainter.height / 2));
Однако я уверен, что это не сработает, если ползунок не отцентрован в своем родителе. Мне все еще интересно, есть ли менее грязный способ сделать это.