Невозможно сделать фон showDialog прозрачным
Я пытаюсь открыть всплывающее диалоговое окно при отправке HTTP-запроса, для этого я создал функцию, отображающую диалог на экране.
Вот мой код.
class AppLoader {
static Future<void> showLoadingDialog(BuildContext context, GlobalKey key) async {
return showDialog(
context: context,
barrierDismissible: false,
builder: (ctx) {
return new WillPopScope(
onWillPop: () async => false,
child: SimpleDialog(
key: key,
backgroundColor:Colors.white70,
children: <Widget>[
Center(
child:Column(children: <Widget>[
CircularProgressIndicator(),
SizedBox(height: 10),
Text('Please wait...', style: TextStyle(color:Colors.black))
],),
)
],
)
);
}
);
}
}
и назвав его, как показано ниже:
AppLoader.showLoadingDialog(context, _keyLoader);
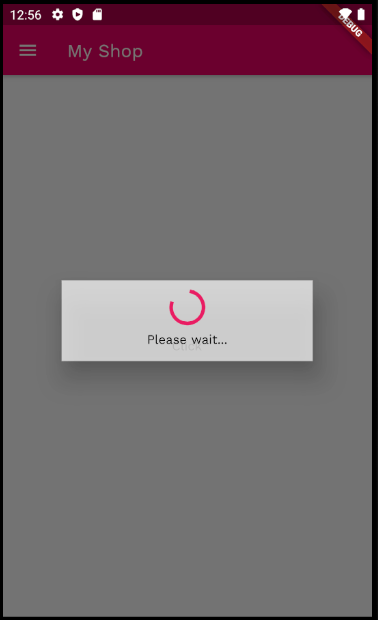
И вывод - экран, как показано ниже.
Как вы можете видеть, в центре находится прямоугольная рамка в форме белого фона. Я хочу удалить этот белый фон.
Я тоже пробовал установить backgroundColor:Colors.transparent,но это не работает. Он выглядит более проводным интерфейсом.

Просто хочу показать загрузчик и текст диалога.
1 ответ
Если вы хотите изменить цвет фона SimpleDialog на прозрачный, добавьте цвет фона с высотой, как показано ниже,
new SimpleDialog(
backgroundColor: Colors.transparent,
elevation: 0.1,
title: new Text('Do you like Flutter?'),
children: <Widget>[
Center(
child: Column(
children: <Widget>[
CircularProgressIndicator(),
SizedBox(height: 10),
Text('Please wait...', style: TextStyle(color: Colors.black))
],
),
)
],
);