uwp акриловый оттенок черный кажется темно-серым
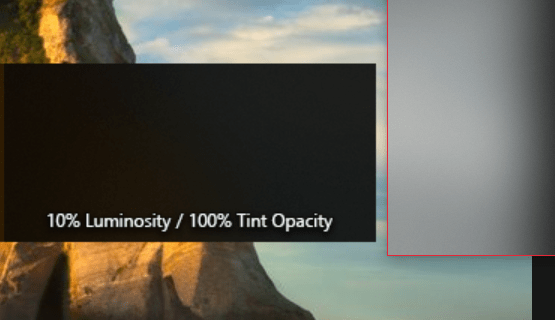
В своем приложении uwp я пытаюсь использовать Acrylic Brush, я сделал собственную, потому что стандартные для меня не работают. Но если вы заметили, я прикрепил изображение из документов Microsoft, а справа окно моего приложения показывает акрил, совершенно другой на том же фоне.
Код
<AcrylicBrush
x:Key="AppBackgroundAcrylicBrush"
BackgroundSource="HostBackdrop"
FallbackColor="Black"
TintColor="Black"
TintLuminosityOpacity="0.1"
TintOpacity="1" />
После этого я попробовал установить яркость 0.9, и теперь она выглядит темно-сероватой. Но я хочу, чтобы он выглядел как угольно-черный акрил с небольшой прозрачностью. В основном я хочу, чтобы он выглядел так, как показано на изображении с левой стороны, как в документах Microsoft, с 10% яркости и 100% непрозрачностью оттенка.
Код
<AcrylicBrush
x:Key="AppBackgroundAcrylicBrush"
BackgroundSource="HostBackdrop"
FallbackColor="Black"
TintColor="Black"
TintLuminosityOpacity="0.9"
TintOpacity="1" />
Документы: https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic
1 ответ
В основном я хочу, чтобы он выглядел так, как показано на изображении с левой стороны, как в Microsoft docs, с 10% яркости и 100% непрозрачностью оттенка.
Обновить
Основываясь на тестировании, TintLuminosityOpacity 0.9 и TintOpacity 1.0 могут отображать упомянутый вами черный цвет. AcrylicBrush. Но это не соответствует документу. ИAcrylicBrushвыглядит темно-серым. Странно, доложу родственной команде. В настоящее время попробуйте заменить следующее.
<AcrylicBrush
x:Key="CustomAcrylicBrush"
BackgroundSource="Backdrop"
FallbackColor="Black"
TintColor="Black"
TintLuminosityOpacity="1.0"
TintOpacity="1"
/>