Как создать gridview из 2D-массива с флаттером?
У меня есть такой массив;
var wordList= [
["ABC", "CAB", "ACB"],
["DEF", "FED", "EDF"],
["GHI", "IHG", "HIG"],
];
Я создаю переменную списка сетки и разбиваю список следующим образом;
var gridlist = List.generate(3, (i) => List(3), growable: false);
void splitfunc() {
int i = 0;
int j = 0;
var a = "";
int tempp = 0;
while (i < 3) {
while (j < 3) {
var string = wordList[i][j];
var a = string.split('');
gridlist[i][j] = a;
j++;
tempp = 0;
}
print(gridlist);
j = 0;
i++;
}
}
и я хочу напечатать элементы (буквы, а не слова) этого списка один за другим на экране сетки. вот мой код:
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GridList"),
),
body: CustomScrollView(
primary: false,
slivers: <Widget>[
SliverPadding(
padding: const EdgeInsets.all(20),
sliver: SliverGrid.count(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: gridlist[0].length,
children: gridlist[0]
.map((item) => new Text(
item[0].toString(),
style: TextStyle(fontSize: 20),
))
.toList()),
),
],
)));}
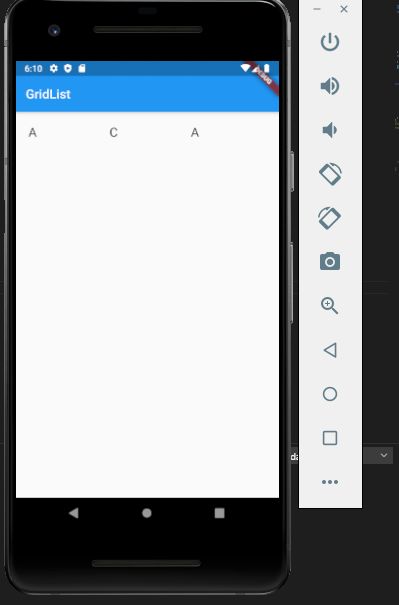
но я получаю такой результат:
Я хочу такой результат:
- ABC
- ТАКСИ
- A C B
как я могу получить такой результат??