Код SwiftUI назначает данные одного объекта всем другим объектам в массиве?
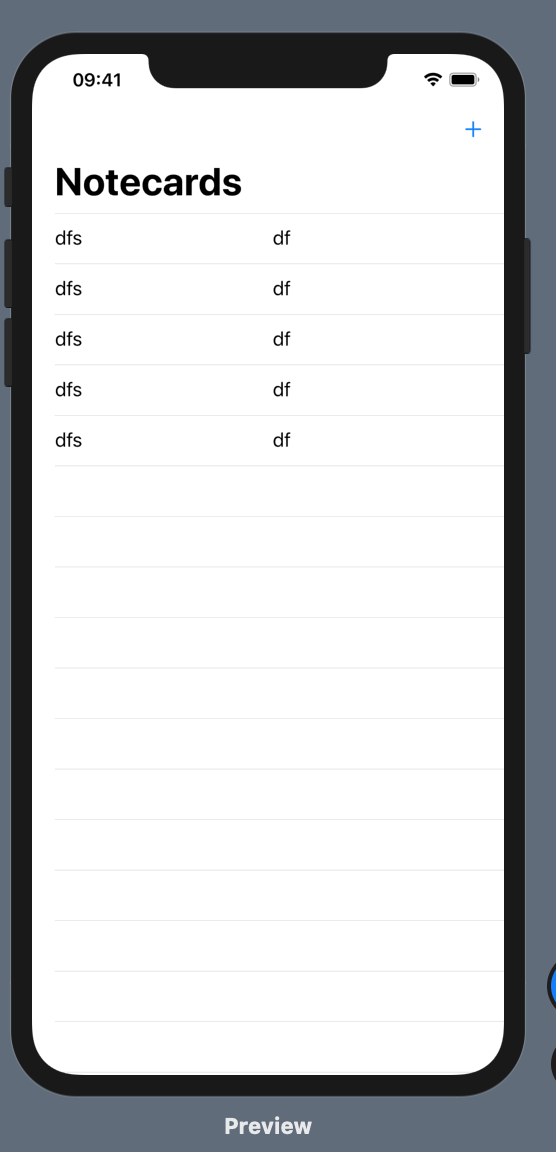
Я пытаюсь создать приложение для заметок, и в настоящее время я работаю над экраном, на котором пользователь может вводить заметки. Все работает нормально, за исключением случаев, когда я ввожу свой термин и определение для одной карточки, он обновляет все другие карточки, чтобы они имели тот же термин и определение. Большое спасибо за любую помощь, мы ценим ее!:)
import SwiftUI
struct Notecard: Identifiable
{
let id = UUID()
let term2: String
let def2: String
}
class Notecards: ObservableObject
{
@Published var Notecardsarray = [Notecard]() //stores an array of the notecard items into a single object
}
struct ContentView: View{
@ObservedObject var notecardobject = Notecards()
@State private var term = "dfs"
@State private var def = "df"
var body: some View {
NavigationView{
List{
ForEach(notecardobject.Notecardsarray){item in
HStack{
TextField("enter term", text: self.$term)
TextField("enter definition", text: self.$def)
}
}
.onDelete(perform: removeItems)
}
.navigationBarTitle("Notecards")
.navigationBarItems(trailing:
Button(action: {
let newnotecard = Notecard(term2: self.term, def2: self.def)
self.notecardobject.Notecardsarray.append(newnotecard)
}) {
Image(systemName: "plus")
}
)
}
}
func removeItems(at offsets: IndexSet) {
notecardobject.Notecardsarray.remove(atOffsets: offsets)
}
}
//this will not actually be part of the app that goes to app store
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
2 ответа
Когда вам нужен Binding в ForEach цикл, вам нужно перебирать индексы, а не элементы.
Обновлено Notecard делая term2 а также def2 изменчивый.
struct Notecard: Identifiable {
let id = UUID()
var term2: String
var def2: String
}
Обновлено ContentView путем изменения ForEach петля.
ForEach(notecardobject.Notecardsarray.indices, id: \.self){ index in
HStack{
TextField("enter term", text: self.$notecardobject.Notecardsarray[index].term2)
TextField("enter definition", text: self.$notecardobject.Notecardsarray[index].def2)
}
}
Я думаю, проблема в том, что вы передаете переменные состояния self.$term а также self.$defв котором они dfs и df. Вместо этого вы должны использоватьitem.term2 а также item.def2 как в твоем ForEach
List{
ForEach(notecardobject.Notecardsarray){item in
HStack{
TextField("enter term", text: self.$term)
TextField("enter definition", text: self.$def)
}
}
.onDelete(perform: removeItems)
}
Измененный код:
List{
ForEach(notecardobject.Notecardsarray){item in
HStack{
TextField("enter term", text: item.$term2)
TextField("enter definition", text: item.$def2)
}
}
.onDelete(perform: removeItems)
}
РЕДАКТИРОВАТЬ: я не вижу TextView struct в ваших примерах, но если для этого требуется привязка данных, вам нужно будет указать def2 а также term2 как @State а также сделать их var вместо того let. Поскольку теперь они будут отправляться в другие представления как состояние, вам также понадобится знак $, указывающий на привязку данных. Я внес изменения в приведенный выше код.
Измененный код:
struct Notecard: Identifiable
{
let id = UUID()
@State var term2: String
@State var def2: String
}