GeometryReader занимает лишнее пространство в SwiftUI
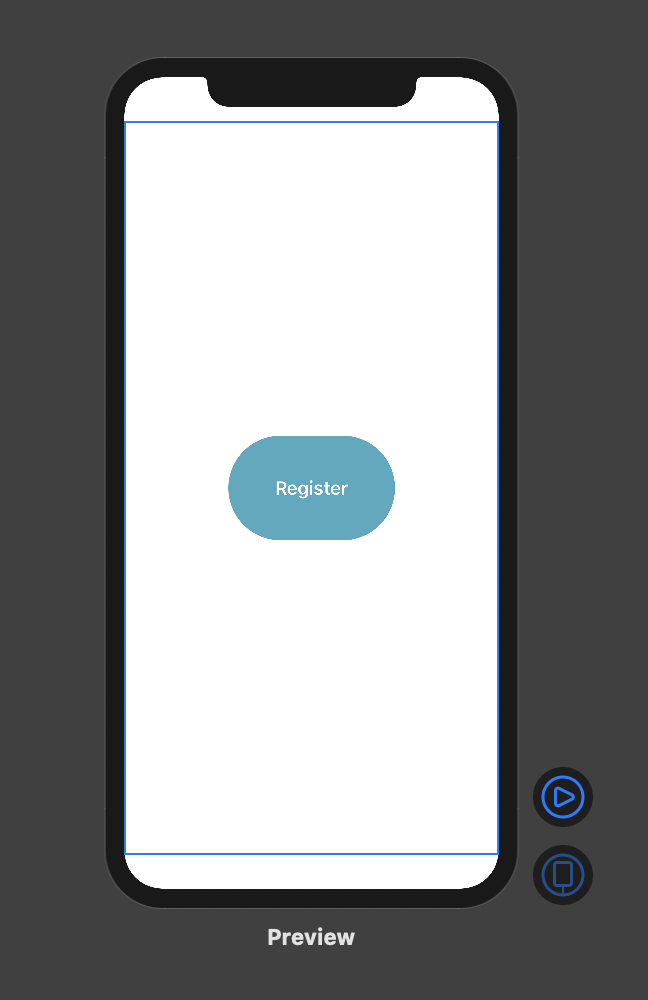
Код ниже предназначен для создания настраиваемой кнопки
import SwiftUI
let skyBlue = Color(red: 75/255, green: 170/255, blue: 193/255)
struct RegisterButtonView: View {
var body: some View {
GeometryReader { geo in
HStack {
Spacer()
Text("Register")
.foregroundColor(Color(.white))
.font(.system(size: geo.size.width / 20))
.bold()
Spacer()
}
.frame(width: geo.size.width * 4/9, height: geo.size.height / 7)
.background(skyBlue)
.cornerRadius(60)
}
}
}
struct RegisterButtonView_Previews: PreviewProvider {
static var previews: some View {
RegisterButtonView()
}
}
Однако все представление кнопки содержит дополнительное пространство, введенное GeometryReader, поэтому, когда я помещаю это представление в корневой вид, пространство не может быть удалено.

2 ответа
Возможно, вам потребуется установить рамку GeoReader напрямую.
struct RegisterButtonView: View {
var body: some View {
GeometryReader { geo in
HStack {
Spacer()
Text("Register")
.foregroundColor(Color(.white))
.font(.system(size: geo.size.width / 20 * 9 / 4))
.bold()
Spacer()
}
.frame(width: geo.size.width , height: geo.size.height )
.background(skyBlue)
.cornerRadius(60)
}.frame(width: UIScreen.main.bounds.width * 4/9 , height: UIScreen.main.bounds.height / 7)
}
}
GeometryReader всегда занимает все пространство, предоставленное ему родительским View. Способ избежать этого: какие бы размеры представления вы ни хотели измерить, добавьте фоновое представление к этому представлению с помощью
.background()
модификатор. В этом фоновом представлении добавьте GeometryReader. Таким образом, GeometryReader не изменяет размеры исходного вида.
struct SizeMeasurer: View {
@Binding var height: CGFloat
@Binding var width: CGFloat
var body: some View {
GeometryReader { g in
Rectangle()
.fill(Color.clear)
.onAppear() {
height = g.size.height
width = g.size.width
}
}
}
}
struct RegisterButtonView: View {
@State var height: CGFloat
@State var width: CGFloat
var body: some View {
HStack {
Spacer()
Text("Register")
.foregroundColor(Color(.white))
.bold()
Spacer()
}
.cornerRadius(60)
.background(SizeMeasurer(height: $height, width: $width))
}
}
Предупреждение. Если вы используете только что измеренный размер для изменения размера представления или родительского представления, вы рискуете создать бесконечный цикл (а не тот, который вы найдете в Купертино).
В качестве альтернативы вы можете использовать настройки для измерения размера, если хотите немного поучиться. Преимущество использования предпочтений заключается в том, что вам не нужно ждать выполнения onAppear () , что фактически является полным циклом рендеринга. Таким образом, вы можете устранить любое мерцание, которое может появиться (в зависимости от требований вашего кода)https://swiftui-lab.com/communicating-with-the-view-tree-part-1/