Конфигурация Angular webpack для templateUrl и styleUrls
Я работаю над устаревшим проектом angularjs, который использует gulp в качестве основного инструмента сборки. Целью было настроить гибридное приложение с angular. В программе установки есть 2 конфигурации веб-пакетов для prod и dev.
Webpack вызывается gulp как часть процесса сборки. У меня есть компоненты Angular, версия которых понижена для использования в устаревшем коде angularjs. Проблема в том, что я не могу найти способ сделатьtemplateUrl а также styleUrlsработают как для конфигурации prod, так и для конфигурации dev. Для разработчика работает следующее:
@Component({
selector: 'integration-item',
template: require('./integration-item.template.html').default,
styles: require('./integration-item.style.scss').default
})
Но в режиме prod это приводит к
ERROR in No template specified for component IntegrationItemComponent
Следующие работы для prod:
@Component({
selector: 'integration-item',
templateUrl: './integration-item.template.html',
styleUrls: ['./integration-item.style.scss']
})
Но он не работает во время выполнения с этой ошибкой в консоли:
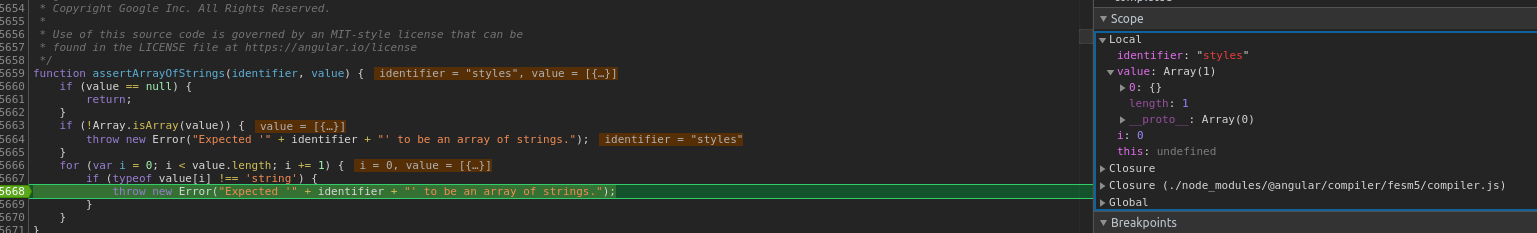
Error: Expected 'styles' to be an array of strings.
Отладчик сообщает, что получает массив с пустым объектом.

Также вот мои конфигурации веб-пакетов:
Производство
module.exports = {
mode: 'production',
devtool: false,
entry: path.resolve(__dirname, './src/main/main.aot.ts'),
output: { filename: 'webpack.bundle.js'},
module: {
rules: [
{
test: /\.ts?$/,
use: '@ngtools/webpack',
exclude: [
/node_modules/,
path.resolve(__dirname, './src/main/main.ts'),
]
},{
test: /\.html?$/,
use: 'raw-loader',
},{
test: /\.scss?$/,
use: ['style-loader','css-loader','sass-loader']
}
]
},
resolve: {
extensions: ['.ts', '.js']
},
plugins: [
new AngularCompilerPlugin({
entryModule: path.resolve(__dirname, './src/main/main.aot.ts#MainAppModule'),
tsConfigPath: './tsconfig.aot.json',
})
],
optimization:{ minimize: true, noEmitOnErrors: true }
};
Развитие:
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: {
webpack: path.resolve(__dirname, './src/main/main.ts')
},
output: { filename: '[name].bundle.js' },
module: {
rules: [
{
test: /\.ts?$/,
use: ['ts-loader', 'angular2-template-loader'] ,
exclude: [
/node_modules/,
path.resolve(__dirname, './src/main/main.aot.ts')
]
},{
test: /\.html?$/,
use: 'raw-loader'
},{
test: /\.scss?$/,
use: [ 'style-loader', 'css-loader','sass-loader']
}
]
},
resolve: { extensions: ['.ts', '.js'] },
plugins: [],
optimization: {
minimize: false
}
};
Кроме того, это может быть важно, у меня есть 2 отдельных tsconfigs:
Производство
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false,
"suppressImplicitAnyIndexErrors": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"typeRoots":[
"node_modules/@types"
],
"lib": [
"es2016",
"dom"
],
},
"exclude": [
"node_modules",
"src/main/main.ts"
],
"angularCompilerOptions": {
"genDir": "aot"
}
}
Развитие
{
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"module": "es2015",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"importHelpers": true,
"target": "es5",
"allowSyntheticDefaultImports": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
],
"noImplicitAny": false
},
"exclude": [
"node_modules",
"src/main/main.aot.ts"
],
"compileOnSave": false
}