Как исправить нижнюю навигацию при флаттере?
Как исправить нижнюю навигацию во Flutter?
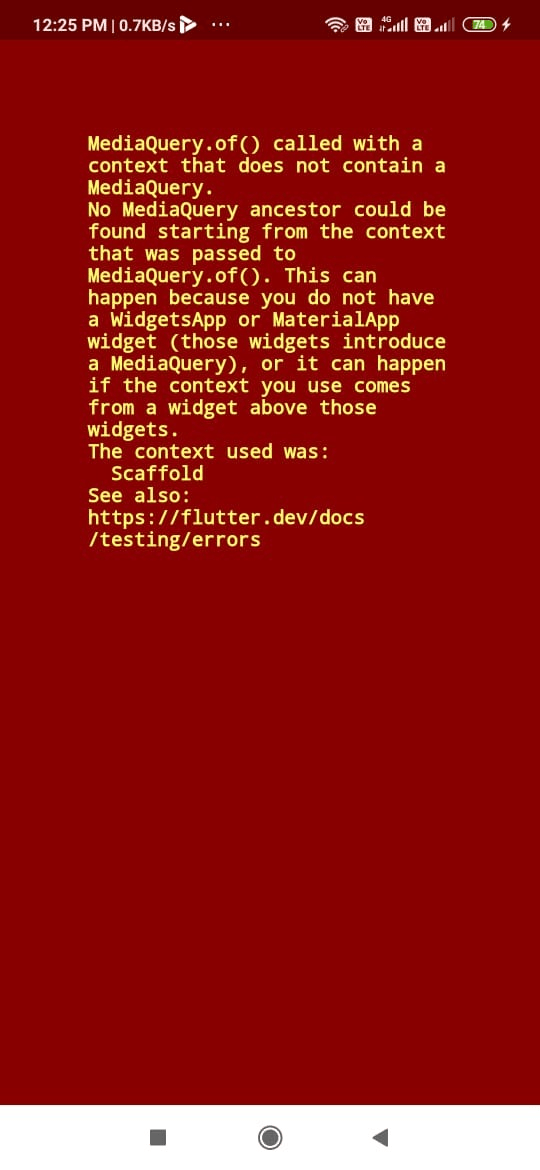
MediaQuery.Of() вызывается с контекстом, который не содержит MediaQuery.Bottom Navigation Не работает.
Этот код показывает ошибку. Что вызывает MediaQuery.Of() с контекстом, который не содержит MediaQuery?
import 'package:flutter/material.dart';
void main(){
runApp(Home());
}
class Home extends StatefulWidget{
@override
State<StatefulWidget> createState() => _HomeState();
}
class _HomeState extends State<Home>{
int currindex=0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Bottom Nav "),
),
body: Container(),
bottomNavigationBar: BottomNavigationBar(
currentIndex: currindex,
items:[BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("Home"),
backgroundColor: Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
title: Text("Search"),
backgroundColor: Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text("Profile"),
backgroundColor: Colors.blue
),],
onTap: (index){
setState(() {
currindex=index;
});
},
));
}
}
1 ответ
Это потому, что вы не используете MaterialApp(), вам нужно использовать MaterialApp() в вашем дереве виджетов
посмотрите эту демонстрацию....
void main() => runApp(Home());
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: //your Title,
theme: //your theme,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget{
@override
State<StatefulWidget> createState() => _HomePageState();
}
//and your _HomePageState widget goes here