Как показать схему GraphQL на стороне клиента (инструменты тестирования, такие как почтальон)
Я использую Node.js и GraphQL для создания сервера API.
Мне было интересно, как я могу включить функцию, которую схема будет показывать автоматически при использовании таких инструментов, как Postman/GraphQL Playground, для отправки запросов на удаленные конечные точки API (в настоящее время с использованием heroku).
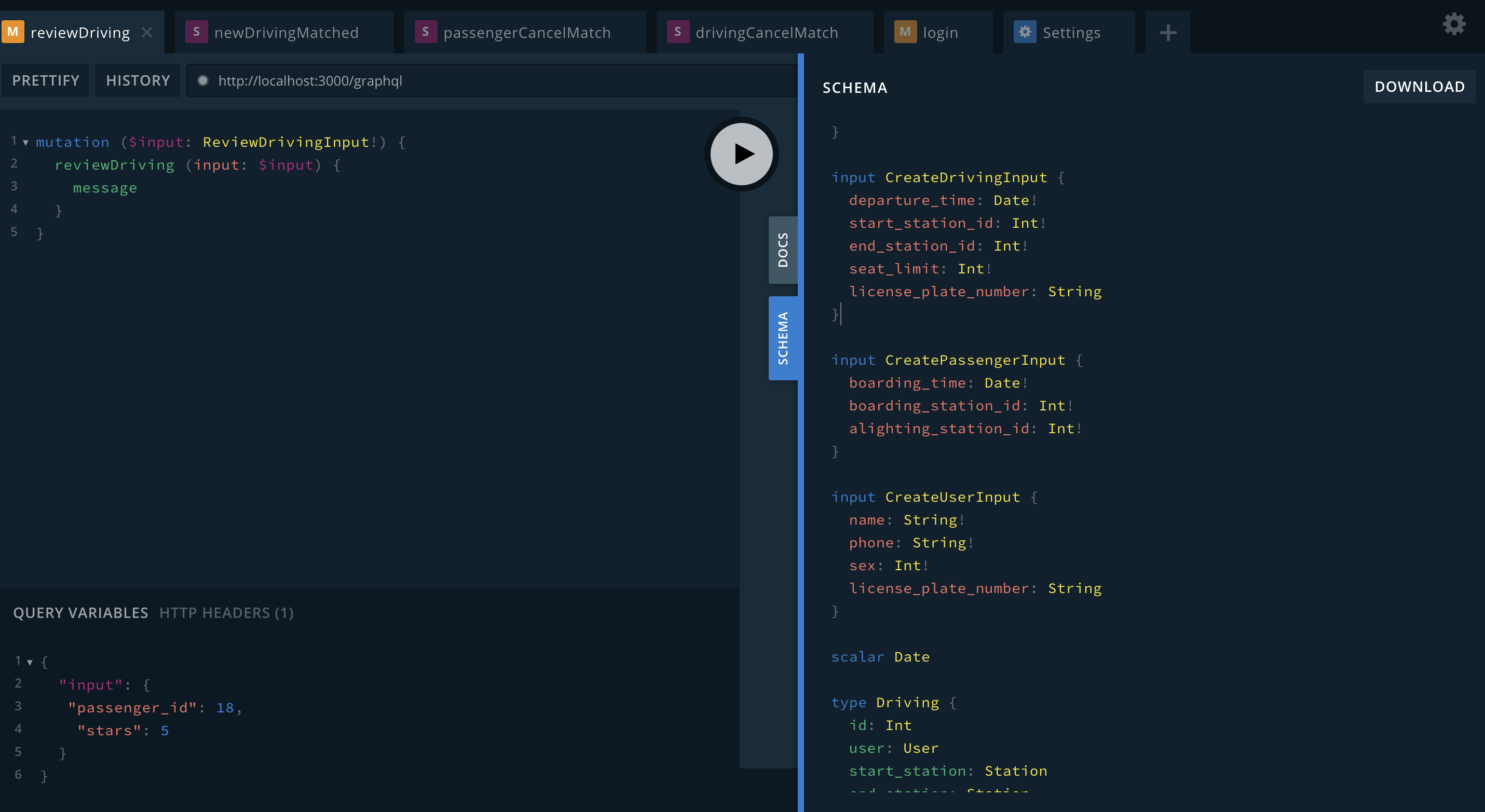
Когда я запускаю сервер и площадку GraphQL Playground на локальном хосте, он показывает схему и документы справа, как показано ниже.
Но когда я изменяю конечную точку на удаленный сервер (в данном случае heroku), он не будет отображать схему или документы. Боковая панель схемы и документации продолжает загружаться, как показано на рисунке ниже (я скрываю URL-адрес из-за проблем с конфиденциальностью)
Также не отображается в Postman
Нужно ли мне что-то настраивать или использовать какой-то пакет на моем сервере, чтобы он возвращался и автоматически отображал схему на стороне клиента?
Спасибо.
1 ответ
Вы можете попробовать установить introspection: trueв параметрах конструктора вашего apollo-server а или, если он подходит для ваших нужд, развернуть на heroku разрабатываемую версию вашего приложения.
Объяснение:
чтобы увидеть схему и документы, ваш клиент, очевидно, должен сначала получить их. Этот запрос схемы graphQL обычно называют "интроспекцией".
Наличие полной схемы backend graphQL API, несомненно, удобно при разработке.
Однако, когда наше приложение работает в производственной среде, обычно следует ожидать вредоносных клиентов. Таким образом, отправка интроспекции в производственном режиме может быть небезопасной, поскольку она предоставит потенциальному злоумышленнику много дополнительной информации.
Вот почему интроспекция по умолчанию отключена в производственной среде для текущей версии appolo-server.