Использование ngbTooltip внутри ngSwitch выдает ошибку при уничтожении
Я использую Angular 2 и ng-bootstrap. У меня есть [ngSwitch] с различными подсказками, определенными в контенте в зависимости от случая.
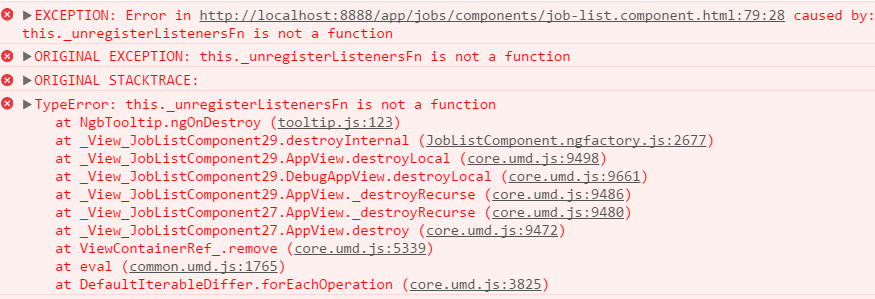
Когда [ngSwitch] При изменении переменной всплывающая подсказка создает исключение: this._unregisterListenersFn не является функцией в NgbTooltip.ngOnDestroy.
Я не уверен, что это может быть сбой с библиотекой ng-bootstrap или я делаю что-то не так.
Вот оскорбительный код:
<div [ngSwitch]='jobStatusItem.type'>
<ul>
<li *ngFor='let item of filteredItems()'>
<span *ngSwitchCase='"job"'>
<template #tooltipContent>Details</template>
<span (click)='loadItem(item)' [ngbTooltip]='tooltipContent'>
<img src='...' />
</span>
</span>
</li>
</ul>
</div>
Я могу изменить jobStatusItem.type один раз без проблем, но второй раз выкидывает ошибку.