Невозможно добавить событие на Google карту Infobox
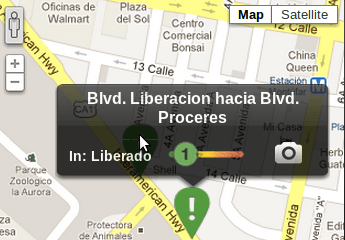
Я использую Infobox с Google Map V3 (прикрепленное изображение). Нажав на Infobox, я хочу перейти на страницу с подробной информацией. Но я не могу добавить прослушиватель кликов в инфобокс. Вот код, который я использую:

Это мой конфиг инфобокса:
var ib = new InfoBox({
alignBottom : true,
disableAutoPan: false,
maxWidth: 0,
pixelOffset: new google.maps.Size(-125, -50),
zIndex: null,
closeBoxURL: "",
infoBoxClearance: new google.maps.Size(1, 1),
isHidden: false,
pane: "floatPane",
enableEventPropagation:false
});
И я добавил слушателя в этот инфобокс так:
google.maps.event.addListener(ib, 'domready', function() {
if(Ext.get(ib.div_)){
Ext.get(ib.div_).on('click', function(){
console.log('test on click')
}, this);
Ext.get(ib.div_).on('mousedown', function(){
console.log('test on click')
}, this);
}
});
В то время как enableEventPropagation = falseсобытие не распространяется на MAP, но в информационном блоке событие не работает.
В то время как enableEventPropagation = trueсобытия (click, mousedown) работают, но, нажимая на другую часть инфобокса, я перехожу на карту или другой маркер.
Есть идеи, как это решить?
2 ответа
Вам нужно добавить domready событие в EventListener инфобокса, а не в Google Maps'. Только после того, как html инфобокса появится на экране, вы можете связать событие. Чтобы предотвратить связывание нескольких событий, закройте другой информационный блок, прежде чем загружать новый.
infobox= new InfoBox();
google.maps.event.addListener(marker, 'click', function() {
infobox.close();
infobox= new InfoBox({ ... });
infobox.open(map, this);
infobox.addListener("domready", function() {
$("#target").on("click", function(e) { /* do something */ });
});
});
Вы можете прикрепить слушателя к любому содержимому вашего InfoBox.
var boxText = document.createElement('div');
var myOptions = {
content: boxText,
...
}
var ib = new InfoBox(myOptions);
ib.open(theMap, marker);
boxText.setAttribute('onclick', 'alert("InfoBox clicked")');
Будет ли это работать для вас?