Маска TYPO3 CE Аккордеон
Я пытаюсь создать элемент CE Mask, аккордеон.
Как вы можете видеть здесь: http://www.pizzaworkshop.nl/index.php?id=3 это частично работает. Хотя мне нужна помощь, чтобы получить это право (из-за отсутствия хороших образцов в сети).
это то, что у меня есть в качестве плавного шаблона (я использую foundation6:) Так что все части, кажется, есть, но как получить "повторение" в html?
<f:if condition="{data.tx_mask_planned_header}">
<f:format.nl2br>{data.tx_mask_planned_header}</f:format.nl2br>
</f:if>
<ul class="accordion" data-accordion>
<li class="accordion-item" data-accordion-item>
<a href="#" class="accordion-title"><f:if condition="{data.tx_mask_workshop_gepland}">
<f:for each="{data.tx_mask_workshop_gepland}" as="data_item">
<f:if condition="{data_item.tx_mask_datum_workshop}">
<f:format.date format="d.m.Y">{data_item.tx_mask_datum_workshop}</f:format.date>
</f:if>
<f:switch expression="{data_item.tx_mask_soort_workshop}">
<f:case value="1">Pizza -Fun Workshop</f:case>
<f:case value="2">Pizza - Master Workshop</f:case>
<f:case value="3">Pizza - Midsummer Pizza</f:case>
</f:switch>
</a>
<div class="accordion-content" data-tab-content>
<h4>
<f:if condition="{data_item.tx_mask_workshop_state}">
<f:switch expression="{data_item.tx_mask_workshop_state}">
<f:case value="1"><b>Nieuwe workshop!<b/></f:case>
<f:case value="2">Deze workshop is vol!</f:case>
<f:case value="3">Nog enkele plaatsen beschikbaar</f:case>
</f:switch>
</f:if>
</h4>
<div class="callout">
<f:if condition="{data_item.tx_mask_workshop_info}">
<f:format.html parseFuncTSPath="lib.parseFunc_RTE">{data_item.tx_mask_workshop_info}</f:format.html>
</f:if>
<button class="button-red"> <f:if condition="{data_item.tx_mask_workshop_form_link}">
<f:link.page pageUid="{data_item.tx_mask_workshop_form_link}"></f:link.page>
</f:if>
</button>
</div>
</div>
</li>
</f:for>
</ul>
</f:if>
1 ответ
У меня есть аккордеон, где аккордеон-контент - это собственные СЕ. Итак, мой рендеринг состоит из:
<ul class="accordion" data-accordion>
<f:for each="{data.tx_mask_accordionitems}" as="accordion_item">
<f:cObject typoscriptObjectPath="lib.tx_mask.content">{accordion_item.uid}</f:cObject>
</f:for>
</ul>
наши определения маски...
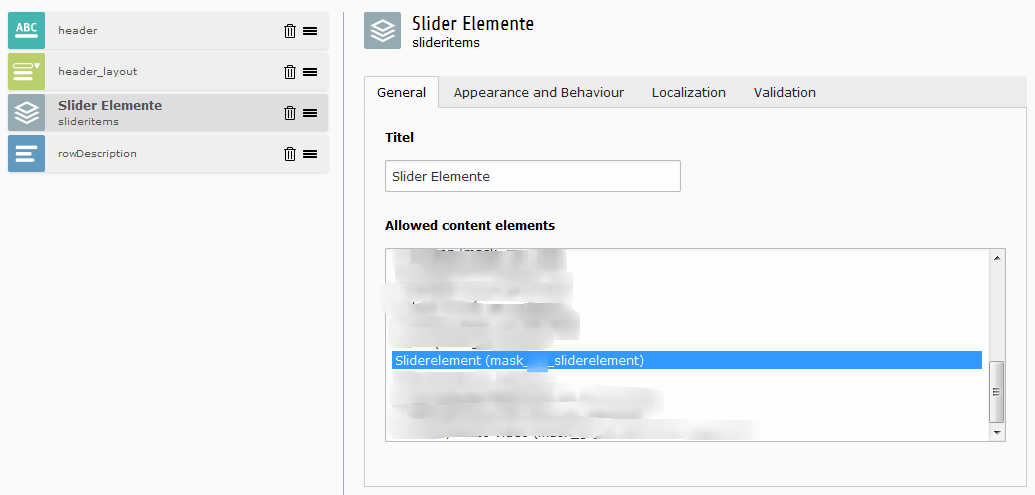
... для ползунка (допускаются только элементы slider_elements):

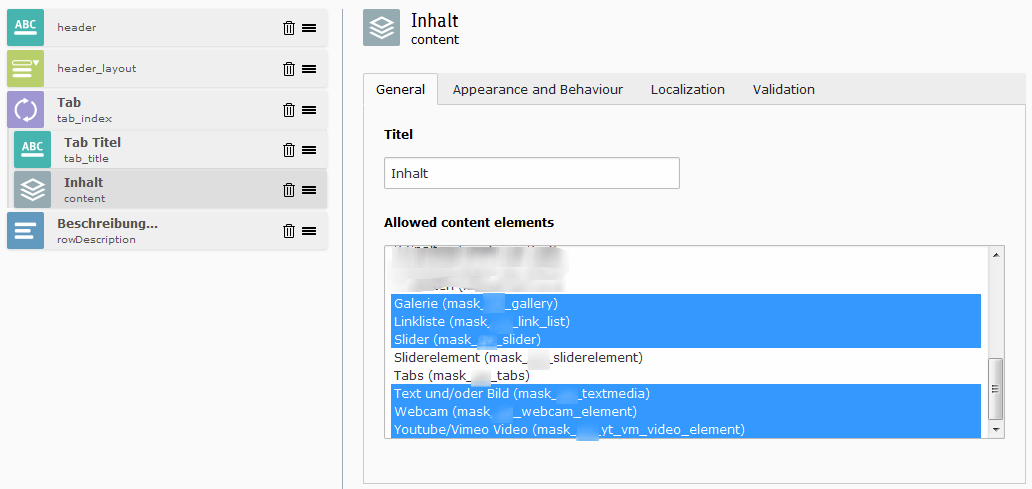
... вкладки (допускается несколько CE в качестве подэлементов):

Ваше решение может отличаться, если ваше определение CE может отличаться. пожалуйста, добавьте определение маски вашего CE.