Admob Нативная реклама CSS Цвет фона кнопки Google Info
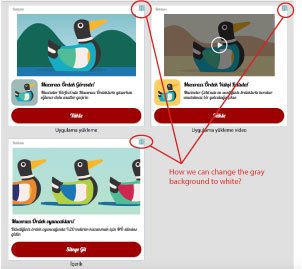
Как мы можем изменить цвет фона кнопки Google Ads Info с CSS. Мы настроили объявление, но не можем изменить цвет фона кнопки Google Ad Info. Я видел некоторые нативные объявления, которые изменили цвет, даже если я удаляю, добавляю каждую часть кода, которая никуда не уходит, так как я могу изменить цвет фона этого? Я добавил код CSS и картинку 
/* Note: 1px = 1dp in this css */
/* == Colors == */
body {
background-color: #ffffff;
}
.title-link {
color: #000000;
}
.button {
background-color: #9D0000;
}
.button-text,
.button-link {
color: #FFFFFF;
}
.price,
.reviews {
color: rgba(0,0,0,0.5);
}
.reviews svg {
fill: rgba(0,0,0,0.7);
}
.url-link {
color: rgba(0,0,0,0.3);
}
.body {
color: rgba(0,0,0,0.7);
}
/* == Fonts == */
body {
font-family: "Lobster";
font-weight: normal;
font-size: 10px;
}
@media (min-height: 300px) {
body {
font-size: 11px;
}
}
@media (min-width: 360px) and (min-height: 300px) {
body {
font-size: 12px;
}
}
@media (min-width: 700px) and (min-height: 300px) {
body {
font-size: 16px;
}
}
.title {
font-size: 1.1em;
line-height: 1.2em;
}
.button {
font-size: 1.1em;
}
.body,
.price,
.reviews,
.url {
font-size: 1em;
line-height: 1.1em;
}
@media (min-width: 360px) and (min-height: 300px) {
.title {
font-size: 1.2em;
line-height: 1.25em;
}
.button {
font-size: 1.2em;
}
}
@media (min-width: 700px) and (min-height: 300px) {
.title {
font-size: 1.3em;
line-height: 1.35em;
}
.button {
font-size: 1.3em;
}
}
/* == Layout == */
.title {
margin-bottom: 5px;
padding: 5px 0 0 8px;
}
.body {
margin: 2px 8px;
}
.button {
position: absolute;
bottom: 8px;
left: 8px;
}
/* == App install and video ad layouts == */
.app-icon {
float: left;
margin: 0 8px 4px 8px;
padding: 0;
}
.image-gallery,
.video {
margin: 0 auto 8px auto;
}
/* == Content ad layout == */
.image {
margin: 0 auto 4px auto;
}
/* == Body == */
.body {
/* add more customizations here */
}
/* == App icon == */
.app-icon img {
height: 50px;
width: 50px;
border-radius: 20%;
}
@media (min-width: 360px) and (min-height: 300px) {
.app-icon img {
height: 70px;
width: 70px;
}
}
/* == Title == */
.title {
display: block;
text-align: left;
}
/* == Button == */
.button {
border: none;
border-radius: 20px;
box-shadow: 0 0 2px rgba(0,0,0,0.12), 0 2px 2px rgba(0,0,0,0.24);
}
.button-link {
display: block;
position: relative;
padding: 0 1em;
}
.button svg {
display: none;
}
.button {
width: 90%;
width: calc(100% - 16px);
height: 2.8em;
}
.button-text {
display: block;
line-height: 2.8em;
text-align: center;
}
@media (min-width: 700px) and (min-height: 300px) {
.button {
height: 2em;
}
.button-text {
line-height: 2em;
}
}
/**
* == Large image and video ==
* App install:
* Use .image-gallery selector
* Content:
* Use .image selector
* Video:
* Use .video selector
*/
.image-link,
.image img {
width: 100%;
height: 100%;
}
.image-gallery a,
.image a {
display: block;
line-height: 0;
}
.image-gallery,
.video,
.image {
width: 90%;
width: calc(100% - 16px);
}
.image-gallery,
.video {
height: 50%;
height: calc(100% - 11em);
}
.image {
height: 50%;
height: calc(100% - 10em);
}
@media (min-width: 700px) and (min-height: 300px) {
.image-gallery,
.video {
height: calc(100% - 8.5em);
}
.image {
height: calc(100% - 8em);
}
}
/* == Attribution == */
.attribution {
background-color: #ffffff;
border-radius: 2px;
color: #aeaeae;
display: table;
font-size: 10px;
line-height: 13px;
margin: 4px 8px;
padding: 0 3px;
position: absolute;
top: 0;
left: 0;
}
.rtl .attribution {
background-color: #ffffff;
left: auto;
right: 0;
}
/* == Other == */
.ads a {
text-decoration: none;
}
.ads, .ad {
/**
* DO NOT TOUCH OR REMOVE
* Will break image rendering
*/
height: 100%;
width: 100%;
padding: 0;
word-wrap: break-word;
}
.ad {
/* Padding for attribution */
padding-top: 23px;
height: calc(100% - 23px);
}
@DanielStorm нашел, как это изменить, но теперь Admob не позволяет это 
1 ответ
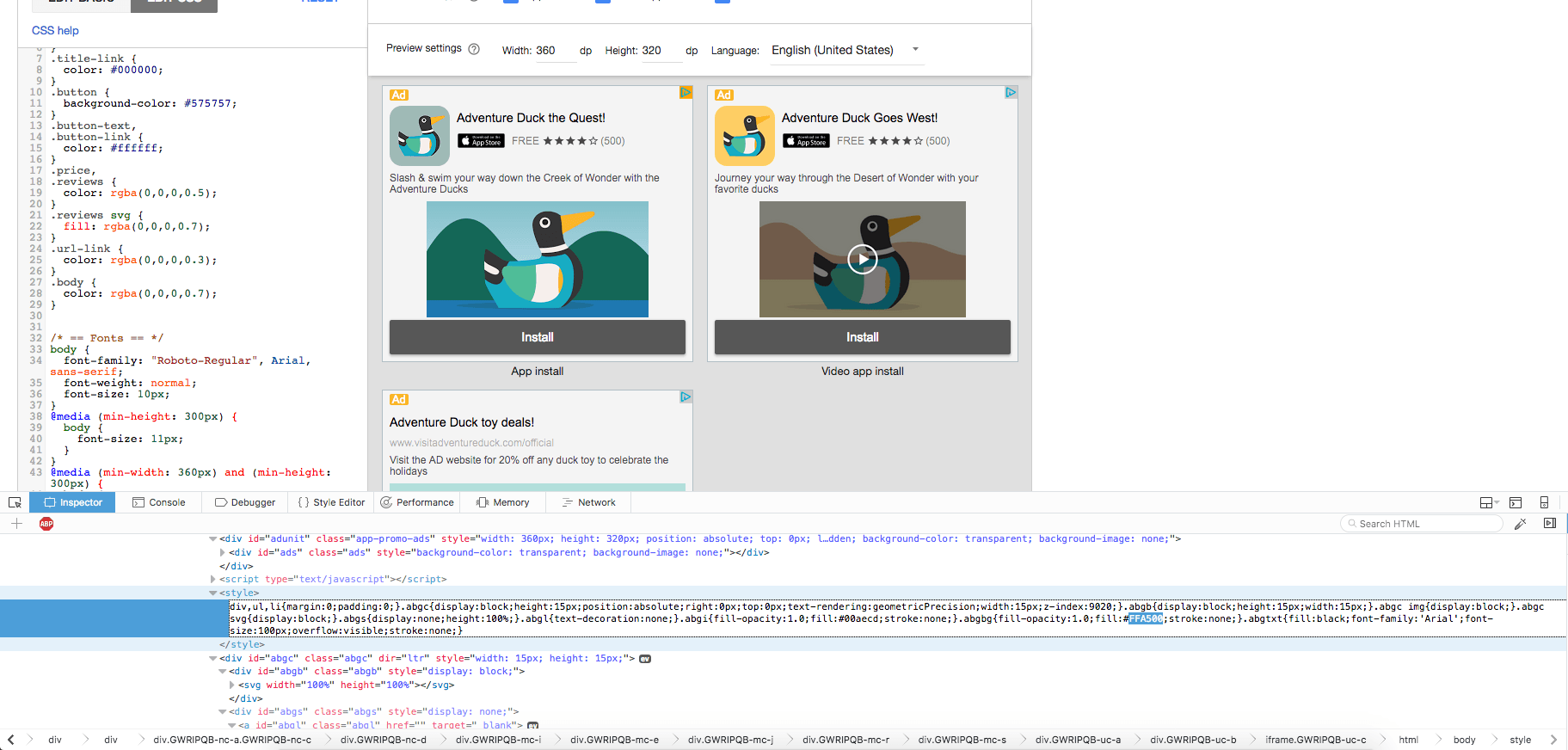
Я не очень знаком с CSS, но вы можете проверить элемент и увидеть, что идентификатор abgbg и что его цвет установлен на #cdcccc по умолчанию. Я поменял его на оранжевый (#FFA500) на скриншоте. Я не уверен, как выразить это в CSS, или если это вообще возможно, но это должно указать вам правильное направление.
Редактировать:
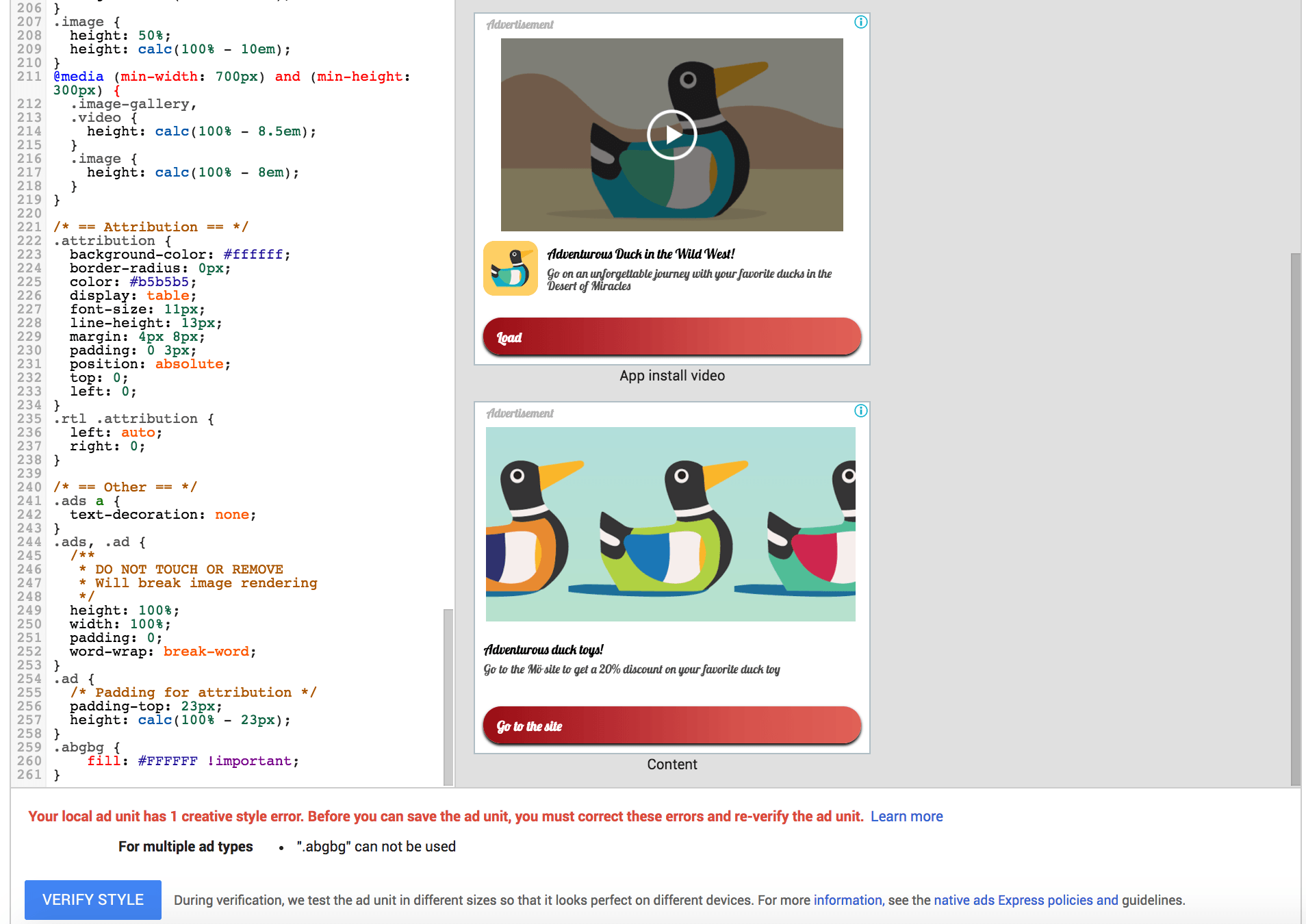
После мини-игры вы можете изменить цвет фона следующим образом:
.abgbg {
fill: #FFFFFF !important;
}