Как включить базовые элементы управления Яндекс Mapkit? Как добавить маркер на карту?
Я использую яндекс MapKitв моем приложении для Android. Документации очень не хватает и она совершенно бесполезна. Я сделал базовую настройку. Карта работает нормально. Но у меня проблемы с:
- Как добавить маркер на карту? Я попробовал предложенный ими код:
val mapObjects = mapView.map.mapObjects.addCollection()
val mark: PlacemarkMapObject = mapObjects.addPlacemark(Point(X, Y))
mark.opacity = 0.5f
mark.setIcon(ImageProvider.fromResource(requireContext(), R.drawable.ic_heart))
mark.isDraggable = true
Он не работает, и маркер не отображается на карте.
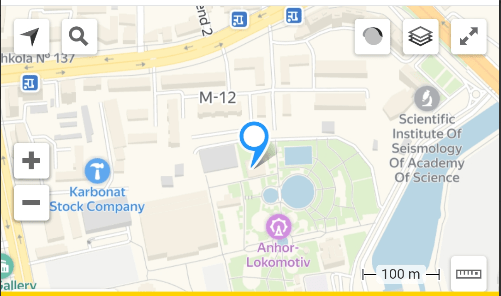
- Но я хотел бы включить некоторые другие элементы управления, предлагаемые картой. Нравится увеличивать масштаб и искать. Взгляните на картинку:
Как я могу добавить эти элементы управления на свой mapView? Любые предложения будут ценны.
3 ответа
Вам нужно добавить их программно или с помощью конструктора интерфейсов (не знаю правильного имени в студии Android) в качестве пользовательского представления, а затем реализовать любую нужную вам логику. В Yandex Map Kit нет реализации по умолчанию.
если вы добавляете значок маркера svg на карту Яндекса, вы делаете это так:
class AddMarkerActivity : AppCompatActivity() {
// change this locations
private val endRoute = Point(41.275548, 69.204386) // 69.197425, 41.256773
private val endRoute2 = Point(41.273366, 69.210980) // 69.197425, 41.256773
private val endRoute3 = Point(41.282035, 69.213861) // 69.197425, 41.256773
private val endRoute4 = Point(41.277995, 69.229924) // 69.197425, 41.256773
private lateinit var mapView: MapView
override fun onCreate(savedInstanceState: Bundle?) {
MapKitFactory.setApiKey("Your_Yandex_API_Key")
MapKitFactory.initialize(this)
DirectionsFactory.initialize(this)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_draw_route)
mapView = findViewById(R.id.yandex_map)
mapView.setOnClickListener {
toast("${(it as MapView).focusPoint.x} , : , ${it.focusPoint.y}")
}
userLocation.setTapListener {
Log.d("TTT", "location: ${it.latitude} ${it.longitude}")
}
drawLocationMark(endRoute, mapView)
drawLocationMark(endRoute2, mapView)
drawLocationMark(endRoute3, mapView)
drawLocationMark(endRoute4, mapView)
}
private fun drawMyLocationMark(point: Point, mapview: MapView) {
val view = View(this).apply {
background = getDrawable(R.drawable.ic_baseline_location_on_24)
}
mapview.map.mapObjects.addPlacemark(point, ViewProvider(view))
}
}
макет деятельности
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.yandex.mapkit.mapview.MapView
android:id="@+id/yandex_map"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>