Как получить реальный путь из URI файла на SD-карте?
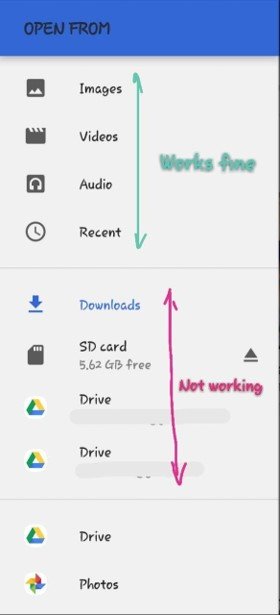
Я использую react-native-document-pickerчтобы выбрать файлы и отправить их на сервер. Выбрав файл, я используюRNFetchBlob.fs.stat(uri) от rn-fetch-blobпакет, чтобы получить реальный путь из URI, который мне дает сборщик. Он отлично работает с файлами внутреннего хранилища, но когда я выбираю изображение из раздела "SD-карта",stat функция выдает исключение, в котором говорится примерно следующее:
не удалось указать нулевой путь, потому что он не существует или это не папка
Удивительно, но когда я выбираю раздел "Изображения", перехожу в папку SD-карты и выбираю то же изображение, все работает нормально!! У меня такая же проблема с разделом "Загрузки".
Когда я выбираю изображение из раздела "Изображения", средство выбора возвращает следующий URI:
content://com.android.providers.media.documents/document/image%3A76431
и когда я выбираю из раздела "SD-карта":
content://com.android.externalstorage.documents/document/F673-1818%3Abbb.png
Сейчас я использую этот код, но это неправильное решение, потому что он какой-то грязный и работает не на всех устройствах.
if(uri.substr(0,57) === "content://com.android.externalstorage.documents/document/"){
let filePath = decodeURIComponent(uri.substr(57));
let subUri = filePath.replace(/:\s*/g, "/");
filePath = "/storage/" + subUri;
return `file://${filePath}`
}
Есть ли лучший способ получить реальный путь к файлу на SD-карте по его URI? Я ценю любую идею.
ОС: Android