ionic 4 меняет цвет ионной метки при фокусировке внутри ионного элемента
Я хочу изменить ion-label цвет внутри ion-item с ion-input когда сфокусирован.
Я могу изменить цвет выделения ion-item с помощью --highlight-color-focused: yellow; но не может изменить label цвет.
Цвет метки по умолчанию отображается как основной, но я хочу изменить его как "предупреждение" или, если требуется, любой другой цвет.
Я пробовал следующее решение, которое упоминается в репозитории Ionic github для той же проблемы, но не решил мою проблему.
https://github.com/ionic-team/ionic/issues/18531
Следующий код, который я использовал
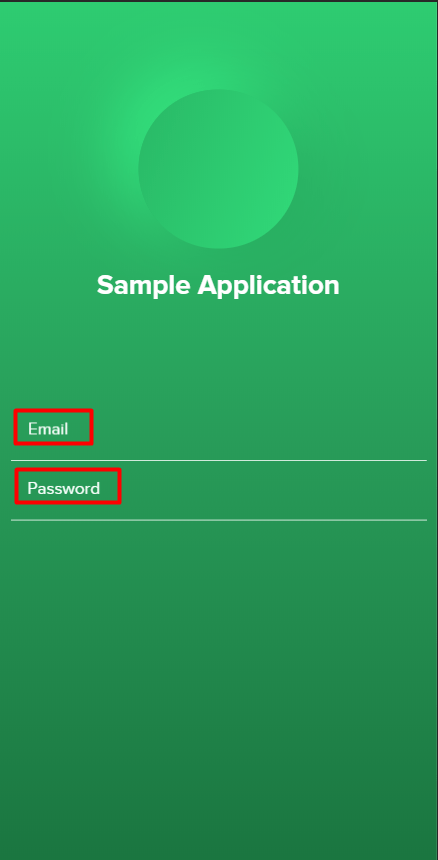
login.page.html
<ion-content>
<div class="logo">
<div class="logoCenter">
<ion-icon name="sync"></ion-icon>
</div>
<h1 style="font-family: ProximaBold; color: white">Sample Application</h1>
</div>
<ion-grid style="margin-top: 10vh;">
<ion-row>
<ion-col size="12">
<ion-item>
<ion-label class="loginLabel" position="floating">Mobile No.</ion-label>
<ion-input type="number"></ion-input>
</ion-item>
<ion-item>
<ion-label class="loginLabel" position="floating">Password</ion-label>
<ion-input type="password"></ion-input>
</ion-item>
</ion-col>
</ion-row>
</ion-grid>
<ion-grid class="ion-padding">
<ion-row>
<ion-col class="ion-text-center" size="12">
<ion-button expand="full" shape="round" [routerLink]="['/home']">Submit</ion-button>
<p style="color: white;">Forgot Password?</p>
</ion-col>
</ion-row>
</ion-grid>
<p class="registerText">New Here? SIGN UP!</p>
</ion-content>
login.page.scss
ion-content {
--background: linear-gradient(180deg, #2ecc71, #289c59, #1a743f);
.logo {
margin-top: 20%;
text-align: center;
}
.logoCenter {
margin: 0 auto;
height: 150px;
width: 150px;
border-radius: 50%;
background: linear-gradient(290deg, #31da79, #29b866);
box-shadow: 20px 20px 60px #27ad60, -20px -20px 60px #35eb82;
display: flex;
justify-content: center;
align-items: center;
ion-icon {
zoom: 4;
color: white;
animation: rotating 2s linear infinite;
}
}
ion-item {
--background: transparent;
--border-color: white;
--color: white;
--highlight-color-focused: yellow;
}
ion-button {
--background: white;
--color: green;
}
.registerText {
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, 0);
color: white;
font-size: larger;
}
}
@keyframes rotating {
from{
-webkit-transform: rotate(0deg);
}
to{
-webkit-transform: rotate(360deg);
}
}
3 ответа
Добавьте это в свой page.scss
ion-item.item-has-focus > ion-label{
color: red !important;
}
Но из-за инкапсуляции материала "--color-activate" не работает должным образом. Самый простой способ - направить ионную метку напрямую с помощью! Important. Это мой "scss" файл ion-item по умолчанию.
.ion-item{
--ripple-color: transparent;
&.item-has-focus ion-label {
color: gray !important;
}
ion-input {
--padding-bottom: 0 !important;
--padding-top: 0 !important;
}
}
Просто добавьте! Важно для вашего цвета, он будет сосредоточен на том, какой цвет вы добавили
ion-label {
color: #fff !important;
}