Как придать одной строке несколько цветов с помощью облегченных графиков Tradingview в Javascript?
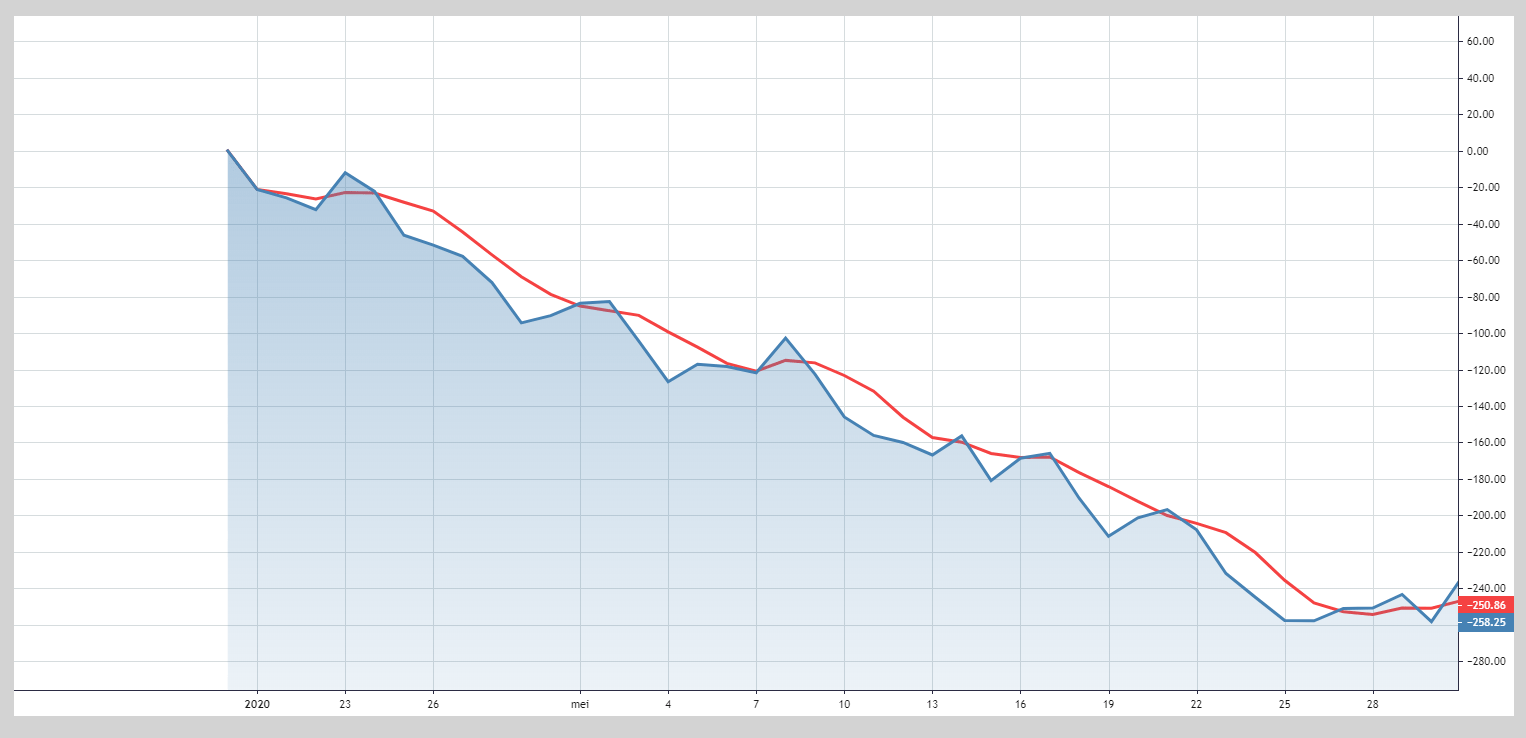
Это изображение ниже - это то, что у меня есть на данный момент.
Это изображение ниже - то, что я хочу. (1-е изображение из моего кода, второе из tradingview).

Чтобы было ясно: я хочу, чтобы одна линия имела несколько цветов. Для моей ситуации мне нужно всего два цвета. Мне нужно, чтобы каждая новая линия менялась по цвету. Приятно иметь, если ценник справа также изменится на цвет линии, которая попадает в правую часть графика.
Это мой код:
var chart = LightweightCharts.createChart(document.getElementById("Chart"), {width: 1500, height: 700});
/**
* Creates startline and adds extra options to the lineSeries.
*/
function initChartSettings() {
// Init lines
priceArea = chart.addAreaSeries();
buySellLine = chart.addLineSeries(); //LINE THAT NEEDS TWO COLORS
// Set start position of lines
priceArea.setData([{time: '2019-04-11', value: startPrice}]);
buySellLine.setData([{time: '2019-04-11', value: startPrice}]);
// Visualization edits
priceArea.applyOptions({
topColor: 'rgba(70, 130, 180, 0.5)',
bottomColor: 'rgba(70, 130, 180, 0.1)',
lineColor: '#4682B4'
});
// Buy sell line
buySellLine.applyOptions({
color: '#42f54b', //CHANGES COLOR OF THE COMPLETE LINE, FROM BEGIN TO END.
priceLineVisible: true,
lastValueVisible: true
});
updateChartStatic();
}
/**
* Updates the chart its lines.
*/
function updateChartStatic() {
setTimeout(() => {
priceArea.update({
time: yearMonthDay, //How this works should not matter for question
value: newPrice, //Same as above
});
// Updates the price line of the chart.
buySellLine.update({
time: yearMonthDay,
value: currentMovingAverage //Even though it would be nice to do the below commented thing...
// color: 'red or green (example)'
});
buySellLine.applyOptions({
color: changeLineColor(currentMovingAverage, lastMovingAverage) // CHANGES COMPLETE LINE :(
});
}, 1);
}
функция changeLineColor() выполняет оператор if, который не имеет ничего общего с установкой цвета для строки.
1 ответ
Сейчас это невозможно, но есть проблема с этой функцией https://github.com/tradingview/lightweight-charts/issues/195. Вы можете подписаться на него, чтобы получать уведомления, когда он будет исправлен (или даже сделать предложение и / или предоставить PR с изменениями).