Относительная схема размещения fill_parent
Прежде всего, я новичок в разработке для Android, так что это может быть простой проблемой, но я действительно не могу заставить ее работать.
У меня есть следующий макет.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:weightSum="1">
<FrameLayout android:id="@+id/navigationBarFrameLayout"
android:layout_width="fill_parent"
android:layout_height="44dp">
<ImageView android:id="@+id/navigationBar"
android:src="@drawable/navigationbar"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop"/>
<TextView android:text="TextView"
android:layout_width="fill_parent"
android:id="@+id/navigationBarTitle"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:textColor="#000"
android:textSize="24sp"
android:textStyle="bold"
android:shadowColor="#fff"
android:shadowDy="-1"
android:shadowDx="0"
android:shadowRadius="1"/>
</FrameLayout>
<android.support.v4.view.ViewPager
android:layout_width="fill_parent"
android:id="@+id/DayPager"
android:layout_height="82dp">
</android.support.v4.view.ViewPager>
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/relativeLayout">
<HorizontalScrollView android:id="@+id/ScheduleScrollView"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:fadingEdge="none"
android:layout_above="@+id/tabBarFrameLayout"
android:scrollbars="none"
android:background="#00ff00">
<RelativeLayout android:id="@+id/ScheduleRelativeLayout"
android:layout_height="fill_parent"
android:layout_width="wrap_content">
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/ScheduleTimelineRelativeLayout">
</RelativeLayout>
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/ScheduleConcertsRelativeLayout"
android:layout_below="@+id/ScheduleTimelineRelativeLayout"
android:background="#ff0000"
android:layout_weight="1">
</RelativeLayout>
</RelativeLayout>
</HorizontalScrollView>
<FrameLayout android:id="@+id/tabBarFrameLayout"
android:layout_height="49dp"
android:layout_width="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true">
<ImageView android:id="@+id/imageView1"
android:src="@drawable/tabbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"/>
</FrameLayout>
</RelativeLayout>
</LinearLayout>
То, что вы видите, это то, что у меня есть горизонтальная прокрутка (ScheduleScrollView), который имеет две относительные компоновки. Верхний содержит временную шкалу (ScheduleTimelineRelativeLayout) пока нижний (ScheduleConcertsRelativeLayout) будет содержать некоторые кнопки, созданные программно. Горизонтальная прокрутка такая же широкая, как и временная шкала. Я хотел бы, чтобы нижний относительный макет заполнил его родительский элемент, то есть он должен быть таким же широким, как горизонтальная прокрутка, но это не работает.
Я искал этот форум, пытаясь найти ответ на мой вопрос. Некоторые предлагают использовать android:layout_width="match_parent" но при этом я получу следующую ошибку:
Ошибка: недопустимые типы строк (в 'layout_width' со значением 'match_parent')
Другие предлагают установку android:layout_weight="1" но это ничего не меняет (и настройка не доступна в моем автозаполнении, поэтому кажется, что он не существует)
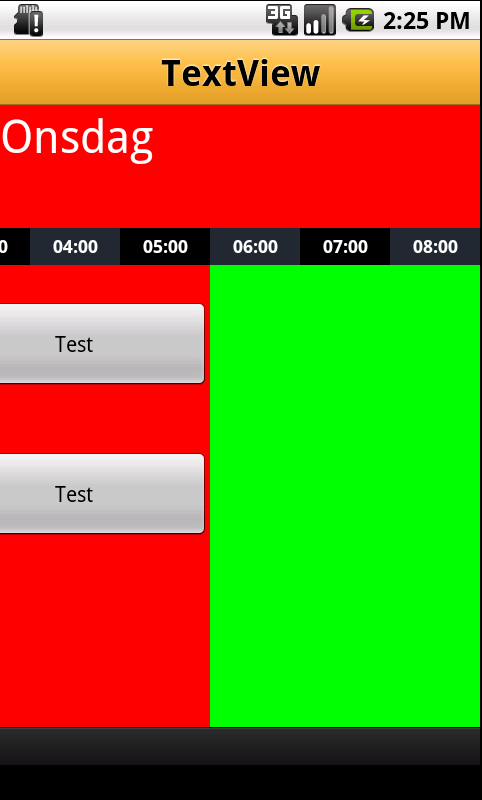
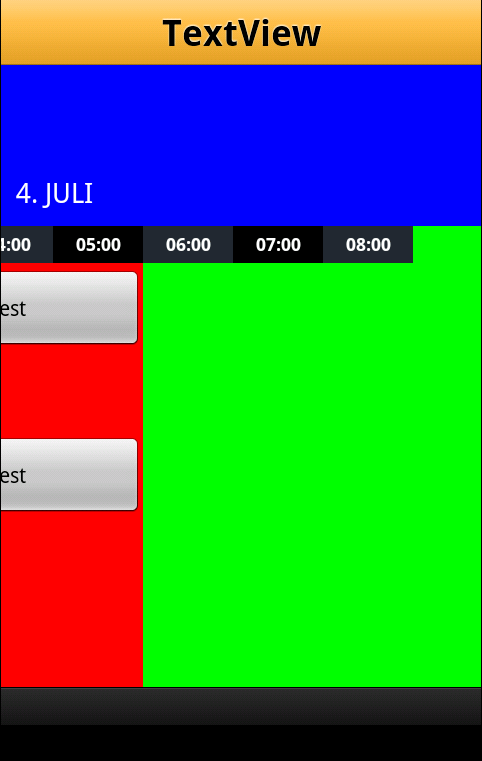
На скриншоте ниже показана моя проблема. Зеленая часть - это цвет фона моего горизонтального прокрутки. Это не должно быть видно. Вместо этого нижняя красная часть должна идти к краю.

ОБНОВИТЬ:

ОБНОВИТЬ:
Установка ширины и высоты ScheduleConcertsRelativeLayout программно после того, как макет был заложен, работает.
RelativeLayout timeline = (RelativeLayout) findViewById(R.id.ScheduleTimelineRelativeLayout);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(timeline.getWidth(), scheduleConcertsRelativeLayout.getHeight());
params.setMargins(0, timeline.getHeight(), 0, 0);
scheduleConcertsRelativeLayout.setLayoutParams(params);
3 ответа
Установка ширины и высоты ScheduleConcertsRelativeLayout программно после того, как макет был заложен, работает.
RelativeLayout timeline = (RelativeLayout) findViewById(R.id.ScheduleTimelineRelativeLayout);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(timeline.getWidth(), scheduleConcertsRelativeLayout.getHeight());
params.setMargins(0, timeline.getHeight(), 0, 0);
scheduleConcertsRelativeLayout.setLayoutParams(params);
Я, наверное, что-то здесь упускаю, но вы пытались изменить:
<HorizontalScrollView android:id="@+id/ScheduleScrollView" android:layout_width="wrap_content" ... \>
в
<HorizontalScrollView android:id="@+id/ScheduleScrollView" android:layout_width="fill_parent" ... \>
Ты пробовал android:layout_width="fill_parent" на ScheduleRelativeLayout?