SwiftUI: как вернуться к тому же индексу с помощью средства выбора с помощью SegmentedPickerStyle()
Это всего лишь то, что я погружаюсь в ViewBuilders и новую парадигму SwiftUI.
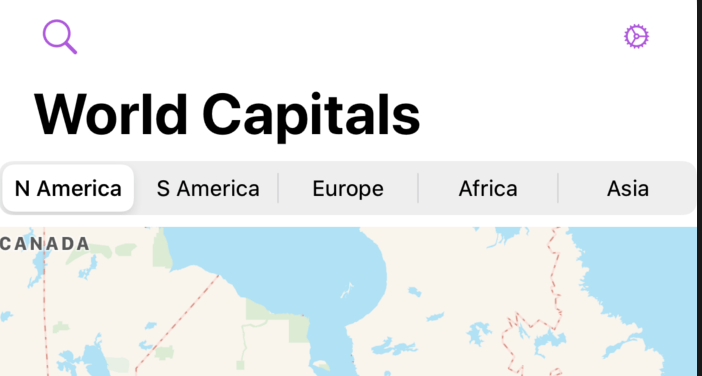
У меня есть "меню" в верхней части экрана вместе с парой кнопок.
Если я выполняю поиск (коснусь увеличительного стекла), когда я возвращаюсь, индекс всегда возвращается к 0 и выбирается / отображается первый элемент. Я хочу вернуться к тому же индексу, по которому он был, когда меня отозвали. Как мне запомнить индекс и сбросить его?
Вот главное меню:
struct TopLevelMenu: View {
/// Toggle to display the Game State (Map) on button tap
@State private var shouldShowWorldMap = false
var body: some View {
NavigationView {
VStack {
if shouldShowWorldMap {
ZStack {
AnimatedSequence()
.modifier(SystemServices())
} else {
TopLevelView()
}
}
}
}
}
struct TopLevelView: View {
/// Tracks the sheet presentation and current play environment (continent)
/// mapCenter, display flags, gameOver flat, current continent
var gameState: GameState = GameState.shared
/// Handles the game logic, turns, scoring, etc.
var gameManager: GameManager = GameManager.shared
/// current game modes: continent, country, capital, grid, about
@State private var continentIndex = 0
/// If Help or the World Map is not displayed (triggered by buttons at the top), then this is the Main Display after launch
var body: some View {
VStack {
Section {
Picker(selection: $continentIndex, label: Text("N/A")) {
ForEach(0 ..< 5) {
Text(Continent.continents[$0]).tag($0)
}
}
.pickerStyle(SegmentedPickerStyle())
}
SecondLevelView(continentIndex: continentIndex)
.modifier(SystemServices())
}
}
}
Обычно я бы написал код UIKit, чтобы сохранить индекс и восстановить его, но я не уверен, куда пойдет такой код, поскольку ViewBuilders не взаимодействует с встроенным кодом. Что такое общепринятая практика?
0 ответов
Я решил пойти с
@AppStorage оболочка свойств.
Поскольку параметры средства выбора соответствуют необработанным значениям перечисления, я добавил ключ к перечислению (ContinentType):
static var key = "ContinentIndex"
Затем в представлении я заменил:
@State private var continentIndex = 0
с участием:
@AppStorage(ContinentType.key) var selectedContinentIndex = 0
Он запоминает последний выбранный индекс, поэтому я могу перейти к другим режимам игры, но когда я возвращаюсь к этому представлению, он запоминает, с каким континентом я работал.
Вот обновление в контексте:
Section {
Picker(selection: $selectedContinentIndex, label: Text("Continent")) {
ForEach(0 ..< 5) {
Text(ContinentType.continents[$0]).tag($0)
}
}
.pickerStyle(SegmentedPickerStyle())
}