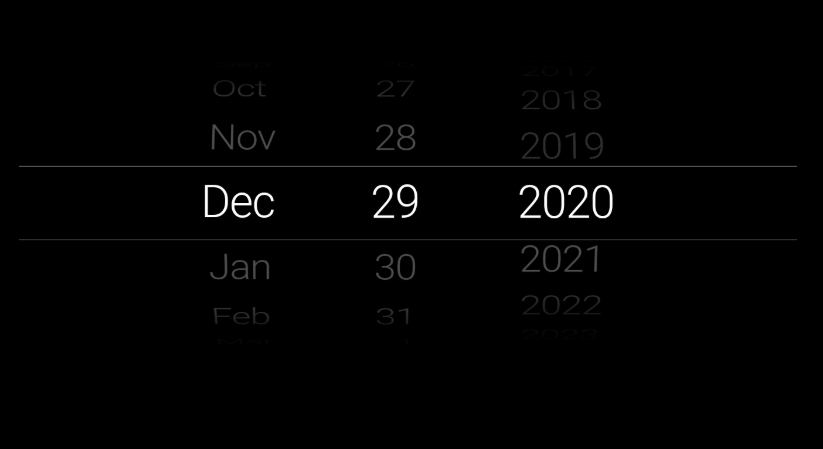
Flutter: как убрать разделительные линии в CupertinoDatePicker?
1 ответ
Решение
Поскольку вы скопировали CupertinoDatePicker класс просто удалите границу в _buildMagnifierScreen()метод в picker.dart из /src/cupertino/
/// Draws the magnifier borders.
Widget _buildMagnifierScreen() {
final Color resolvedBorderColor = CupertinoDynamicColor.resolve(_kHighlighterBorder, context);
return IgnorePointer(
child: Center(
child: Container(
decoration: BoxDecoration(
// remove this attribute
border: Border(
top: BorderSide(width: 0.0, color: resolvedBorderColor),
bottom: BorderSide(width: 0.0, color: resolvedBorderColor),
),
),
constraints: BoxConstraints.expand(
height: widget.itemExtent * widget.magnification,
),
),
),
);
}