Как остановить нижнюю панель навигации, перекрывающую реселлервью?
Как остановить Android Bottom навигации, перекрывающий программу повторного просмотра? Мне нужно решить проблему, но я понятия не имею. Я перепробовал много способов. В конце концов, я не могу достичь. Мне нужна ваша помощь. Я читаю текущие темы. Я думаю, что моя проблема более всеобъемлющая. Recyler печатает карты на экране.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
xmlns:design="http://schemas.android.com/apk/res-auto"
tools:context="com.example.hasan.simpleblog.MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#ffffff"
>
<android.support.design.widget.BottomNavigationView
android:id="@+id/NavBot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:background="#ffff"
design:menu="@menu/menu_nav"
>
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="4dp"
android:background="@color/colorPrimary" />
</android.support.design.widget.BottomNavigationView>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom_navigation"
android:layout_alignParentTop="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
</android.support.v4.view.ViewPager>
<android.support.v7.widget.RecyclerView
android:id="@+id/blog_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="?attr/actionBarSize"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
</android.support.v7.widget.RecyclerView>
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
2 ответа
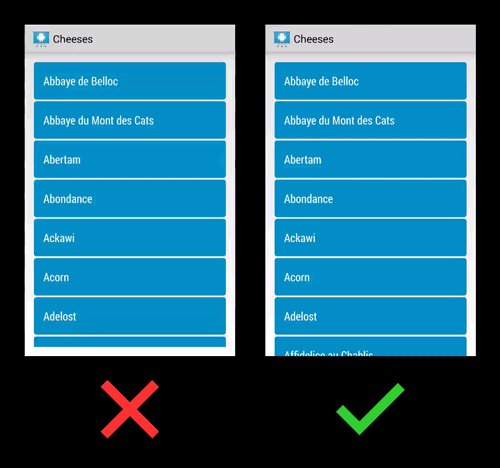
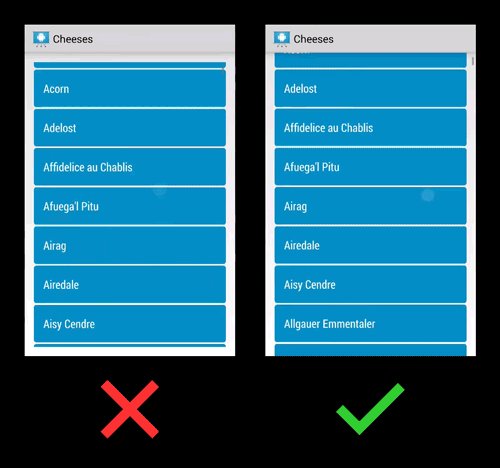
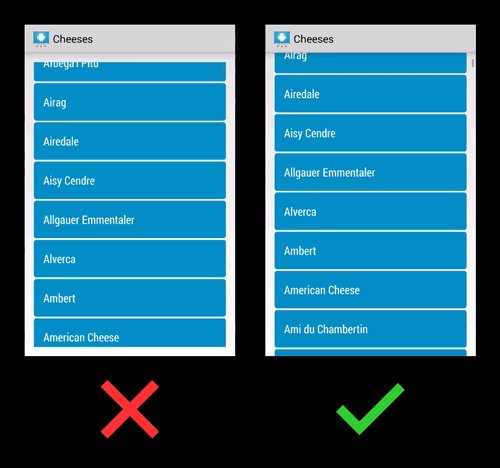
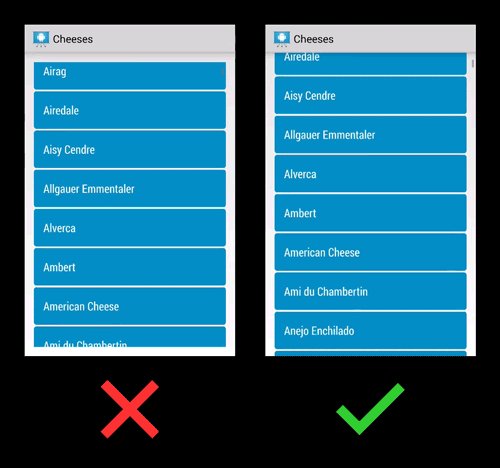
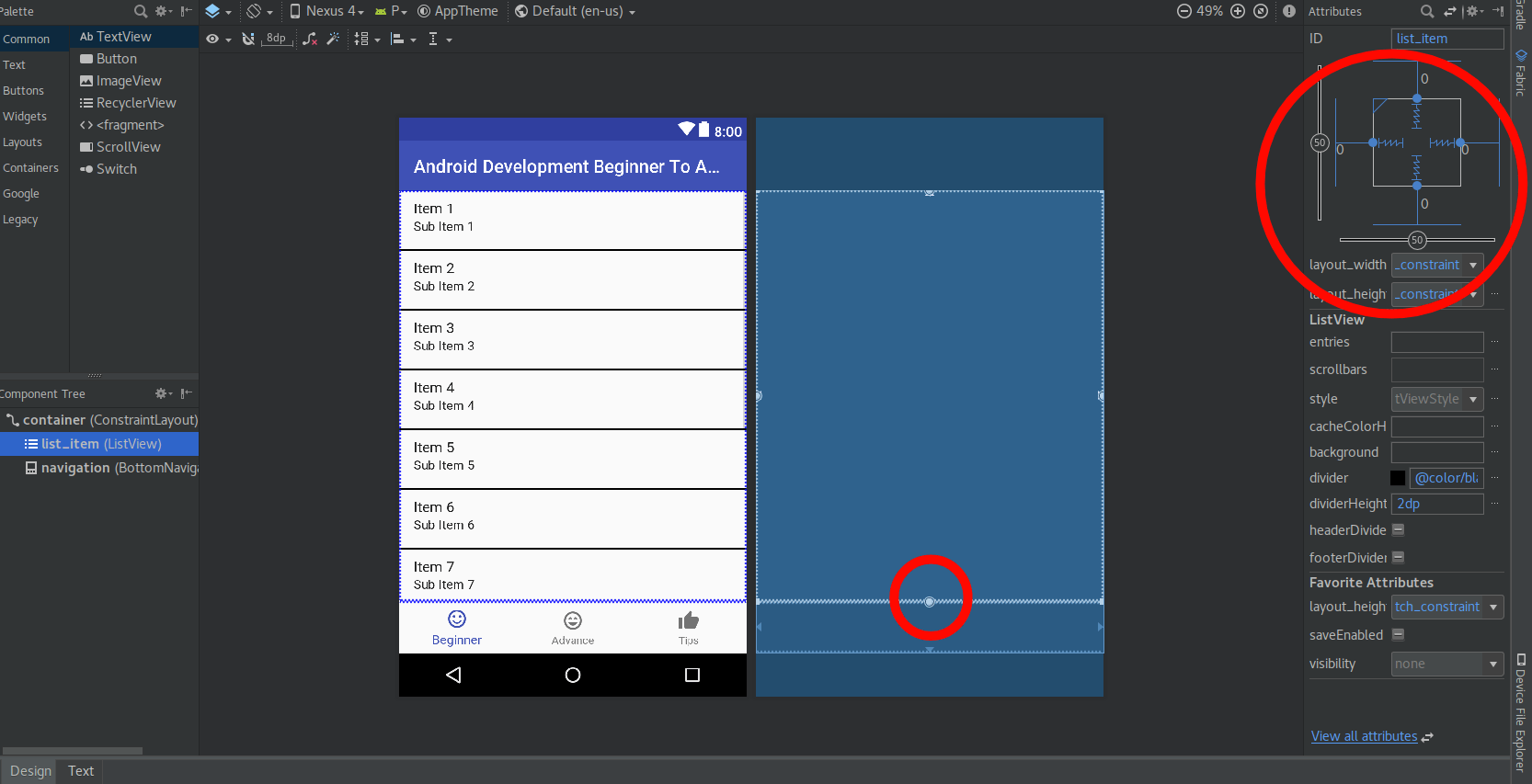
Используйте ConstraintLayout. Совместите нижний край вида сверху с верхним краем вида снизу.
пример
XML
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_item"
android:layout_width="0dp"
android:layout_height="0dp"
android:divider="@color/black"
android:dividerHeight="2dp"
app:layout_constraintBottom_toTopOf="@+id/navigation"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:layout_constraintHorizontal_bias="1.0"></ListView>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</android.support.constraint.ConstraintLayout>
дизайн
Если вы используете CoordinatorLayout (как выше). Вы можете настроить поведение своего представления так, чтобы оно выполнялось точно так же.
Вот некоторые хорошие сообщения: