Флаттер TextFormField обрезает текст, когда ширина превышает
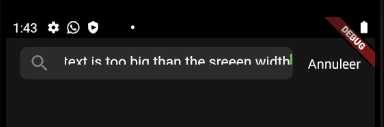
Я использую TextFormField для своего поля поиска в приложении Flutter. Когда я набираю текст больше ширины текстового поля, затем вводимый текст обрезается до половины и не отображается полностью. Пожалуйста, найдите мой приведенный ниже код и прикрепленное изображение, чтобы лучше понять проблему.
TextFormField(
focusNode: focusNode,
controller: textController,
decoration: InputDecoration(
border: InputBorder.none,
icon: Icon(
Icons.search,
),
hintText: AppStrings.searchCatHint,
hintStyle: TextStyle(
fontSize: 17,),
),
autovalidate: true,
autocorrect: false,
autofocus: true,
);
Экран для проблемы:
Подобную проблему я также видел в другом вопросе, но решения не было. Ссылка на аналогичную проблему
Правильное отображение текста с предложением @CarlosSR. Но проблема выравнивания, как показано ниже.
5 ответов
Нашел решение проблемы и добавил сюда, чтобы сэкономить время других.
Описание проблемы: при вводе нового текста старый текст должен без проблем перемещаться влево.
Решение: я указал высоту для своего TextFormField с оберткой с контейнером. Код выглядит как показано ниже.
Container(
height:40,
child: TextFormFiled(...),
);
Это сработало для меня!! Большое спасибо за все ваши ответы. Пожалуйста, проголосуйте, если это работает и для вас. Это побуждает к правильным решениям.
У меня тоже возникла точная проблема. Я заметил, что когда у меня есть текстовое поле в контейнере с жестко заданной высотой, вы можете столкнуться с этой проблемой. Попробуйте удалить высоту контейнера или просто удалите нижнее заполнение текстовых полей. Помогите.
Обертывание текстового поля контейнером:
ошибки не будет:
Container(
color: Colors.black12,
width: 280,
height: 45,
child: TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
icon: Icon(
Icons.search,
),
hintStyle: TextStyle(
fontSize: 17,),
),
autovalidate: true,
autocorrect: false,
autofocus: true,
),
),
ошибка связана с заполнением, я думаю, если вы используете:
Container(
color: Colors.black12,
width: 280,
height: 45,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
decoration: InputDecoration(
border: InputBorder.none,
icon: Icon(
Icons.search,
),
hintStyle: TextStyle(
fontSize: 17,),
),
autovalidate: true,
autocorrect: false,
autofocus: true,
),
),
),
Таким образом, вы можете прокручивать виджет только по горизонтальной оси, плюс вы добавляете отступ, чтобы текст располагался в нужной позиции. Другими словами, я рекомендую вам проверить виджет "Выровнять".
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
focusNode: focusNode,
controller: textController,
decoration: InputDecoration(
border: InputBorder.none,
icon: Icon(
Icons.search,
),
hintText: AppStrings.searchCatHint,
hintStyle: TextStyle(
fontSize: 17,),
),
autovalidate: true,
autocorrect: false,
autofocus: true,
),
),
),
Решение этой проблемы заключается в использовании
CupertinoTextFieldвиджет. Вы можете прочитать об этом здесь .