Макет SwiftUI внутри VStack с использованием ViewModifiers
У меня простой вид с двумя текстами. этоbody вот так:
VStack {
Text("One")
Text("Two")
Text("Three")
}
это создает вид вроде:
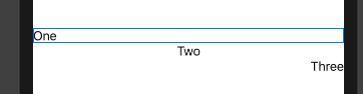
Но я бы хотел использовать только модификаторы для Text просмотров (т.е. нет HStack с Spacers), добейтесь такого макета:
Возможно ли это сейчас? Я надеялся сделатьTexts на всю ширину каким-то образом, а затем просто использовать выравнивание текста, но еще не понял этого.
3 ответа
Решение
Ну... поскольку нет никаких дополнительных условий или ограничений, только добавлены две строки кода
Демо в предварительном просмотре (синяя рамка - это просто выделение в коде)

VStack {
Text("One")
.frame(maxWidth: .infinity, alignment: .leading)
Text("Two")
Text("Three")
.frame(maxWidth: .infinity, alignment: .trailing)
}
Один из подходов - просто установить рамку:
struct ContentView: View {
var body: some View {
VStack {
Text("One")
.frame(minWidth: 0,
maxWidth: .infinity,
alignment: .leading)
Text("Two")
.frame(minWidth: 0,
maxWidth: .infinity,
alignment: .center)
Text("Three")
.frame(minWidth: 0,
maxWidth: .infinity,
alignment: .trailing)
}
}
}
Да, это возможно. Вы можете определить такой модификатор, как:
extension View {
func horizontalAlignment(_ alignment: HorizontalAlignment) -> some View {
Group {
if alignment == .leading {
HStack {
self
Spacer()
}
} else if alignment == .trailing {
HStack {
Spacer()
self
}
} else {
self
}
}
}
}
И используйте это так:
VStack {
Text("One")
.horizontalAlignment(.leading)
Text("Two")
.horizontalAlignment(.center)
Text("Three")
.horizontalAlignment(.trailing)
}
Конечно, возможны несколько подходов.
