Где мы могли бы поместить ʻOffice.onReady()`, чтобы обеспечить полную загрузку Office.js каждый раз
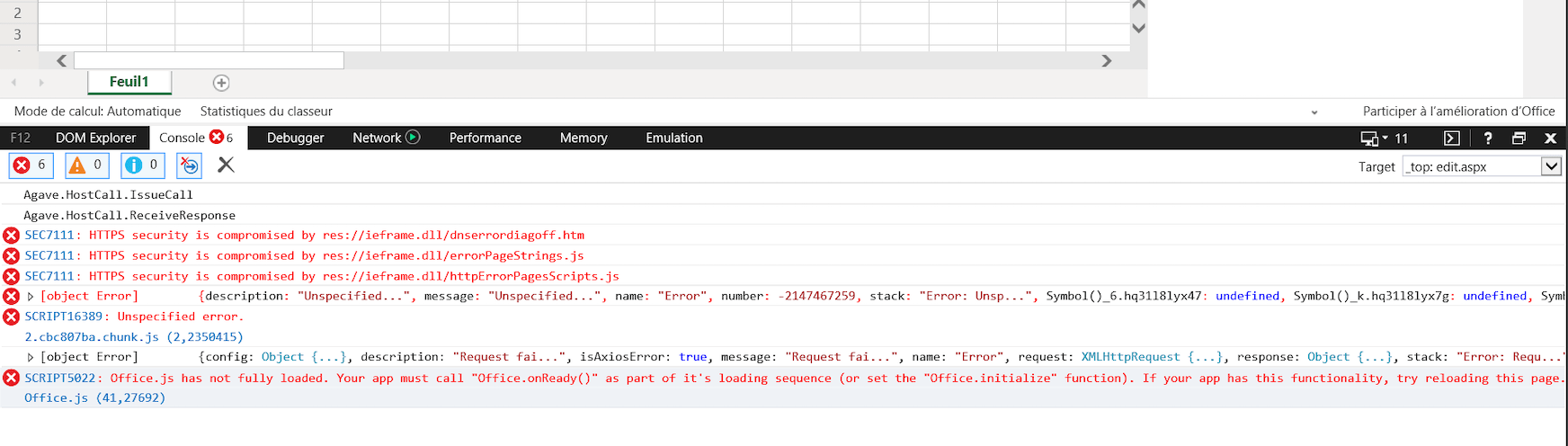
Я отлаживаю надстройку Excel, встроенную в React. Раньше разработчик кодировал приложение так, как будто это был веб-сайт, а не надстройку Excel, и не обращал внимания на Office.js. В результате, когда мы запускаем его в Excel, мы получаем известную ошибкуError: Office.js has not fully loaded. Your app must call "Office.onReady()" as part of it's loading sequence (or set the "Office.initialize" function). If your app has this functionality, try reloading this page.
Я искал Office.onReady а также Office.initialize во всем проекте я их не нашел.
Вот это frontend/src/index.tsx, где dva - это "фреймворк, основанный на redux, redux-saga и response-router (навеянный elm и choo)".
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
import dva from 'dva';
import './index.css';
import router from './router';
import AuthModel from './models/auth';
import SubscribtionModel from './models/subscription';
import AppModel from './models/app';
import { initializeIcons } from 'office-ui-fabric-react/lib/Icons';
//@ts-ignore
//import createLoading from 'dva-loading';
// 1. Initialize
const app = dva();
//app.use(createLoading());
// 2. Plugins
// app.use({});
// 3. Model
//@ts-ignore
app.model(AuthModel);
app.model(SubscribtionModel)
app.model(AppModel);
// 4. Router
//@ts-ignore
app.router(router);
// 5. Start
app.start('#root');
initializeIcons();
Кто-нибудь знает, куда я должен положить Office.onReady() чтобы мы могли убедиться, что Office.js может полностью загружаться при каждом запуске надстройки?
Изменить 1:
Я попытался имитировать этот файл и изменил один из моихindex.tsx к
render() {
const { items, farItems } = this.props;
console.log("Here is Office:");
console.log(Office);
return (
<AwaitPromiseThenRender
promise={Promise.resolve().then(async () => {
await Office.onReady();
})}
>
<CommonHeader
items={items.map((item: IHeaderItem) => this.renderItem(item))}
farItems={farItems.map((item: IHeaderItem) => this.renderItem(item))}
/>
</AwaitPromiseThenRender>
);
}
Он вернул ошибку TypeScript: Property 'onReady' does not exist on type 'typeof Office'. TS2339, а объект Officeхорошо печатается в консоли. Кто-нибудь имеет представление о проблеме?
Изменить 2:
Я попытался добавить в свой frontend/src/index.tsx above. It still returned Property 'onReady' does not exist on type 'typeof Office'. TS2339.
export function render(oldRender: () => void) {
Office.onReady((reason: any) => {
oldRender();
});
}
2 ответа
Вы можете положить его в componentWillMount
async componentWillMount() {
await hostApp.onReady();}
If you use class component,you can put it in
componentWillMount.
If you use function component, you can put it in
Effect hooks like this:
useEffect(()=>{
Office.onReady(function(info) {
console.log(info);
if (info.host === Office.HostType.Word) {
console.log("hhhhhhhhhhh")
}
if (info.platform === Office.PlatformType.PC) {
// Make minor layout changes in the task pane.
console.log("ooooooooooooo")
}
console.log(`Office.js is now ready in ${info.host} on ${info.platform}`);
});
})