Angular Service worker не кэширует активы после развертывания на страницах Github (подкаталог)
Я разработал демонстрационное приложение Angular PWA (Angular v9.1.3), реализующее performance а также freshness стратегии.
Локально работает отлично, даже в автономном режиме. Но после развертывания на страницах Github он больше не работает должным образом:
performanceстратегия продолжает получать все запросы из сети, а не из кеша- В автономном режиме приложение не работает, поскольку кажется, что ничего не кэшируется
я использую angular-cli-ghpages для развертывания на gh-страницах с помощью следующей команды (angular-pwa-cabinplate - это имя репо):
ng deploy --base-href=/angular-pwa-boilerplate/
После развертывания я настраиваю start_url свойство файла веб-манифеста на "/angular-pwa-cabinplate/", чтобы отразить структуру подкаталогов.
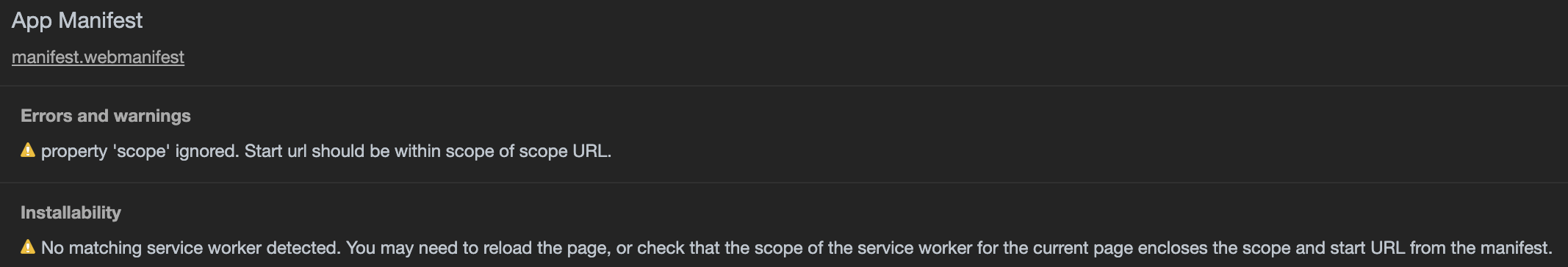
Несмотря на то, что путь к области видимости кажется правильным и приложение можно установить, сервисный работник не кэширует ни ресурсы, ни Http-ответы (хотя локально все в порядке).
Прочитал много статей об этом, но все исправления не помогли:
- Используйте относительный путь
./для служебного файла:
ServiceWorkerModule.register('./ngsw-worker.js', ...) - Задайте относительные значения для scope и start_url в файле манифеста:
"scope": ".",
"Start_url":" "./"
Здесь DEMO и Github Repo
Похоже также, что работа над этой темой еще продолжается.
ОБНОВИТЬ
Я заметил, что если я уйду start_url: "/" (следовательно, без настройки его на base-href) Angular Service Worker и его стратегии кэширования работают как шарм также на gh-страницах.
Однако приложение больше не устанавливается:
1 ответ
Вот что вы увидите, если получите доступ к отладочной информации:
NGSW Debug Info:
Driver state: EXISTING_CLIENTS_ONLY (Degraded due to: Hash mismatch (cacheBustedFetchFromNetwork): https://pacoita.github.io/angular-pwa-boilerplate/manifest.webmanifest: expected cbcd3fc3623610507d05fab49a40b0fcb22f47bb, got 69c8bc4c8eb903528013fe49ac2c8a521b120901 (after cache busting)
Error: Hash mismatch (cacheBustedFetchFromNetwork): https://pacoita.github.io/angular-pwa-boilerplate/manifest.webmanifest: expected cbcd3fc3623610507d05fab49a40b0fcb22f47bb, got 69c8bc4c8eb903528013fe49ac2c8a521b120901 (after cache busting)
at PrefetchAssetGroup.<anonymous> (https://pacoita.github.io/angular-pwa-boilerplate/ngsw-worker.js:734:35)
at Generator.next (<anonymous>)
at fulfilled (https://pacoita.github.io/angular-pwa-boilerplate/ngsw-worker.js:174:62))
Latest manifest hash: 4f36c4b0eb2e39ccabb57986bc3191e39cabad0c
Last update check: 1m45s215u
=== Version 4f36c4b0eb2e39ccabb57986bc3191e39cabad0c ===
Clients:
=== Idle Task Queue ===
Last update tick: 1m50s390u
Last update run: 1m45s381u
Task queue:
Debug log:
[2m40s282u] Ignoring invalid request: 'only-if-cached' can be set only with 'same-origin' mode Driver.fetch(https://pacoita.github.io/angular-pwa-boilerplate/, cache: only-if-cached, mode: no-cors)
[2m34s503u] Error(Hash mismatch (cacheBustedFetchFromNetwork): https://pacoita.github.io/angular-pwa-boilerplate/manifest.webmanifest: expected cbcd3fc3623610507d05fab49a40b0fcb22f47bb, got 69c8bc4c8eb903528013fe49ac2c8a521b120901 (after cache busting), Error: Hash mismatch (cacheBustedFetchFromNetwork): https://pacoita.github.io/angular-pwa-boilerplate/manifest.webmanifest: expected cbcd3fc3623610507d05fab49a40b0fcb22f47bb, got 69c8bc4c8eb903528013fe49ac2c8a521b120901 (after cache busting)
at PrefetchAssetGroup.<anonymous> (https://pacoita.github.io/angular-pwa-boilerplate/ngsw-worker.js:734:35)
at Generator.next (<anonymous>)
at fulfilled (https://pacoita.github.io/angular-pwa-boilerplate/ngsw-worker.js:174:62)) initializeFully for 4f36c4b0eb2e39ccabb57986bc3191e39cabad0c
[2m6s104u] TypeError(Failed to fetch, TypeError: Failed to fetch) Driver.fetch(https://pacoita.github.io/angular-pwa-boilerplate/)
ПРИМЕЧАНИЕ. Информация об отладке обычно доступна как /ngsw/state, но это не работает при обслуживании из вспомогательного пути. Это будет исправлено с помощью angular / angular #31082. Я просто взломал свой путь к отладочной информации.
Основываясь на информации отладки, кажется, что существует несоответствие хэша для manifest.webmanifest, из-за чего ServiceWorker не работает должным образом. Это означает, что содержимое файла, передаваемого браузеру, отличается от содержимого файла, когдаngsw.json файл был создан (во время ng build). Это потому, что вы изменяете файл после сборки.
Чтобы избежать этого, вы должны изменить исходный файл перед сборкой (и позволить изменениям распространиться на созданные артефакты.
Вы также пробовали использовать --baseHrefвариант сборки ng (т.е.ng build --prod --baseHref=/angular-pwa-boilerplate/ ...)? Это должно позаботиться об обновлении любых URL-адресов (включаяmanigest.webmanifest) автоматически.