SwiftUI - Невозможно изменить цвет значка изображения.
Я пытаюсь создать собственное представление панели вкладок, но при создании настраиваемых кнопок я не могу изменить цвет Image().
struct TabBarButton: View {
let title: String
let icon: String
var body: some View {
return GeometryReader{ geometry in
VStack {
Image(self.icon)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: geometry.size.width/2, height: CGFloat(25))
.foregroundColor(.white)
Text(self.title)
.font(.system(size: 8))
.foregroundColor(Color.white)
}
}
}
}
Я пробовал foregroundColor(Color.white), accentColor(Color.white) и некоторые другие множители цвета. Есть ли причина, по которой этот цвет ничем иным, кроме черного по умолчанию? Простое исправление - это просто получить белые значки, но я надеялся, что пока смогу решить эту проблему.
8 ответов
Я не уверен, чего вы пытаетесь достичь, но, вероятно, вам просто нужен режим рендеринга шаблона, например
Image(self.icon)
.renderingMode(.template)
.foregroundColor(.white)
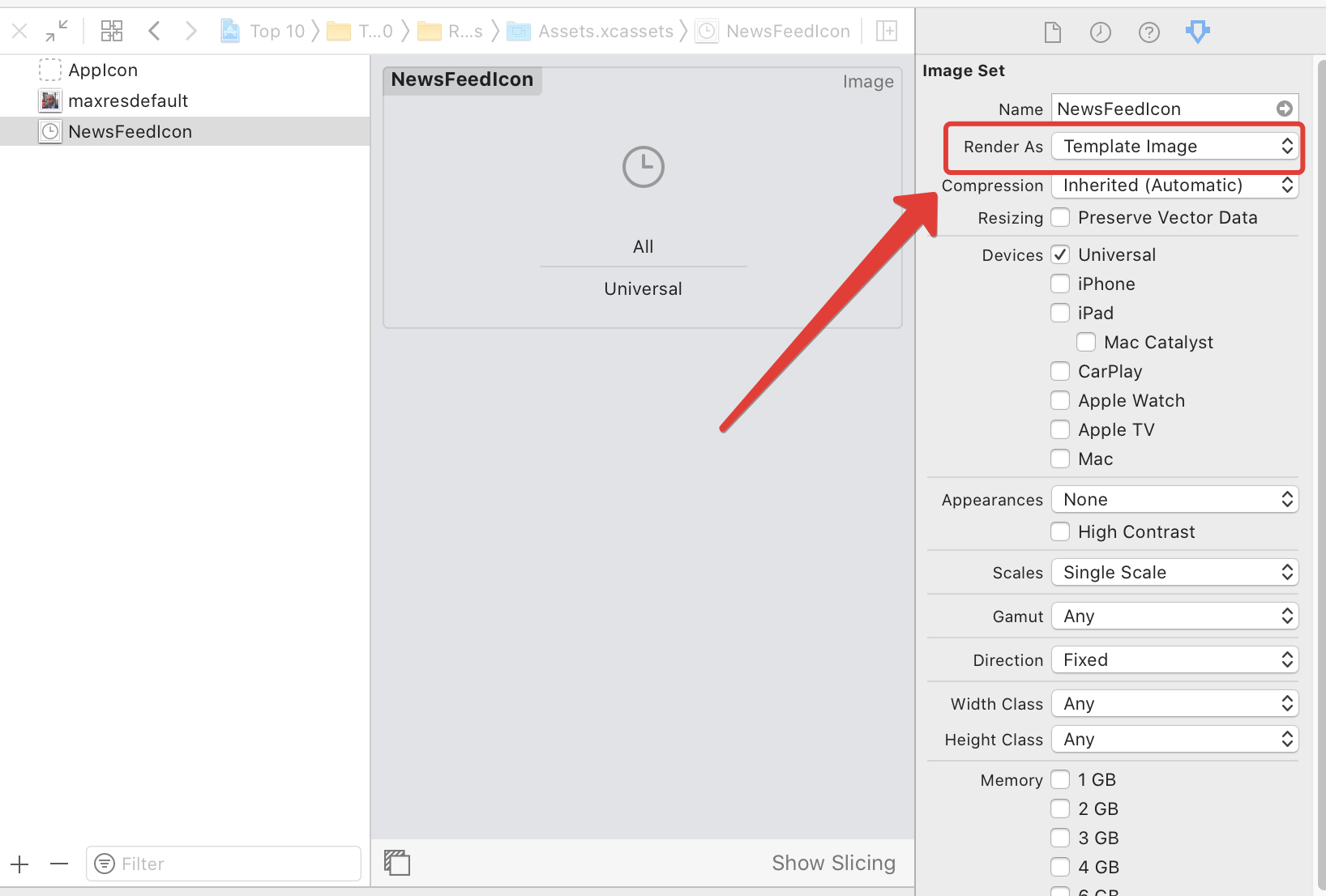
В наборах при значке импорта (импорт из *.pdf), установите Image Set → Render as → Template Image.
И в коде:
Image("ImageFileName")
Одноцветные изображения (например, значки и символы)
Для установки цвета одноцветных изображений с
foregroundColorмодификатор, вы должны убедиться, что изображение
renderingModeустановлен на
template
с кодом:
Image("Star")
.renderingMode(.template)
.foregroundColor(.yellow)
или же
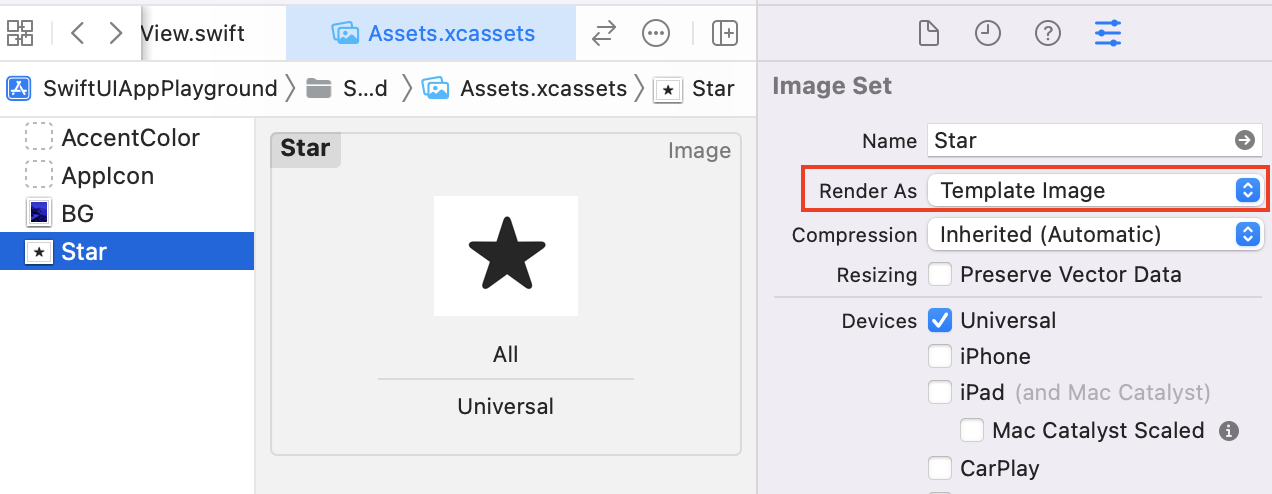
Со свойствами каталога активов:

Обратите внимание , что изображение ДОЛЖНО иметь альфа-канал (например, PNG или PDF), иначе вы получите цветной прямоугольник!
Многоцветные символы
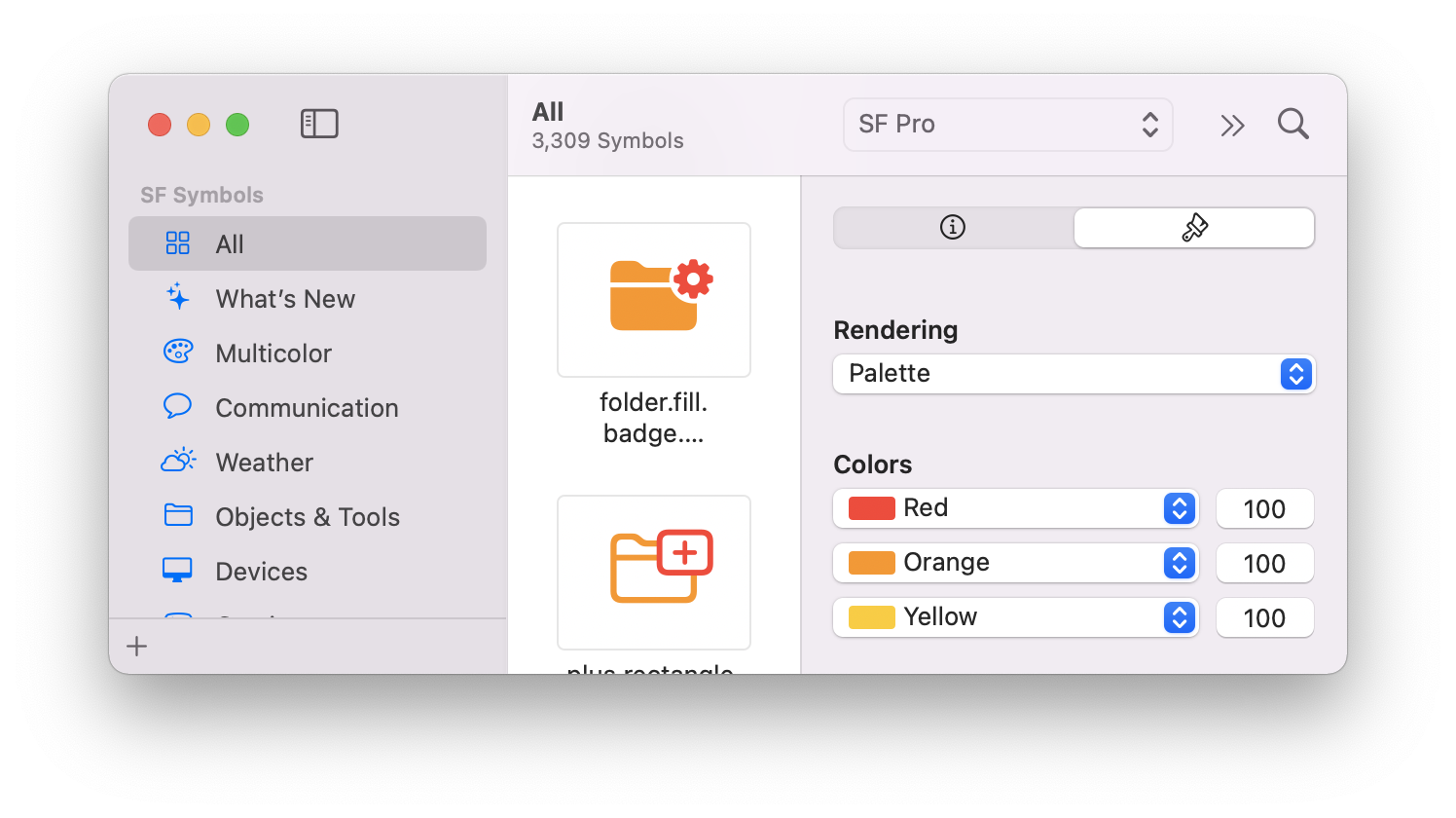
Начиная с iOS 15 Apple представила символы с большей поддержкой режимов рендеринга. вы можете создать его или изменить и экспортировать из
SF Symbols.app:

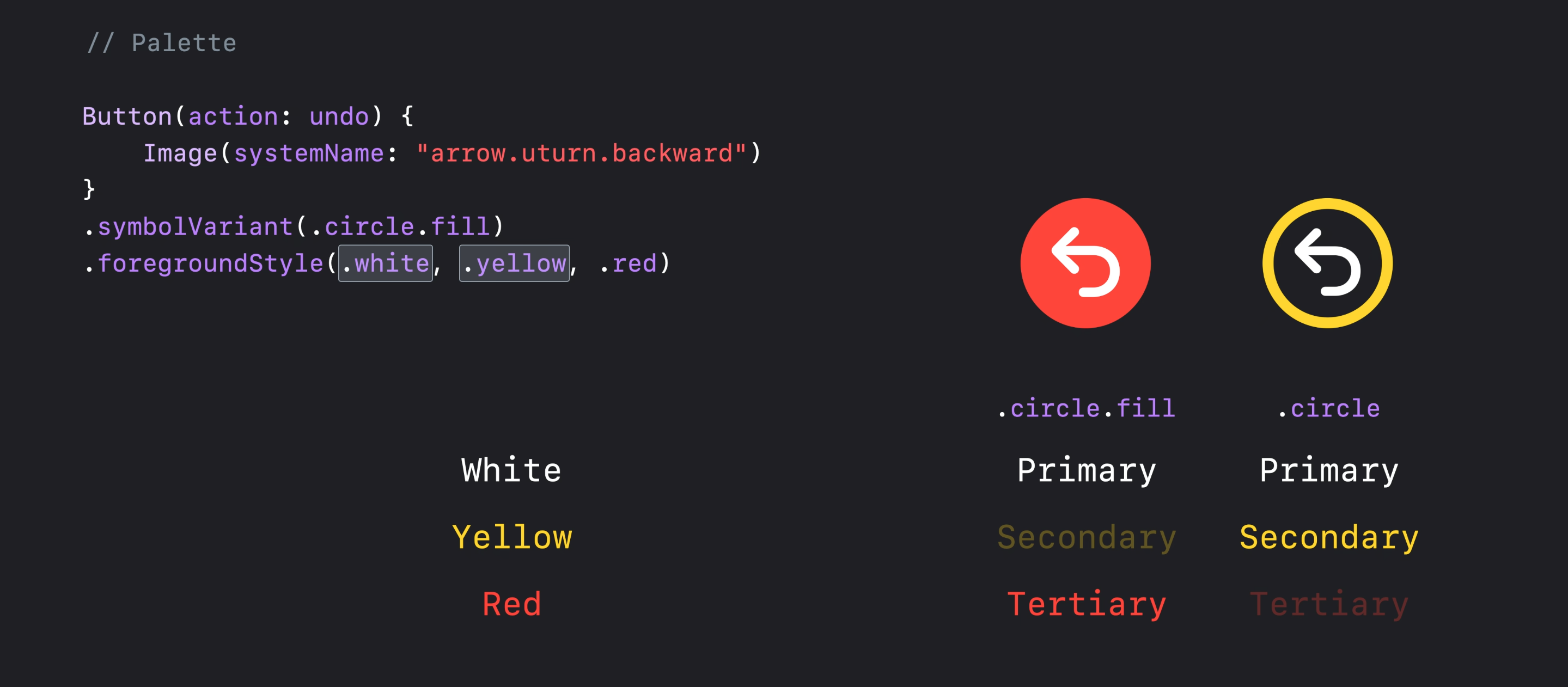
И вы также можете использовать до 3 цветов непосредственно в коде, например:

Перекрасьте красочное изображение!
SwiftUI такой простой и мощный, и вы можете мгновенно перекрасить изображение с помощью нескольких модификаторов, таких как
blendingMode:
Вы делаете что-то, что должно выглядеть и вести себя как кнопка. Почему бы не сделать это с самого начала, чтобы вы могли повторно использовать такие кнопки где угодно?
struct TabBarButton: ButtonStyle {
var icon: String = "" // you a free to provide a reasonable default
func makeBody(configuration: Self.Configuration) -> some View {
GeometryReader{ geometry in
VStack {
Image(systemName: icon)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: geometry.size.width/2, height: CGFloat(25)) // I didn't put therse magic numbers here
.foregroundColor(.green) // not very stylish but the color is a at your control
configuration.label
.font(.system(size: 8)) // and here
.foregroundColor(Color.black)
}
}
}
}
Используйте обычную кнопку с
title,
action {}.
Button("Tab Bar Button") {
// action code here
}
.buttonStyle(TabBarButton(icon: "info.circle"))
Вот пример добавления настраиваемой кнопки на панель навигации:
struct TabBarButton: PrimitiveButtonStyle {
var icon: String = "" // you a free to provide a reasonable default
func makeBody(configuration: Self.Configuration) -> some View {
VStack {
Image(systemName: icon)
.resizable()
.aspectRatio(contentMode: .fit)
.foregroundColor(.green) // Changes color in NavBar
configuration.label
.foregroundColor(Color.black)
}
}
}
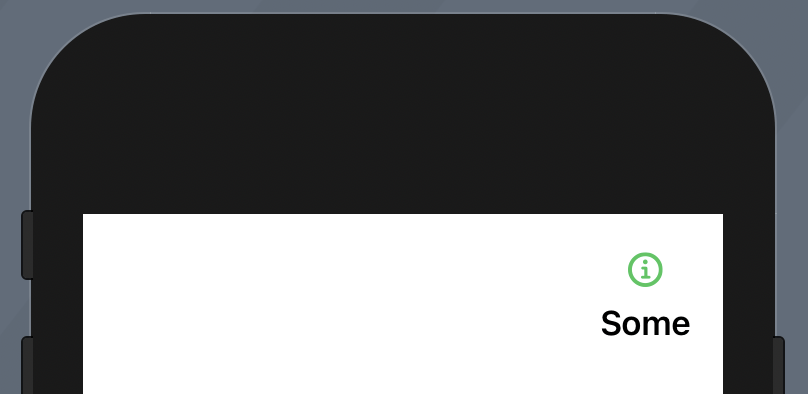
И в
ContentView Добавить:
.navigationBarItems(trailing: Button(action: {}, label: {
Text("Some")
}).buttonStyle(TabBarButton(icon: "info.circle")))
iOS 15+
Некоторые символы имеют несколько слоев. Вам нужно использовать
.symbolRenderingMode(.palette) и установите цвет каждого из слоев, используя
.foregroundStyle() модификатор просмотра явно
Image(systemName: "cloud.sun.fill")
.symbolRenderingMode(.palette)
.foregroundStyle(.black, .yellow)
Этот код добавит любой цвет к изображению, просто измените имя на имя цвета
Image("Name")
.resizable()
.foregroundColor(Color.name)
Вот код:
Image("profile_photo").resizable()
.renderingMode(.template)
.foregroundColor(.blue)
.scaledToFill()
.frame(width: 120, height: 120,alignment: .center)
.clipShape(Circle())
вам просто нужен режим рендеринга шаблона. ничего больше
Image(your image)
.renderingMode(.template)
.do anything you need to update