Vue.js - повторяющиеся ключи с использованием v-for в AccordionTab (Primevue)
Я пытаюсь создать AccordionTab (компонент из Primevue) для каждого объекта массива:
<Accordion>
<AccordionTab v-for="curso in cursos.curso" :key="curso.descripcion" :header="curso.descripcion">
{{ curso.descripcion }}
</AccordionTab>
</Accordion>
На самом деле кажется, что он работает так, как задумано, но консоль браузера показывает подобное предупреждение для каждого объекта в массиве:
[Предупреждение Vue]: Обнаружены повторяющиеся ключи: "Primero". Это может вызвать ошибку обновления.
Я уже проверил, и массив v-for выполняется итерация, и каждый объект имеет другое значение в поле, указанном как ключ, так почему он выдает это предупреждение?
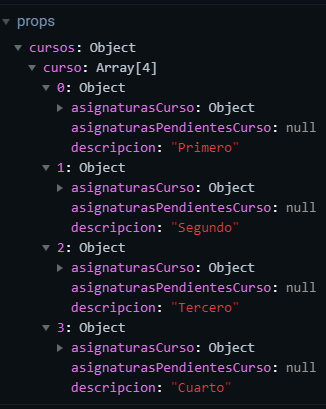
РЕДАКТИРОВАТЬ: вот скриншот моей консоли Vue Devtools, показывающий данные, которые у меня есть в моем компоненте:
И если я изменю код на этот, имея индекс в качестве ключа:
<Accordion :multiple="true">
<AccordionTab v-for="(curso, index) in cursos.curso" :key="index" :header="curso.descripcion">
{{ curso.descripcion }}
{{ index }}
</AccordionTab>
</Accordion>
Предупреждение исчезнет, и отобразится этот компонент:
Это еще раз показывает, что данные на самом деле не дублируются, поэтому я до сих пор не знаю, откуда пришло предупреждение, возможно, оно могло исходить от реализации компонента Primevue.
1 ответ
Кажется, у вас есть два или больше cursos с тем же descripcion который вызывает эту проблему, поэтому попробуйте использовать index как ключ вроде:
<AccordionTab v-for="(curso,index) in cursos.curso" :key="index" :header="curso.descripcion">
{{ curso.descripcion }}
</AccordionTab>