Как отобразить строку HTML в веб-браузере с помощью Expo (React-Native)?
Я использую react-native-webview-quilljsдля отображения форматированного текста HTML. Он отлично работает на Android и iOS, но не поддерживается в Интернете (т.е.react-native-web/expo-web). Итак, мне удалось удалить HTML-теги при рендеринге форматированной строки в браузере (т. Е. Рендеринге неформатированного текста).
Тогда я понял, что react-native-web фактически использует React оказывать react-nativeкомпоненты в браузере. И в React есть что-то вродеdangerouslySetInnerHTML это позволяет отображать вставку HTML-строки непосредственно в браузере.
Итак, есть ли способ использовать dangerouslySetInnerHTML из react-native / expo проект.
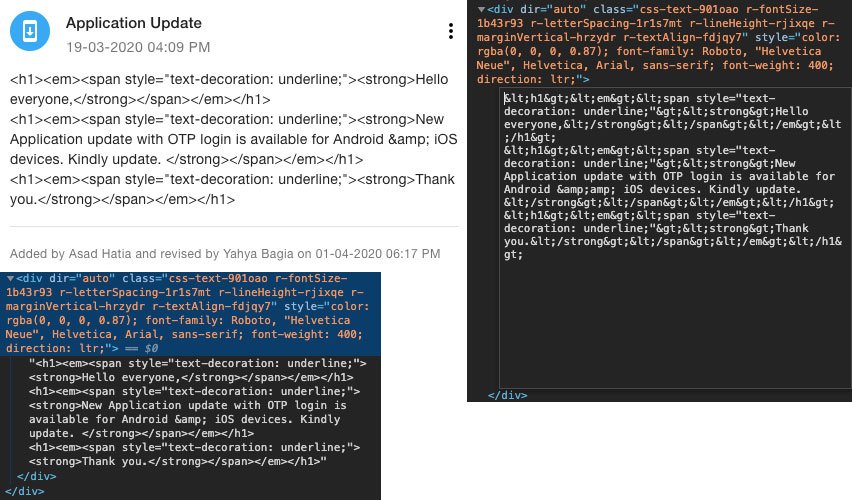
При тщательном осмотре я обнаружил, что теги html преобразуются в сущности html во время рендеринга в браузере. Взгляните на изображение ниже.
1 ответ
Решил это (я бы назвал это обходным путем), отрисовав <div> с участием dangerouslySetInnerHTML опора, когда Platform.OS === 'web'.
Пример:
Platform.OS === 'web'
? <div dangerouslySetInnerHTML={{ __html: Details }} />
: <View style={{flex: 1}}>
<WebViewQuillJS
backgroundColor={'transparent'}
content={Details}
isReadOnly
/>
</View>